コーディングを学習中だけど、Google Fontsの使い方が分からない…そもそもGoogle Fontsとは?
そんなお悩みありませんか?
実は使い方はとってもカンタンなのですが、サイトが英語のため戸惑ってしまう方もいるかもしれませんね。
この記事では、Google Fontsの使い方についてキャプチャ付きで詳しく解説いたします!
また、よく使われるおすすめフォントもご紹介。デザイン初学者さんにも読んでいただければ嬉しいです!
今日からのコーディング練習やデザインカンプ作成にぜひ役立ててください♪
Google Fontsとは?
Googleが提供する、Webフォントのことです。
まずは、そもそもWebフォントとは?使用するメリットは?そんな疑問にお答えします。
Webフォントとデバイスフォントの違い
デバイスフォントとは、その名の通りデバイスにインストールされているフォントのこと。
閲覧者のデバイスに指定されたフォントが入っていなければ、制作者の意図したフォント表示にならない…ということが起こり得ます。
一方Webフォントとは、ネットワーク上に置かれたフォントデータを読み込んで表示させるしくみです。
Webフォントはデバイスによる依存がないので、先程の問題を解決できます。
Webフォントを使うメリット
先述の通り、フォントが閲覧環境に左右されず、デザインが均一化されるのがメリット。
またWebフォントが主流になるまで、デバイスフォントで指定できない文字は画像にしていましたが、これも必要なくなります。
これにより、修正が発生しても比較的簡単に修正できる(運用に有利)といったメリットも得られます。
Webフォントを使うデメリット
データが大きいと読み込みに時間がかかってしまいます。
英語フォントはそこまで気にする必要はありませんが、日本語フォントの場合は漢字・かな・カタカナが揃っているためデータ量が膨大に。
加えてスタイルの数だけデータが大きくなります。
使用する際は、種類とスタイルを絞り込むと良いでしょう。
Google Fontsの使い方
それではGoogle Fontsの使い方を見ていきましょう。
こちらからサイトにアクセスします。
> Google Fonts
フォントを検索+選択
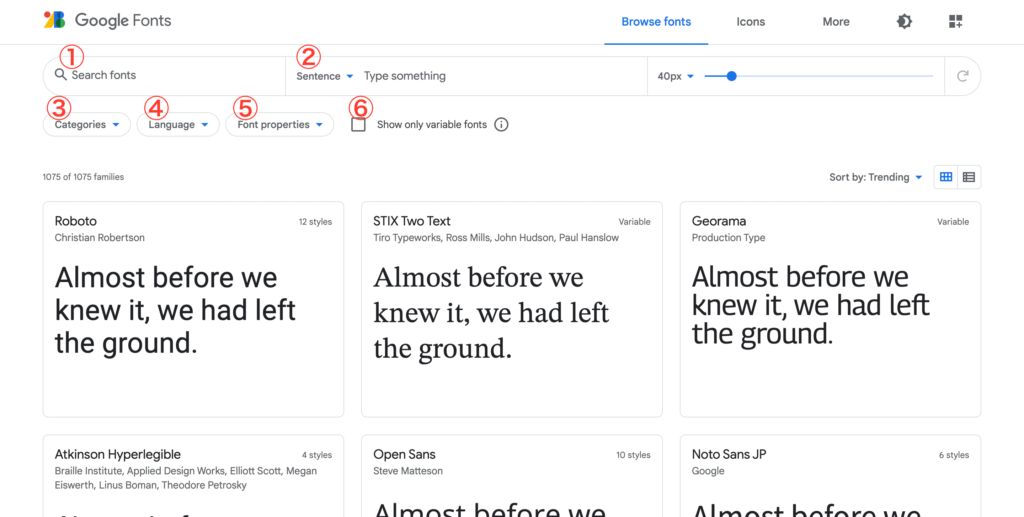
トップ画面はこんな感じです。まずは検索機能について解説していきます。
1.Search
検索したいフォント名を入れます。
名前がわからない、そもそもどんなフォントがあるの?…という場合は空白にしておいて、次に説明する絞り込み機能を設定して検索する方法もあります。
2.Sentence
サンプルで表示される文章を設定します。
初期は短い文章が表示されるようになっています。
Custom
好きな文章を入れて表示を確認できる
Sentence
あらかじめ設定されている短い文章
Alphabet
アルファベットのみ
Paragraph
あらかじめ設定されている長めの文章
Numerals
数字のみ
3.Categories
ゴシック体、明朝体などフォントの種類が選べます。
初期では全てにチェックが入っているので、必要に応じてチェックを外しましょう。
Serif
セリフ(明朝体)
Sans Serif
サンセリフ(ゴシック体)
Display
装飾系フォント
Handwriting
筆記体・手書き風
Monospace
等幅フォント
4.Languages
言語を選択できます。
英語日本語はもちろん、28の言語が揃っています。
5.Font properties
スライダーを操作して、フォントの詳細を絞り込みます。
Number of styles
スタイルの数
Thickness
太さ
Slant
斜体
Width
文字幅
6.Show only variable fonts
チェックを入れると、バリアブルフォントのみを表示してくれます。
バリアブルフォントは幅、太さ、スタイルごとに個別のフォントファイルを用意するのではなく、書体のさまざまなバリエーションを 1 つのファイルに組み込むことができる OpenType フォント仕様の進化版です。CSS および単一の@font-face参照を介して、特定のフォントファイルに含まれるすべてのバリエーションにアクセスできます。
MDN Web Docs – バリアブルフォントガイド
①CDNで読み込む方法
続いて、ファイルを読み込む方法を説明します。
インターネット経由でファイルが配信される仕組みをCDN(Content Delivery Network)と言います。
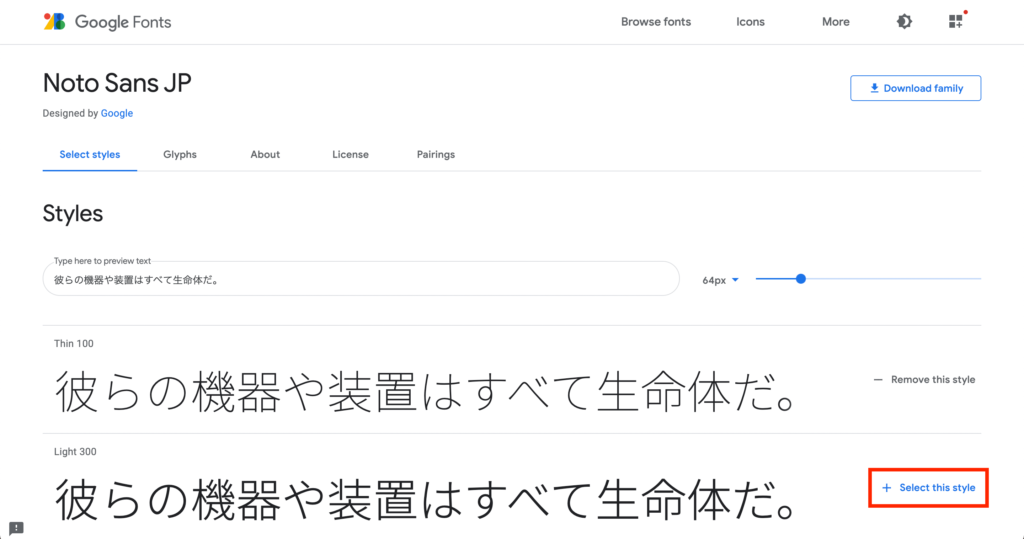
フォントのスタイルを選択
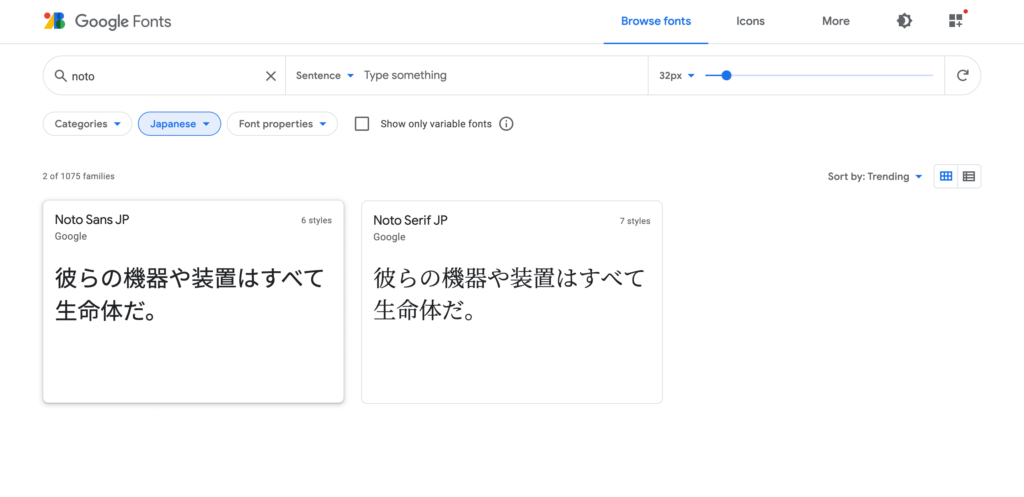
まずは検索結果からフォントを選択しましょう。
スタイルがずらっと表示されるので、使いたい太さや斜体を”Select this style”をクリックして選択します。
必要の無いスタイルは”Remove this style”で削除できます。
読み込み用コードをコピー
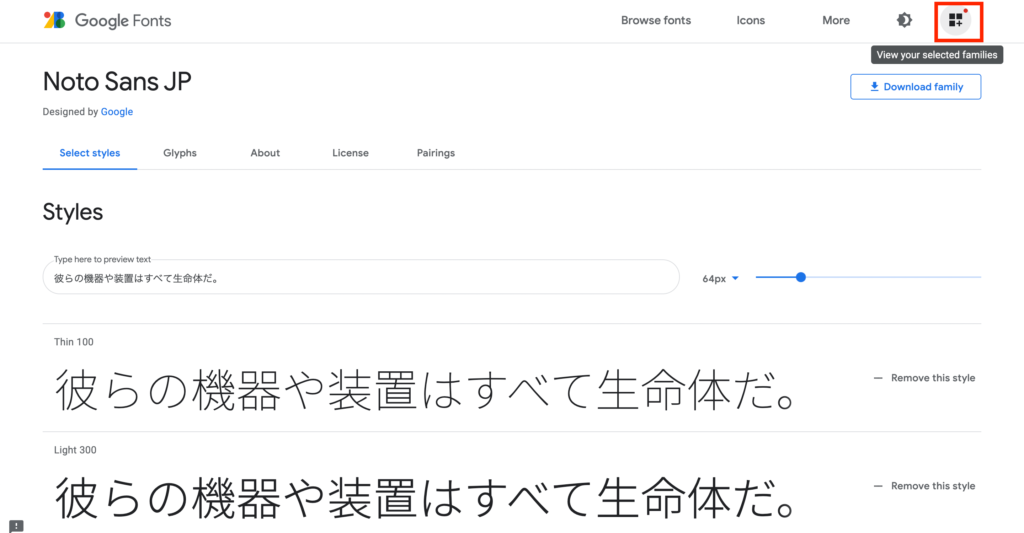
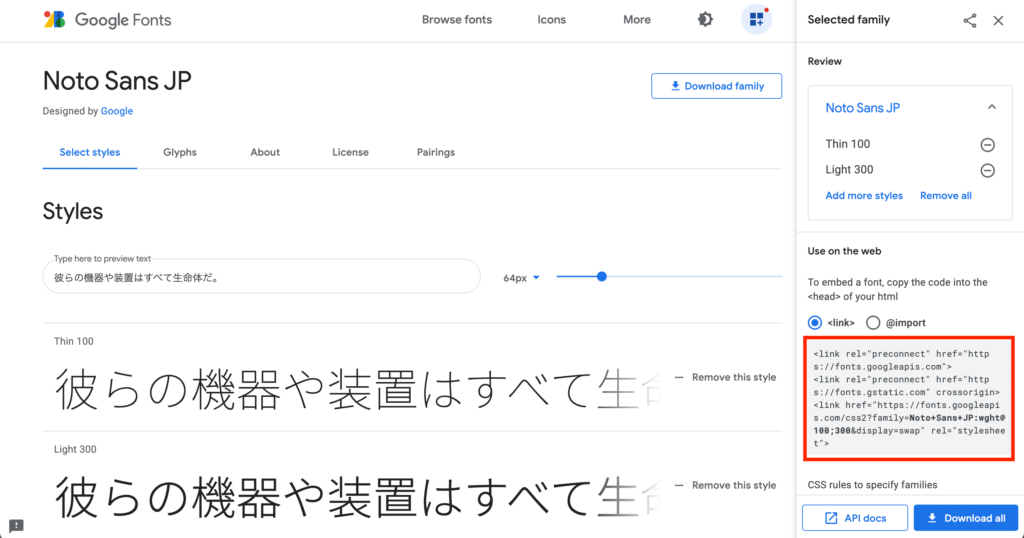
スタイルを選択したら右上のアイコンをクリックしてSelected familiesを開きます。
<link rel=…で始まるコードが表示されるのでまるっとコピーしておきましょう。
headタグ内に追記
先程のコードを、<head></head>タグの中身に追記すると読み込み準備完了です。<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/style.css"> <title>Document</title> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;400&display=swap" rel="stylesheet"> </head>
あとはフォントを当てはめたい部分にCSSのfont-familyで指定すればOK。p { font-family: 'Noto Sans JP', sans-serif; }
②ダウンロードして使う方法
続いてGoogle fontsからダウンロードして使う方法を解説します。
基本的には先程ご紹介したCDNで読み込む方法で問題ありませんが、フォントデータを軽量化(サブセット化)したい場合はダウンロードして使います。
Download familyからフォントデータをダウンロード
フォントとスタイルを選んだら、先程と同様にSelected familiesを開き、”Download all”をクリックしてダウンロードします。
もしくは”Download family”をクリックすれば、全てのスタイルを一括でダウンロードできます。
こんな感じで.ttfファイルがダウンロードされたら準備完了です。
@font-faceでフォントを読み込み
ダウンロードしたフォントデータを読み込むには、@font-face規則を使います。
.google-fontというクラス名のテキストにRobotoのミディアムを当ててみましょう。<body> <p>testtesttesttesttesttesttesttesttesttesttesttesttest</p> <p class="google-font">testtesttesttesttesttesttesttesttesttesttesttesttest</p> </body>@font-face { font-family: "Roboto"; src: url("../font/Roboto-Medium.ttf") ; } p { font-size: 30px; } .google-font { font-family: "Roboto", sans-serif; }
ブラウザで表示してみると、無事に反映されているのが確認できます。
このように、@font-faceでフォント名とファイルパスを指定しておくことで、フォントを反映することができます。@font-face { font-family: "フォント名"; src: url("ファイルパス") ; } p { font-family: "フォント名", sans-serif; }
おすすめ日本語フォント
日本語に対応するフォントは24種類(2021年8月現在)。
クセのない本文向きのフォントはもちろん、個性的なデザインフォントも増えつつあります。
その中からおすすめの日本語フォント3選をご紹介!
Noto Sans JP
6種のウェイトを持つゴシック体。
macOSやiOSにしか標準搭載されていない「ヒラギノ角ゴシック」の代替として採用されることが多いフォントです。
macOSとWindowsに共通で標準搭載されている「游ゴシック」は、Windowsでかすれて表示されることから、やはり代替としてこのフォントがよく使われます。
Noto Serif JP
7種のウェイトを持つ明朝体。
Noto Sans JP同様、ヒラギノや游書体の代替として使用されることが多いです。
ちなみにAndroidには明朝体の標準搭載が無く、ゴシック体で表示されてしまうため、明朝体を使うデザインは基本的にwebフォントを使うことになります。
M PLUS 1p
丸みを帯びていて、ずっしりとした印象を持つゴシック体です。ウェイトは7種類。
Noto Sans JPよりインパクトを与えられるかと思います。
おすすめ英語フォント
続いて英語フォントのおすすめ3選です。
日本語に比べてかなり種類がある英語フォントは、何を選べば良いか迷ってしまいますね。
今回はよく使用される、本文にも見出しにもOKなフォントをご紹介します。
Roboto
Androidとchrome OSの標準フォントになっています。
12種類ものスタイルが揃っているため、本文から見出しまでまかなえる非常に使い勝手の良いフォントです。
Montserrat
やや縦に潰れた存在感のあるゴシック体です。
スタイルはなんと18種類!
どっしりとした印象ですので特に見出しにおすすめですが、細く小さい文字でも可読性があるので汎用的に使用できると思います。
Roboto Slab
やや丸みがあり、可愛らしい印象を受けるスラブセリフ体です。
100〜900のウェイトを持つバリアブルフォント。
ここでバリアブルフォントの太さ設定のやり方を見てみましょう。
代表的なウェイトが並んでいるのでそこから選択しても良いですが、”Variable axes”でスライダーを左右に動かして1桁まで細かく数値を決めることもできます。
設定してSelect this styleをクリックすれば、Selected familiesの一覧に追加されます。
まとめ
Google Fontsの使い方と、おすすめのフォントをご紹介しました。
今回ご紹介したフォント以外にも美しいフォントはたくさんあります。
Google Fontsを使えば簡単にフォントの選択肢が広がるので、積極的に使っていきたいですね!
また、デザイナーに多く使われているモリサワフォントについてはこちらの記事でまとめてます。2022年2月8日【脱Adobe勢必見】モリサワフォントを少しでも安く購入するには?|買い切りorサブスク是非チェックしてみてください!
2023年版|Google Fontsの使い方解説+オススメのフォント紹介!
 WordPress
WordPress






 2022年2月8日【脱Adobe勢必見】モリサワフォントを少しでも安く購入するには?|買い切りorサブスク
2022年2月8日【脱Adobe勢必見】モリサワフォントを少しでも安く購入するには?|買い切りorサブスク