Laravel Google連携スプレッドシートにデータベース反映
https://biz.addisteria.com/laravel_google_spreadsheet
LaravelはGoogleドライブやスプレッドシートとも連携が可能。
今回は指定したデータベースの情報をGoogleスプレッドシートに反映する方法を解説します。
Googleの設定がけっこう面倒ですが、そのあたりの手順も詳しくお伝えします。

じゅんこ
Google連携で、さらにLaravelを快適に使いましょう♪目次
Laravelのプロジェクト準備
次の3ステップで進めていきます。
- Laravelのプロジェクト準備
- Google Cloud Platformの認証設定
- LaravelにGoogleスプレッドシート連携用コード入力
まずは1.Laravelのプロジェクト準備から進めていきましょう。
① プロジェクトの新規作成
| 1 | composer create-project –prefer-dist laravel/laravel spreadsheet |
初めてLaravelをインストールする場合は、こちらの記事を参考に必要な環境を整えてください。
プロジェクト作成後、 cd spreadsheet で、作成したプロジェクトに移動します。
② Fakerでデータを挿入
テスト用のデータをFakerを使って作成します。
database/seeders/DatabaseSdder.phpを開き、16行目を有効にしておきます。
| 1 | \App\Models\User::factory(10)->create(); |
次にdb:seedコマンドを実行。
| 1 | php artisan db:seed |
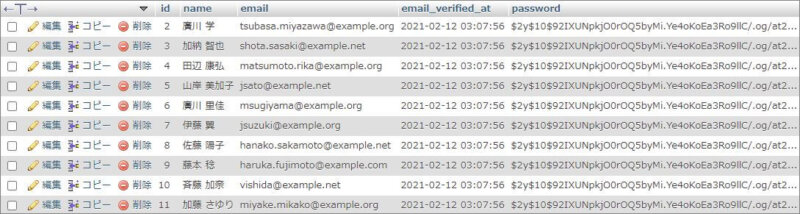
データベースにログインすると、Laravelテーブルに、10人分のデータが入っています。


じゅんこ
本当にいそうな名前ばっかりですが、すべてフェイクです!
なお日本人名のデータをいれたい場合は、あらかじめ、config/appのapp.phpファイルの109行目を ‘faker_locale’ => ‘ja_JP’, にしておいてください。
詳しくはこちらの記事を読んでください。

Laravel FactoryとSeederでテスト用ダミーデータを手軽に作る方法
Google Cloud Platformの認証設定
次にGoogle側の準備をすすめます。
色々ありますが、うっかりがあると、連携ができないので、ご注意を^^;
① Google Cloud Platformアカウント作成
もしまだお持ちでない場合は、Google Cloud Platformのアカウントを作成しておいてください。
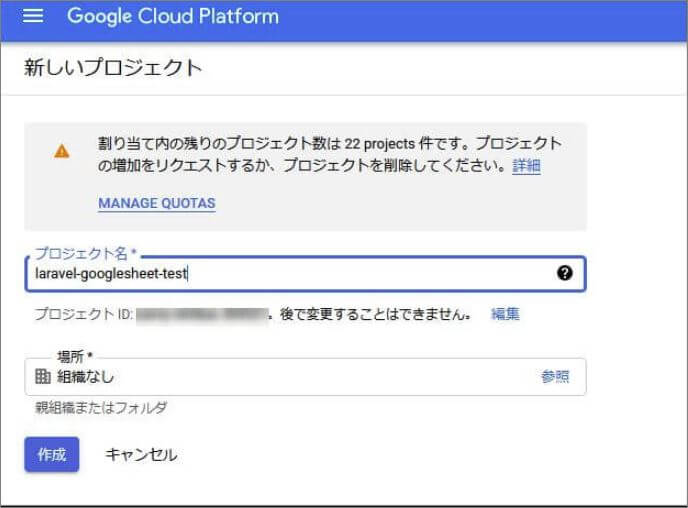
② 新規プロジェクト作成
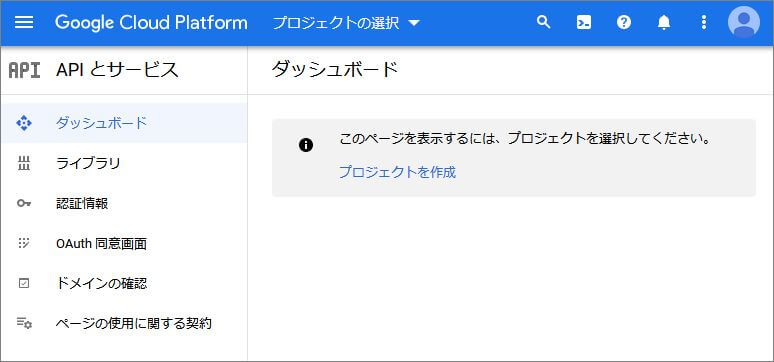
プロジェクトの選択をクリックし、新しいプロジェクトより、新規プロジェクトを作成します。


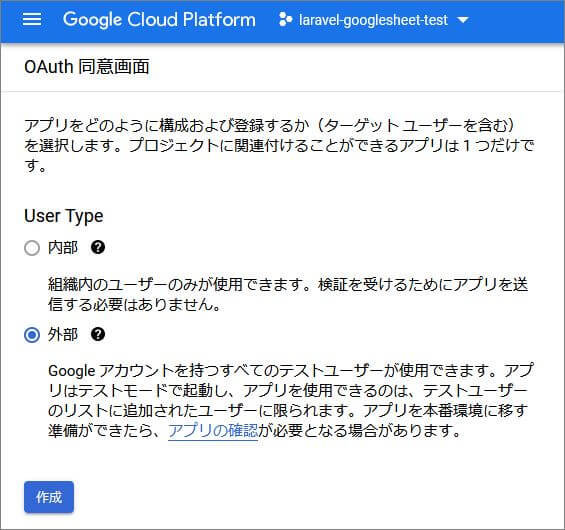
③ OAuth同意画面の設定
左側のメニューの【APIとサービス】より、【OAuth同意画面】をクリックします。

最初は、同意が必要になります。同意画面を設定をクリック。

OAuth同意画面で【外部】にチェックが入った状態で【作成】ボタンを押します。

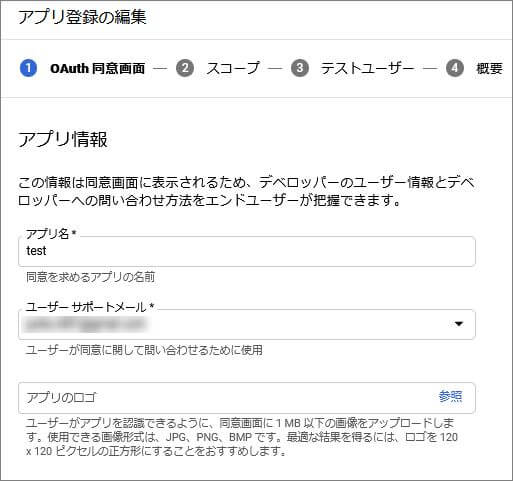
アプリ登録の編集では、アプリ名とユーザーサポートメール、そして下のほうにあるデベロッパーの連絡先情報を入れます。
デベロッパーの連絡先情報は、ユーザーサポートメールと同じで大丈夫です。

あとは「保存して次へ」で進んでいきます。
④ OAuthクライアントIDの設定
次に、認証情報を設定していきます。
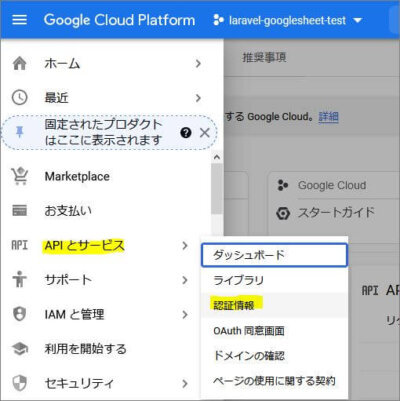
プロジェクトのAPIとサービス/認証情報へ進みます。

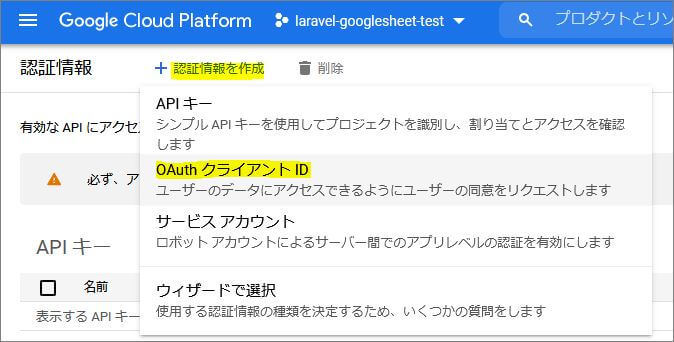
画面上部の【認証情報を作成】をクリックし【OAuthクライアントID】を選択。

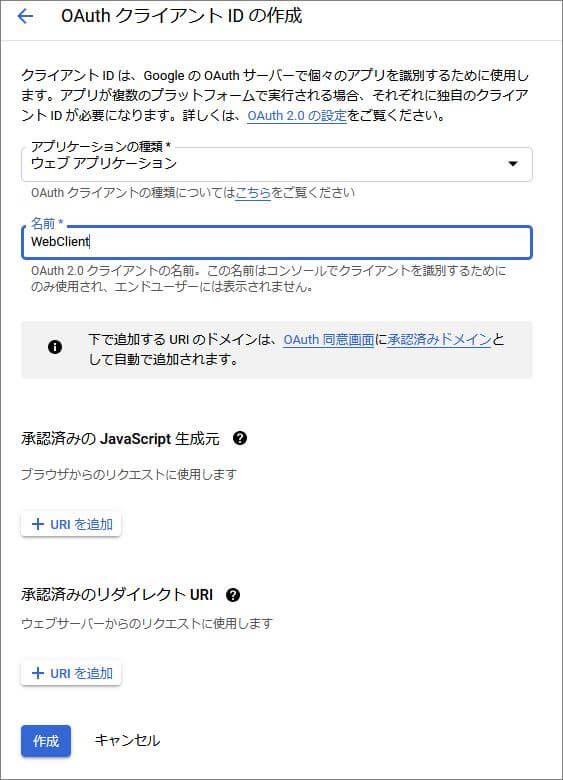
OAuthクライアントID作成画面になります。
ウェブアプリケーションを選び、名前を設定します。

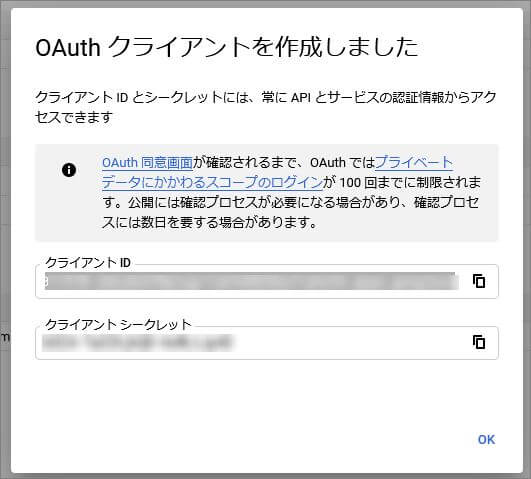
作成ボタンをクリックすると、次のようにクライアントIDとクライアントシークレットが表示されます。このまま【OK】を押します。

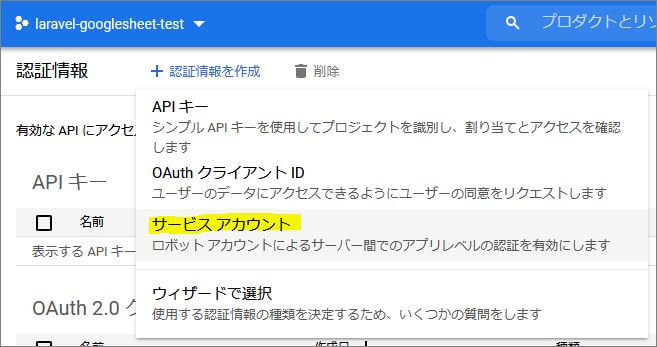
⑤ サービスアカウントの設定
もう一度【認証情報を作成】をクリックし、今度は【サービスアカウント】を選択します。

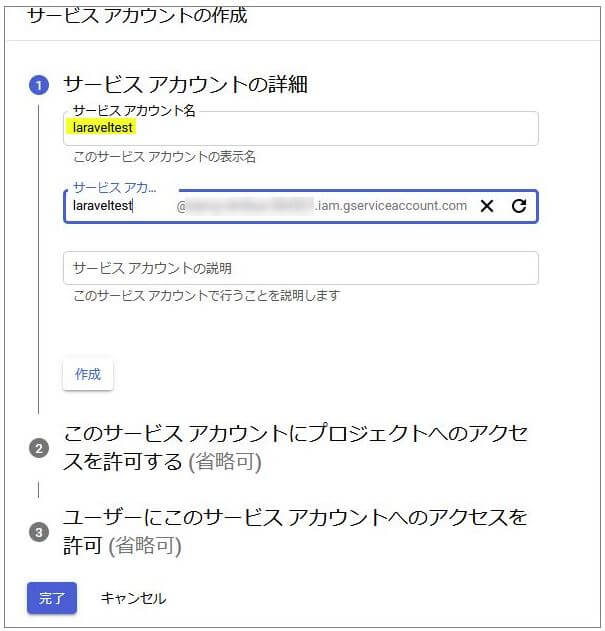
サービスアカウントの名前を入力して完了ボタンをクリックしてください。
メールは、サービスアカウントから、自動で作成されます。

じゅんこ
このメールアドレスは後で使います!

完了をクリックすると、サービスアカウントの詳細を入力するページが出てきます。
適当に名前を登録し、完了をクリック。
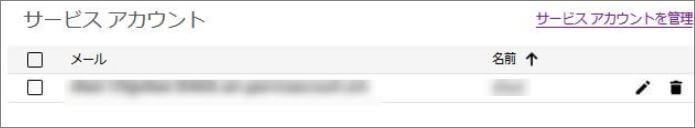
認証画面に戻ると、サービスアカウントに今作成したアカウントが入っています。
メール部分をクリックしてください。

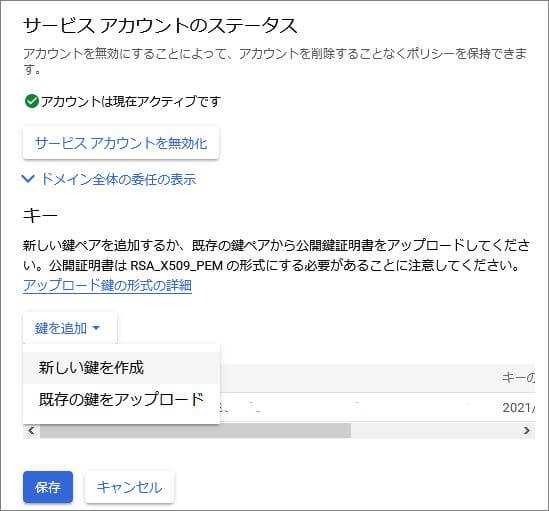
下のほうの【鍵を追加】より、【新しい鍵を作成】を選択してください。

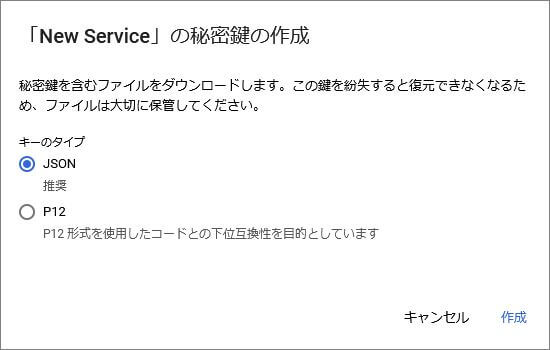
下記の画面が表示されます。JSON形式を詮索したまま、【作成】ボタンをクリック。

ダウンロードした.jsonファイルは、Laravelプロジェクトの中の【storage】直下にいれておきます。
ファイル名は【credential.json】としておきます。

じゅんこ
このファイルはGoogleとの連携に超重要です!
⑥ 共有するGoogleファイルのIDを設定
次にGoogleドライブの中に、今回共有するスプレッドシートファイルを作成します。
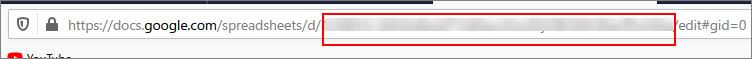
作成したファイルを開き、ここの部分をコピーしてください。
Google側でファイルを識別するためのIDとなります。

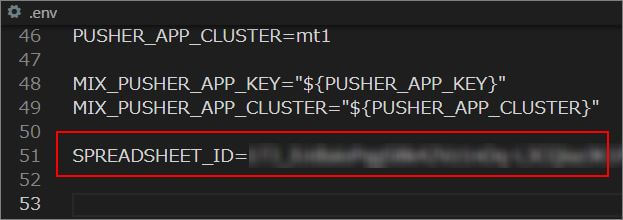
Laravelプロジェクトの.envファイルを開き、【SPREADSHEET_ID】の項目を作り、この情報をいれておきます。

⑦ Googleファイルの共有設定を実施
作成したGoogleスプレッドシートに戻り、【共有】ボタンをクリック。

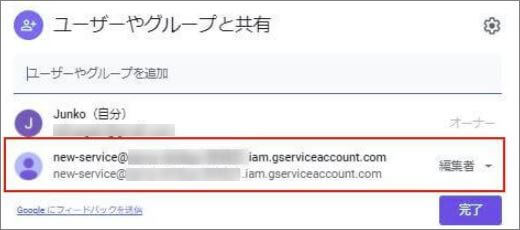
ここに、③のサービスアカウントの作成で出来たメールアドレスを入力し、編集者として共有します。


じゅんこ
ここも、結構大事です!
【編集者】として設定されているかチェックしてくださいね。
⑧ Google APIを有効化
次にGoogle APIを有効化します。Google Cloud Platformに戻り、APIとサービス/ダッシュボードより、【APIとサービスの有効化】をクリック。
まずはGoogle Drive APIを有効化します。

その次に、Google Sheets APIも有効化します。

以上でGoogle側の設定は終わりです。
LaravelにGoogleスプレッドシート連携用コード入力
もう一度Laravel側に戻ります。
ここから、いよいよどっぷり連携です。
① revolution/laravel–google-sheetsインストール
今回は、laravel–google-sheetsを使わせてもらいます。
下記コマンドでインストール。
| 1 | composer require revolution/laravel-google-sheets |
② configファイルの設定
app/configの中にgoogle.phpファイルを作成します。
必要項目を.envから取得するため、下記の設定をいれておきましょう。
| 12345 | <?phpreturn [ ‘spreadsheet_id’ => env(‘SPREADSHEET_ID’),]; |
③ コマンドファイルの作成
今回はビューを使わず、コマンドを実行すれば、指定した動作が反映されるようにします。
そのために下記のコマンドでコマンドファイルを作成します。
| 1 | php artisan make:command SpreadSheetUpload |
app/Console/Commandsの中にファイルができます。
下記のように編集します。
| 1234567891011121314151617181920212223242526272829303132333435363738394041424344 | <?phpnamespace App\Console\Commands;use Illuminate\Console\Command;use App\Google\Test;class SpreadSheetUpload extends Command{ /** * The name and signature of the console command. * * @var string */ protected $signature = ‘google:upload’; /** * The console command description. * * @var string */ protected $description = ‘upload table data to spreadsheet’; /** * Create a new command instance. * * @return void */ public function __construct(test $test) { parent::__construct(); $this->test=$test; } /** * Execute the console command. * * @return int */ public function handle() { $this->test->fileUpload(); }} |
google:uploadを実行すると、testのfileUpload関数が実行され、テーブルの内容がスプレッドシートに反映されるようになります。
とはいっても、まだfileUpload関数はありません。これから、作っていきましょう。
④ Googleにアップロード用のコードの記述
appの下にGoogleフォルダを作り、その中にTest.phpを作ります。
ここに、次のようなコードを入れます。
| 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051 | <?phpnamespace App\Google;use App\Models\User;use Google_Client;use Google_Service_Sheets;use Google_Service_Sheets_ValueRange;class Test{ // Googleへの認証 public function getClient(){ $client = new Google_Client(); $client->setAuthConfig(storage_path(‘credentials.json’)); $client->setScopes([Google_Service_Sheets::SPREADSHEETS]); $client->setApplicationName(‘Google Sheets’); return new Google_Service_Sheets($client); } // データのアップロード public function fileUpload() { // 上記を実行する $sheet = $this->getClient(); // ユーザーテーブルの情報を全て取得し、配列にする $values=User::all()->toArray(); // 連想配列を配列にして、$newValuesにセット $newValues = []; foreach($values as $val) { $newValues[] = array_values($val); } // Googleスプレッドシートに書き込む内容を設定 $body = new Google_Service_Sheets_ValueRange([ ‘values’ => $newValues, ]); // スプレッドシートIDを設定 $spreadSheetId=config(‘google.spreadsheet_id’); $response = $sheet->spreadsheets_values->update( $spreadSheetId, ‘A2’, //A2からスタート $body, [“valueInputOption” => ‘USER_ENTERED’] ); }} |
最初のgetClientメソッドでは、Googleに認証情報をわたして認証の壁を突破した後、新しくGoogle_Service_Sheetsのインスタンスを作っています。
次のfileUploadメソッドでは、今回スプレッドシートにいれるUserデータを取り出し、これを配列の形にセット。
スプレッドシートIDなどの情報と一緒に、このデータをスプレッドシートに追加(append) します。
なお、追加ではなく上書き更新したい場合は、appendの部分をupdateにすればOK。
| 123456 | $response = $sheet->spreadsheets_values->update( $spreadSheetId, ‘A1’, $body, [“valueInputOption” => ‘USER_ENTERED’] ); |
VatluInputOptionについて
最後にValutInputOptionとありますが、これは入力データの解釈方法です。
今回はUSER_ENTEREDを使いましたが、これは、次のような意味。
数字は数字のままですが、文字列はGoogle Sheets UIを介してセルにテキストを入力するときに適用されるのと同じルールに従って、数字や日付などに変換することができます。
そのままの状態で入れる場合は、RAWを使います。
詳しくは、こちらのGoogle Sheet API のマニュアル(英語)をご覧ください。
⑤ テスト:LaravelのデータベースをGoogleスプレッドシートに反映
それでは、実際にうまくいくかテストしてみます。
下記のコマンドを打ってみてください。
| 1 | php artisan google:upload |
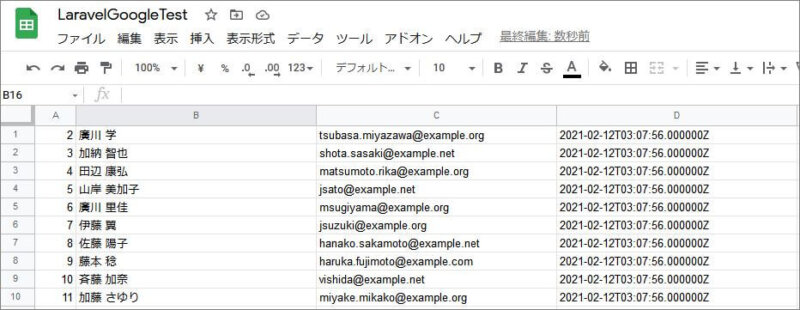
このあと、共有したスプレッドシートをチェックしてみます。
次のようにデータが反映されていれば、成功!

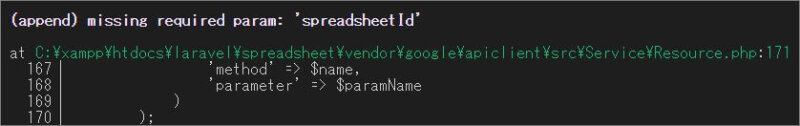
なお、最後のコマンドをうったあとに ”missing required param: ‘●●●’”というエラーメッセージがでたら、Test.phpファイルの最初のほうに、use ●●●と入れてみてください。

さいごに
以上となりますが、いかがでしょうか。
連携は最初の設定が面倒ですが、とても大事。
もしも認証系のエラーが出た場合には、Googleの設定をチェックしてくださいね。

じゅんこ
連携は面倒ですが、ただ、色々とできることが広がりますよね。
なおデータベースにnullが入っていると、エラーになったりします(←わたしはなりました><)。
「Invalid JSON payload received」エラー対策は、こちらの記事にまとめてあります。

LaravelとGoogle:Invalid JSON payload receivedエラー対策

【Laravelの教科書・プレゼント】

Laravelの使い方を覚えたい!と思ったら、ぜひ、役立ててほしいです。 基礎編は無料でプレゼント中です♪

会員制サイトをいちから作っていくよ。ボタンをクリックして詳細を見てね。
最新のLaravel11版テキストに加え、Laravel8版・Laravel9版・Laravel10版もご用意しています♪
Laravelの本を書きました。
ひつじが目印♪ クリックするとamazonページへ。 | Laravelの使い方を分かりやすく解説した書籍を出版しました。書店やAmazon等のオンラインショップにて販売中です。 Laravel10対応。Laravel11サポートガイドもご用意しています。詳しくは下記ボタンをクリック♪書籍の詳細を見てみる |



