【Reactのインポート、エクスポート】JavaScriptにおけるモジュールの作り方を解説
https://lorem-co-ltd.com/module-basic
「JavaScriptでモジュールという言葉を見かけるが何かがよくわかっていない」
「Reactでコンポーネントの読み込みが上手くいかないときがある」
「import文の書き方で{ }の有無の違いがわかっていない」
本日はそんな方に向けてモジュールの作り方を解説していきます。
ReactなどモダンJSを学習中に「コンポーネントが取り込まれない」となったことがある初学者の方は多いと思います。
初学者向けの学習教材やスクールでは「JSファイルを複数に分けて管理する」と言うモジュールの扱い方をそこまで詳しく教えてくれません。
ですがモダンJSを筆頭にモジュールの考え方は駆け出しエンジニアでも必須の内容になっています。
それが最終的にコンポーネントのインポート、エクスポートに繋がるからです。
Reactでimport文の書き方がよくわかっていない方はぜひ理解すべきものになるでしょう。
また動画もあるので必要に応じて活用してください。
JavaScriptにおけるモジュールの作り方
モジュールとはJSファイルからJSファイルに値や関数をバケツリレーのように引き継ぐことを言います。
以下のようなHTMLとJSファイルがあったとします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body></body>
</html>const num = 10;
console.log(num); // 「10」と出力されるindex.htmlがscript.jsを読み込んでいるため「10」と言う出力ができました。
JSファイルについて以下のように別のファイルを用意します。
const hello = "hello";module.jsと言うファイルの中にある定数helloをコンソールに表示するにはどうすれば良いでしょうか?
モジュールを作る基本のポイントは3点です。
まず引き継ぎたい内容にexportをつけます、これで別のJSファイルにデータを送ることができます。
// exportをつける
export const hello = "hello";2点目は引き受けるJSファイルにimport文を書きます、import文によって事前にexportされたデータを「こちらのファイルで引き受けますよ」ということを示します。
// import文を書く
import { hello } from "./module.js";
const num = 10;
console.log(num);import文の書き方は「import { データの名前 } from “データがあるJSファイルのパス”」となります。
JSファイルのパスは実行環境によって変わりますので必ずしも上記のコードと同じになるわけではありません。
最後にscript.jsを読み込んでいるHTMLファイルに専用の属性を追加します。
JSファイルを読み込むためのscriptタグの属性に「type=”module”」というものです。
これを追加することでモジュールを取り入れることができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- scriptタグにtype="module"を追加 -->
<script src="./script.js" type="module" defer></script>
</head>
<body></body>
</html>慣れないうちは難しく感じるかもしれませんが、以上の流れでモジュールを作ることができます。
ここまでの作業をやっていることでmodule.jsで作成した定数helloをscript.jsで使用できます。
// import文を書く
import { hello } from "./module.js";
const num = 10;
console.log(num); //「10」と出力される
console.log(hello); //「hello」と出力されるモジュールでは定数だけではなく様々なデータの種類を引き継ぐことができます。
export const hello = "hello";
export class Test {
constructor() {
console.log("Testクラスです");
}
}
export const array = [1, 2, 3, 4];
export function calc() {
let result = 1 + 2;
console.log(`calcの結果:${result}`);
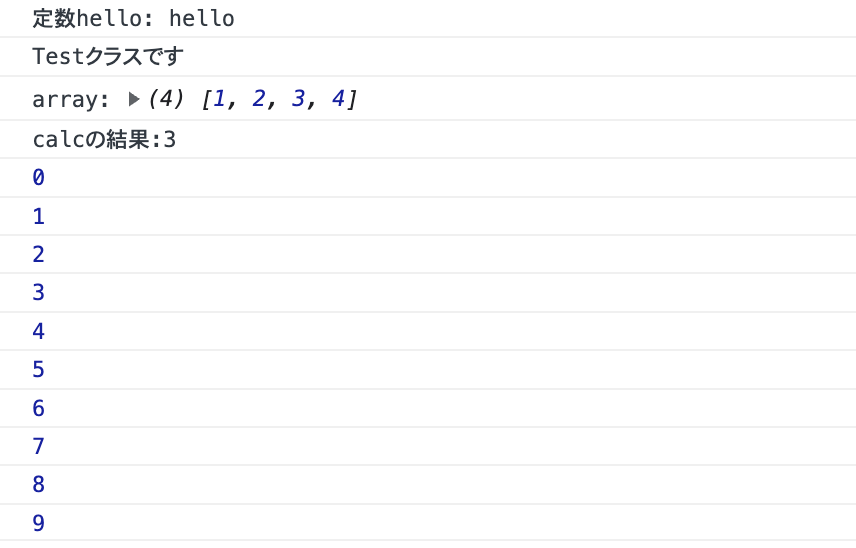
}import { hello, array, calc, Test } from "./module.js";
console.log("定数hello:", hello);
console.log("array:", array);
calc();
new Test();
Reactのコンポーネントで以下のような書き方を見たことがあると思います。
import React from "react";
export const Test = function () {
return <div>Test</div>;
};Reactの関数コンポーネントという書き方ですね。
こちらも結局は関数をエクスポートして、親のコンポーネントで読み込むことでブラウザにJSX記法で書かれたコーディング内容を表示させていたわけです。
Reactから学習を始めた方は「何をしてるんだろう?」となっていたかもしれませんが、モジュールの考え方を知ればJavaScriptの処理だったということがわかるのではないでしょうか?
エクスポートしたモジュールを読み込む(インポート)する場合には{ }の中を「,」で区切ることで複数のエクスポートに対応することができます。
インポートする時の名前を別のものに変えたいときは「新しい名前 * 元の名前」とすればOKです。
Reactではimport文と呼ばれているものです。
// エクスポートしたものをインポートするときは{}の中で指定する
// 定数helloを「sayHello」という名前に変えて読み込む
import { sayHello as hello, array, calc, Test } from "./module.js";
console.log("定数hello:", sayHello);
console.log("array:", array);
calc();
new Test();またエクスポートの書き方にも別の方法があるので紹介しておきます。
export const hello = "hello";
export class Test {
constructor() {
console.log("Testクラスです");
}
}
export const array = [1, 2, 3, 4];
export function calc() {
let result = 1 + 2;
console.log(`calcの結果:${result}`);
}
// ここから追加
function loop() {
for (let i = 0; i < 10; i++) {
console.log(i);
}
}
export default loop;データの名前にエクスポートする以外に、ファイルの最終行で「export default データ名」としてもデータを送ることができます。
defaultをつけることができるのは同一ファイルで1個までと決まっています。
同じファイルから2個以上をdefaultをつけてエクスポートできないので覚えておいてください。
またdefaultをつけてエクスポートしたものはimport文の{ }の外でデータ名を書くルールになっています。
// export defaultしたものは{ } の外に名前を書くルール
import loop, { hello, array, calc, Test } from "./module.js";
console.log("定数hello:", hello);
new Test();
console.log("array:", array);
calc();
// ここを追加
loop();
Reactのコンポーネントではdefaultを使ったエクスポートがよく使われます。
以下のような書き方を見たことがあるはずです。
import React from "react";
export default function Test() {
return <div>Test</div>;
}もしくは以下のような書き方も多いです。
import React from "react";
const Test = () => {
return <div>Test</div>;
};
export default Test;エクスポートの2種類の書き方についてはどちらも使用するので両方覚えておきましょう。
このようにモジュールの作り方を理解しておくとReactなどモダンJSに入った時もスムーズに理解していけることでしょう。
- https://www.facebook.com/v2.8/plugins/like.php?action=like&app_id=&channel=https%3A%2F%2Fstaticxx.facebook.com%2Fx%2Fconnect%2Fxd_arbiter%2F%3Fversion%3D46%23cb%3Df018cacae421f2041%26domain%3Dlorem-co-ltd.com%26is_canvas%3Dfalse%26origin%3Dhttps%253A%252F%252Florem-co-ltd.com%252Ff4f445055db2735c4%26relation%3Dparent.parent&container_width=83&href=https%3A%2F%2Florem-co-ltd.com%2Fmodule-basic%2F&layout=button_count&locale=ja_JP&sdk=joey&show_faces=false
- https://platform.twitter.com/widgets/tweet_button.2f70fb173b9000da126c79afe2098f02.ja.html#dnt=false&id=twitter-widget-1&lang=ja&original_referer=https%3A%2F%2Florem-co-ltd.com%2Fmodule-basic%2F&size=m&text=%E3%80%90React%E3%81%AE%E3%82%A4%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%88%E3%80%81%E3%82%A8%E3%82%AF%E3%82%B9%E3%83%9D%E3%83%BC%E3%83%88%E3%80%91JavaScript%E3%81%AB%E3%81%8A%E3%81%91%E3%82%8B%E3%83%A2%E3%82%B8%E3%83%A5%E3%83%BC%E3%83%AB%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9%E3%82%92%E8%A7%A3%E8%AA%AC&time=1727074541122&type=share&url=https%3A%2F%2Florem-co-ltd.com%2Fmodule-basic%2F
- https://apis.google.com/u/0/se/0/_/+1/fastbutton?usegapi=1&origin=https%3A%2F%2Florem-co-ltd.com&url=https%3A%2F%2Florem-co-ltd.com%2Fmodule-basic%2F&gsrc=3p&jsh=m%3B%2F_%2Fscs%2Fabc-static%2F_%2Fjs%2Fk%3Dgapi.lb.ja.aui8dkB4kj8.O%2Fam%3DAACA%2Fd%3D1%2Frs%3DAHpOoo8eP4Nfp0RaTXoCrJJI2SB8O1pZMg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh%2Conload&id=I1_1727074540744&_gfid=I1_1727074540744&parent=https%3A%2F%2Florem-co-ltd.com&pfname=&rpctoken=31834677
- javascript:false



