
CSSでよく見かける【flex:1】を分かりやすく解説
Flexboxを勉強し始めると、flexプロパティを使用して「flex: 1;」と書かれている物をよく見かけると思います。
CSS初心者のころは、良く分からずなんとなく使っている方も多いのではないでしょうか?
この記事では、何気なく書いてしまう「flex: 1;」について丁寧に解説していきます。
- 「flex: 1;」とは?
- flex-grow、flex-shrink、flex-basisとは?
目次 [非表示]
flex: 1;」とは?
結論から書くと、flexプロパティは、flex-grow、flex-shrink、flex-basisの3つのプロパティのショートハンド(省略形)です。
そのため、「flex: 1;」を理解するためには、まず上記3つのプロパティを理解する必要があります。
ここではさらっと流しますが、「flex: 1;」は、「flex-grow: 1;」、「flex-shrink: 1;」、「flex-basis: 0;」の3つ同時に指定したことと同じ意味になります。
ここからは、上記3つのプロパティを詳しく説明していきます。
flex-growプロパティとは?
Flexboxは、親要素のflexコンテナと、子要素のflexアイテムがあります。
Flexboxについては、以下の記事にまとめてありますので、参考にしてみてください。
参考【FlexBoxで簡単に横並び】を実現!定番プロパティやレイアウトを解説
「display: inline-block;」でブロック要素を横並びにできますが、それよりも簡単に横並びにできるFlexbox。 この記事では、Flexboxの基本的な使い方とよく使われているプロパ …
続きを見る
flex-growは、親要素のflexコンテナの余っているスペースを、子要素のflexアイテムに分配して、flexアイテムを伸ばすプロパティです。
flex-growの値は整数値のみで、flexアイテムが伸びる比率を指定します。
言葉だけでは分からないと思うので、さっそくコードを見ていきます。
<div class="flex-container">
<div class="flex-item item1">アイテム1</div>
<div class="flex-item item2">アイテム2アイテム2</div>
</div>HTMLCopy
.flex-container {
display: flex;
background-color: blueviolet;
}
.flex-item {
background-color: skyblue;
margin: 10px;
padding: 50px 0;
}CSSCopy
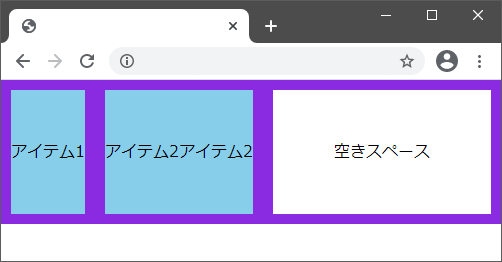
上記コードでは、以下のように右側に空きスペースができます。

この状態から、CSSに以下を追加します。
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 2;
}CSSCopy
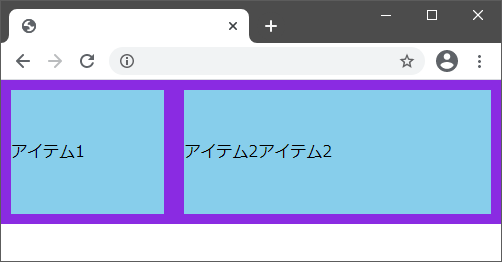
すると、以下のようになります。

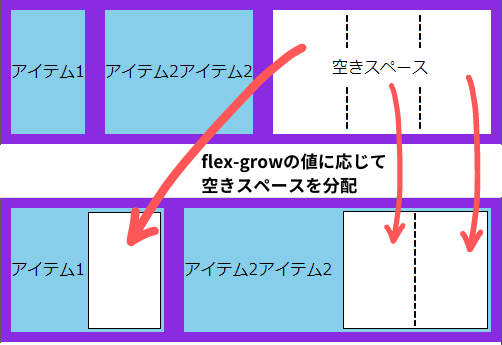
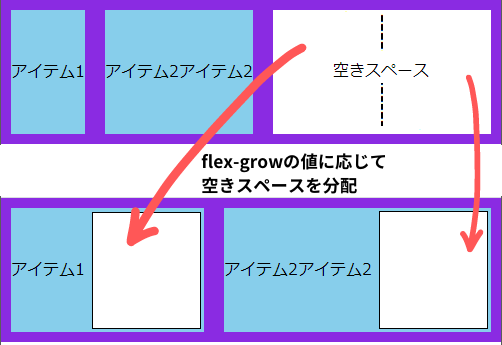
これは、それぞれのflexアイテムに「flex-grow: 1;」と「flex-grow: 2;」が指定されているため、空きスペースが3分割されます。
そして、3分割された空きスペースが、flex-growで指定された割合に応じて、各flexアイテムに分配されます。

flex-growはflexアイテムを伸ばす比率のため、「flex-grow: 1;」をそれぞれのflexアイテムに指定した場合は空きスペースが2分割(半分)され、その2分割された空きスペースが分配されます。

1つのflexアイテムだけ「flex-grow: 1;」を指定した場合は、空きスペースの全てがそのflexアイテムに割り当てられます。
そのため、「flex-grow: 1;」を指定したflexアイテムだけ伸びるようになるわけです。
また、flex-growの初期値は0のため、flex-growを指定してなければflexアイテムは伸びません。
flex-shrinkプロパティとは?
flex-shrinkは、親要素のflexコンテナからはみ出した分を元に、子要素のflexアイテムを縮めるプロパティです。
flex-shrinkも値は整数値のみで、flexアイテムを縮める比率を指定します。
flex-growとは全くの逆の性質になります。
さっそく、コードを見ていきます。
flex-shrinkを0に指定すると、縮まずにオリジナルサイズで表示されます。
<div class="flex-container">
<div class="flex-item item1">アイテム1</div>
<div class="flex-item item2">アイテム2アイテム2</div>
</div>HTMLCopy
.flex-container {
display: flex;
background-color: blueviolet;
}
.flex-item {
background-color: skyblue;
margin: 10px;
padding: 50px 0;
width: 300px;
}
.item1 {
flex-shrink: 0;
}
.item2 {
flex-shrink: 0;
}CSSCopy
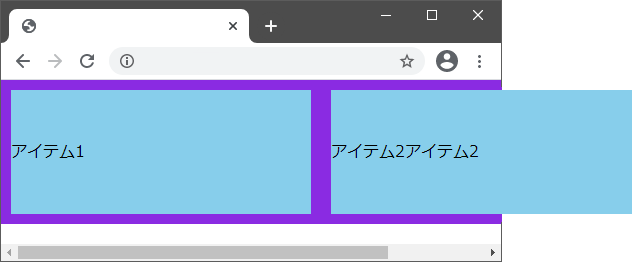
上記のように、「flex-shrink: 0;」を指定している場合は、以下の画像のようにflexアイテムがはみ出してしまっています。

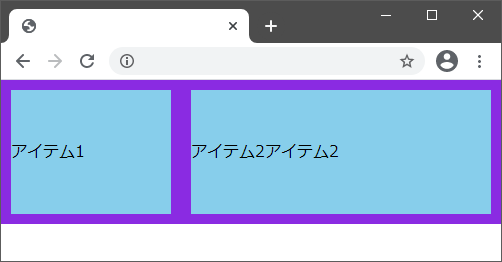
上記コードからitem1クラスの方だけ、「flex-shrink: 1;」を指定すると以下のようになります。
.item1 {
flex-shrink: 1;
}
.item2 {
flex-shrink: 0;
}CSSCopy

このように、item1の方だけ縮まっているのが分かると思います。
今度は、両方とも「flex-shrink: 1;」を指定してみます。
.item1 {
flex-shrink: 1;
}
.item2 {
flex-shrink: 1;
}CSSCopy
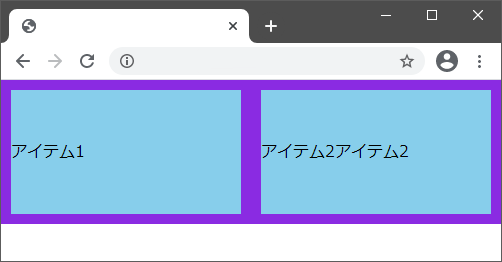
そうすると、以下の画像のようになり、両方のflexアイテムが縮みます。

flex-basisプロパティとは?
flex-basisは、flexアイテムの基準となる幅を設定するプロパティです。
flex-basisプロパティでは、widthまたはheightプロパティと同じ値を使用でき、px、em などの単位付きの数値や、親要素のflexコンテナに対するパーセンテージを指定します。
デフォルトは auto で、コンテンツの内容に応じて自動サイズ設定されます。
flex-basisは、flex-grow、flex-shrinkがついてなければ、widthやheightプロパティと同じです。
flexアイテムが横並びのときに widthプロパティと同じ動作をし、縦並びの時にheightプロパティと同じ動作になります。
実際にコードを見ていきます。
.flex-container {
display: flex;
background-color: blueviolet;
}
.flex-item {
background-color: skyblue;
margin: 10px;
padding: 50px 0;
width: 300px;
}
.item1 {
flex-basis: 50px;
}
.item2 {
flex-basis: 100px;
}CSSCopy
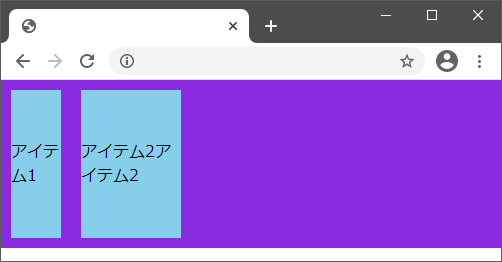
上記コードでは、以下の画像になります。

それぞれのflexアイテムは、flex-basisで指定した横幅になっています。
「flex-itemクラス」で、width を指定していますが、そちらは反映されていません。
これは、widthよりflex-basisで指定したものが優先されるためです。
flexプロパティとは?
冒頭で書いたように、flexプロパティは、flex-grow、flex-shrink、flex-basisのショートハンド(省略形)です。
指定する値の数や単位あり/なしで、意味が変わってきます。
以下の表を見てください。
| 指定する数値の数 | 単位あり/なし | プロパティの意味 | 例 |
| 1つ | 単位なし | flex-grow | flex: 1; |
| 単位あり | flex-basis | flex: 10em; flex: 30%; | |
| 2つ | 単位なし | flex-grow、flex-shrink | flex: 2 2; |
| 単位あり (1つ目の値は整数値) | flex-grow、flex-basis | flex: 1 30px; | |
| 3つ | (1つ目と2つ目の値は整数値) | flex-grow、flex-shrink、flex-basis | flex: 2 2 10%; |
上記表からわかるように、「flex: 1;」は「flex-grow: 1;」として解釈されます。
「flex: 1;」は、「flex-grow: 1; flex-shrink: 1; flex-basis: 0;」と同じ意味になり、flexプロパティで3つ値を指定する「flex: 1 1 0;」とも同じです。
flex-shrinkのデフォルト値は1のため、そのまま「flex-shrink: 1;」になります。
flex-basisのデフォルト値はautoですが、省略時のデフォルト値は0のため、「flex-basis: 0;」扱いになります。
大概のケースでは、flexアイテムを伸ばすために「flex: 1;」と指定されることが多いため、その場合は「flex-grow: 1;」を指定しても同じ動作になると思います。
まとめ
最後にまとめておきます。
- 「flex: 1;」は、 「flex-grow: 1; flex-shrink: 1; flex-basis: 0;」のショートハンド(省略形)
- flex-growは、flexアイテムを伸ばす比率を指定する
- flex-shrinkは、flexアイテムを縮む比率を指定する
- flex-basisは、flexアイテムの基準となるサイズを指定する



