Blog
-

CSS Gridでどのように配置されるかをまとめたチートシート
https://coliss.com/articles/build-websites/operation/css/css-grid-cheat-sheets.html
CSS Gridでよく使用するプロパティと値をまとめたチートシートを紹介します。
コンテナ内にアイテムがどのように配置されるかを図やイラストで掲載しており、楽しく直感的にCSS Gridの使い方を学べます。
CSS Grid Cheat Sheet Illustrated in 2021🎖️
by Joy Shaheb同じ作者のFlexboxのチートシートも翻訳しました。
下記は各ポイントを意訳したものです。
※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。CSS Gridの構造
CSS Gridの知識をリフレッシュしましょう!
2021年に備えて、CSS Gridでできることをチートシートにまとめました🎖️
CSS Gridの構造
CSS Gridの主要な要素は2つ、グリッドコンテナ(親要素)とグリッドアイテム(子要素)です。グリッドコンテナはグリッドのラッパーで、グリッドアイテムはグリッドコンテナに収めるコンテンツです。
コンテンツを二次元にレイアウトするには、グリッドの行と列を定義する必要があります。行は主軸(Main Axis)で、列は交差軸(Cross Axis)で定義します。
※行は横二本線があるから横、列は縦二本線があるから縦と覚えると楽です。CSS Gridの各プロパティ(親要素)
grid-template-columnsプロパティ
grid-template-columnsプロパティは、行の数と幅を定義するために使用します。各行に個別の幅を定義するか、repeat()関数を使用してすべての行に均一な幅を定義することもできます。

各行に個別の幅を定義

すべての行に均一な幅を定義
grid-template-rowsプロパティ
grid-template-rowsプロパティは、列の数と高さを定義するために使用します。各列に個別の高さを定義するか、repeat()関数を使用してすべての列に均一な高さを定義することもできます。

各列に個別の幅を定義

すべての列に均一な幅を定義
grid-template-areasプロパティ
grid-template-areasプロパティは、グリッドのセルが親コンテナの中に列と行のエリアを保持するために使用されます。このプロパティを使用すると、レイアウトを視覚的に確認できるため、非常に簡単になります。

12×12の各セルのレイアウトを定義
A, B, Cの各アイテムのエリアをどのように保持するかは、下記のように定義します。私は「レイアウトの青写真(テンプレート)」と呼んでいます。

grid-template-areasのコード
column-gapプロパティ
column-gapプロパティは、グリッド内の行に並んだアイテムの間にギャップ(スペース)を配置するために使用します👇

レッドの点線は、グリッドラインと呼ばれています
row-gapプロパティ
row-gapプロパティは、グリッド内の列に並んだアイテムの間にギャップ(スペース)を配置するために使用します👇

レッドの点線は、グリッドライン
justify-itemsプロパティ
justify-itemsプロパティは、主軸(Main Axis)に沿ってアイテムを配置するために使用します。使用できる値は、4つです。
- start
先頭に配置 - end
後尾に配置 - center
中央に配置 - stretch
コンテナに収まるように伸縮

start: 先頭に配置、end: 後尾に配置

center: 中央に配置、stretch: コンテナに収まるように伸縮
align-itemsプロパティ
align-itemsプロパティは、交差軸(Cross Axis)に沿ってアイテムを配置するために使用します。使用できる値は、4つです。
- start
先頭に配置 - end
後尾に配置 - center
中央に配置 - stretch
コンテナに収まるように伸縮

start: 先頭に配置、end: 後尾に配置、center: 中央に配置、stretch: コンテナに収まるように伸縮
justify-contentプロパティ
justify-contentプロパティは、主軸(Main Axis)に沿ってグリッドコンテナ内のグリッドを配置するために使用します。使用できる値は、7つです。
- start
先頭に配置 - end
後尾に配置 - center
中央に配置 - stretch
コンテナに収まるように伸縮 - space-between
先頭と後尾は端に残りは等間隔に配置 - space-around
すべてのアイテムを等間隔に配置、各アイテムの両側に半分のサイズの間隔 - space-evenly
すべてのアイテムを等間隔に配置、各アイテムの周りに同じサイズの間隔

start: 先頭に配置、end: 後尾に配置、center: 中央に配置、stretch: コンテナに収まるように伸縮

space-between: 先頭と後尾は端に残りは等間隔に配置、space-around: すべてのアイテムを等間隔に配置、各アイテムの両側に半分のサイズの間隔、space-evenly: すべてのアイテムを等間隔に配置、各アイテムの周りに同じサイズの間隔
align-contentプロパティ
align-contentプロパティは、交差軸(Cross Axis)に沿ってグリッドコンテナ内のグリッドを配置するために使用します。使用できる値は、7つです。
- start
先頭に配置 - end
後尾に配置 - center
中央に配置 - stretch
コンテナに収まるように伸縮 - space-between
先頭と後尾は端に残りは等間隔に配置 - space-around
すべてのアイテムを等間隔に配置、各アイテムの両側に半分のサイズの間隔 - space-evenly
すべてのアイテムを等間隔に配置、各アイテムの周りに同じサイズの間隔

start: 先頭に配置、end: 後尾に配置、center: 中央に配置、stretch: コンテナに収まるように伸縮

space-between: 先頭と後尾は端に残りは等間隔に配置、space-around: すべてのアイテムを等間隔に配置、各アイテムの両側に半分のサイズの間隔、space-evenly: すべてのアイテムを等間隔に配置、各アイテムの周りに同じサイズの間隔
CSS Gridの各プロパティ(子要素)

グリッドのスケール
grid-column: start/end;, grid-row: start/end;
grid-columnとgrid-rowは、複数の行・列を結合するために使用します。

grid-columnとgrid-row
grid-column: start/end;は、grid-column-startとgrid-column-endのショートハンドです。グリッドエリアの行の開始と終了の端を指定します。
同時に、grid-row: start/end;は、grid-row-startとgrid-row-endのショートハンドです。グリッドエリアの列の開始と終了の端を指定します。
grid-areaプロパティ
最初にgrid-template-areasプロパティ☝️を定義する必要があります。完了したら、下記のように子クラス内の親クラスで使用する名前を定義します。

各セルのレイアウトを定義
前述と同様に、grid-template-areasプロパティを定義します。

ggrid-template-areasのコード
次に、grid-areasプロパティで子クラス内の親クラスで使用する名前を定義します。

親クラスで使用する名前を定義
justify-selfプロパティ
justify-selfプロパティは、主軸(Main Axis)に沿ってグリッドコンテナ内に1つのグリッドアイテム(子アイテム)を配置するために使用します。使用できる値は、4つです。
- start
先頭に配置 - end
後尾に配置 - center
中央に配置 - stretch
コンテナに収まるように伸縮

start: 先頭に配置、end: 後尾に配置、center: 中央に配置、stretch: コンテナに収まるように伸縮
align-selfプロパティ
align-selfプロパティは、交差軸(Cross Axis)に沿ってグリッドコンテナ内に1つのグリッドアイテム(子アイテム)を配置するために使用します。使用できる値は、4つです。
- start
先頭に配置 - end
後尾に配置 - center
中央に配置 - stretch
コンテナに収まるように伸縮

start: 先頭に配置、end: 後尾に配置、center: 中央に配置、stretch: コンテナに収まるように伸縮
CSS Gridのショートハンド

CSS Gridのショートハンドを覚えると、実装の時短になります。

CSS Gridのショートハンド
終わりに
Flexboxのチートシートもあるので、よければご覧ください。

- start
-

絶対パスと相対パスの違い
絶対パスと相対パスの違い
絶対パス・ピンポイントで対象のファイルを指すことができる。・但しフルパスを書く必要があり、ドメインがなくローカル環境で作業している状態などでは使用できない相対パス・現在のページを起点に辿るようにしてパスを指定する・現在のページが属するフォルダ名を「../」と省略に近い形で書ける・ドメインがなくてもパスが書ける
相対パスのルール(
./と../)現在のページが属する階層やその上の階層は、フォルダ名をわざわざ書かなくても以下のように表せる。
./:現在の階層を表すが省略可能で通常は省略する../:1つ上の階層を表す。- 2つ上:
../../ - 3つ上:
../../../
- 2つ上:
現在の階層(同じフォルダ内)にあるファイル
./home.htmlでもいいが、./は通常省略するのでファイル名のみでOK。相対パス:home.html
homepage ┣ index.html(現在のページ) ┗ home.html(対象)1つ上の階層
相対パス:../
homepage(対象) ┗ index.html(現在のページ)2つ上の階層
相対パス:../../
top(対象) ┗ homepage ┗ index.html(現在のページ)枝分かれした別のフォルダのファイルを指定する場合
- 今までのように現在のページから辿るように
../で階層を上がっていく。 - 枝分かれした別のフォルダなのでフォルダ名をしっかりと記述する。
1つ上の階層→枝分かれ先にあるファイル
相対パス:../sample.html
top ┣ homepage ┃ ┗ index.html(現在のページ) ┗ sample.html(対象)1つ上の階層→枝分かれして1つの下の階層
相対パス:../sample/sample.html
top ┣ homepage ┃ ┗ index.html(現在のページ) ┗ sample ┗ sample.html(対象)2つ上の階層→枝分かれして2つの下の階層
相対パス:../../sample/sample2/sample.html
top ┣ homepage ┃ ┗ web ┃ ┗ index.html(現在のページ) ┗ sample ┗ sample2 ┗ sample.html(対象)同じ階層にある枝分かれしたファイルを指定する場合
ポイント:同じ階層だから頭に何もつけないでOK
同じ階層→枝分かれして1つ下の階層
相対パス:dummy/dummy.html
homepage ┣ index.html(現在のページ) ┗ dummy ┗ dummy.html(対象)同じ階層→枝分かれして2つ下の階層
相対パス:dummy/dummy2/dummy.html
homepage ┣ index.html(現在のページ) ┗ dummy ┗ dummy2 ┗ dummy.html(対象) -

公益財団法人とは?NPOや一般社団法人、公務員との違いを解説
引用元:indeed
公益財団法人とは
公益財団法人とは、平成20年12月に施行された「公益社団法人及び公益財団法人の認定等に関する法律」に基づき設立される法人です。
自法人の利益の追求だけでなく、社会にさまざまな好影響を与えることを目的に活動する団体です。
公益財団法人の設立には、一般財団法人を設立後に公益性の審査を経て、内閣府または都道府県の行政庁の公益認定を受けることで「公益財団」として税制上の優遇措置などが受けられるようになります。
公益財団法人はあくまで公益事業を行う民間の組織で、国や自治体に所属する「公務員」とは根本的に異なります。
公益社団法人との違い
公益社団法人は「人の集まり」が法人格になるのに対して、公益財団法人は「財産そのもの」が法人格になります。
公益社団法人は、一定の目的をもとに集まった人と組織から成り立ち、営利目的ではない活動を行う法人です。
対して公益財団法人は、一定の目的のもとに拠出された「財産」の集まりで、公益を目的として管理運用される組織です。
一般財団法人との違い
手続きの違い
一般財団法人は登記手続きをすれば設立が可能で、事業内容に法律上の制限はありません。
設立には300万円以上の財産の拠出が必要になるなどの条件がありますが、登記手続きだけで設立が可能な点が公益財団法人との違いです。
また、課税所得の範囲にも違いがあります。
公益財団法人と非営利型の一般財団法人の場合は、収益事業から生じた所得が課税対象になりますが、非営利型法人以外の一般財団法人の場合は、寄付金を含めたすべての所得が課税対象となります。
一般財団法人が公益財団法人になるためには、認定法に定められた基準を満たし、行政庁の認定を受ける必要があります。
NPO法人との違い
NPO法人とは、市民が主体となり自発的に社会貢献活動を行う営利目的でない団体の総称です。
NPO法人の設立には、都道府県または政令指定都市の所轄庁の認証を受ける必要があり、認証後に登記すれば法人として成立するため、公益財団法人との成り立ちに違いがあります。
どちらも公益性を目的としていますが、公益財団法人は23種類の事業を対象としており、NPO法人は20種類の分野に該当する活動を対象としている点も異なります。
公益財団法人の事業内容
公益事業として認められるのは、「学術、技芸、慈善その他の公益に関する事業であって、不特定かつ多数の者の利益の増進に寄与するもの」とされています。
公益財団法人として活動するためには、「公益財団法人及び公益財団法人の認定等に関する法律」に定められた23の事業に該当している必要があります。
活動基準
公益財団法人の活動基準として公益性のある事業以外に、以下のような基準があります。
- 特定のものに特別の利益を与える行為を行わないこと
- 収支相償であると見込まれること
- 一定以上に財産をためこんでいないこと
- 相互に密接な関係のある理事・監事が3分の1を超えないこと
- 公益目的事業財産の管理について定款で定めていること
ただし、上記の基準を満たしていても、公益認定取り消しから5年を経過していない場合や必要な行政機関の許可を受けていない場合などは、欠格事由として公益認定を受けられません。
公益財団法人の収入源
公益財団法人の収入源は、公益性のある事業以外にも会費収入や寄付収入などがあります。
令和3年4月の内閣府の発表*¹によると、公益法人全体の活動の中で寄付収入は約3,769億円、会費収入が約1,091億円にのぼります。
公益財団法人の活動を支えるためには寄付による支援が必要で、寄付をした個人、法人に対して所得税や法人税の控除などの税制措置が設けられています。
*¹出典:内閣府公益認定等委員会事務局 民間が支える社会を目指して
公益財団法人の給料
公益財団法人は「公益目的」であるため、利益の分配は少ない傾向にあります。
公益認定の基準にも「当該公益目的事業に係る収入がその実施に要する適正な費用を償う額を超えないと見込まれるもの」との記載があり、収支の合計がプラスマイナス0もしくは少し赤字程度のバランスが理想です。
国税庁の「企業規模別及び給与階級別の給与所得者数・給与額」*によると、株式会社の給与所得の平均給与が約459万円であるのに対して、その他法人の給与所得の平均給与は約410万円となっています。
上記はあくまで平均的なデータであり、公益財団法人の業種や規模によっても給料や待遇の内容は異なります。
そのため、一般企業よりも公益財団法人の方が給料が低いとは言い切れません。
*参考:国税庁「企業規模別及び給与階級別の給与所得者数・給与額」
まとめ
公益財団法人とは、「公益社団法人及び公益財団法人の認定等に関する法律」に基づいて設立された「公益事業を行う法人」を指します。
公益性の追求が活動の目的で、利益を追求する一般的な株式会社や市民が自発的に行うボランティア活動などのNPO法人とは、成り立ちや税制面での違いがあります。
法律で定められた23の事業が対象となっており、公益法人になるためには基準と条件を満たし、内閣府または都道府県の行政庁の公益認定を受ける必要があります。
-

Web制作者はおさえておきたい!CSSの基本テクニックから実務に役立つ便利ツールまでのまとめ
https://coliss.com/articles/build-websites/operation/css/online-tools-for-css.html
さまざまなUIを実装するCSSの各プロパティの基礎知識や使い方をはじめ、実装時のスタイルシートの問題点をチェックしたり、重複している箇所を見つけたり、見やすいように整形したり、コードを圧縮・展開したりなど便利なオンラインツール・リソースを紹介します。
CSSのリファレンス・基礎知識系

CSSの各プロパティの基礎知識から、どのように使うべきか豊富なサンプルを備えたコーダー必読のリファレンス。

CSS3の代表的な視覚系プロパティの豊富なサンプルをプレビューを見ながらコード編集ができます。

nth-child, nth-of-typeのnth疑似クラスのテストが行えます。

楽しいアニメーションを使ってゲーム感覚で、CSSのセレクタについて学べます。

CSSのセレクタのポイントをビジュアル化し、優先順位が簡単に分かります。

制作する時に重要なのがサポートブラウザ。各ブラウザのサポート状況の確認をお忘れなく。
CSSの調査・分析系

ページのURLやCSSのファイルを指定すると、そこに書かれているスタイルシートを分析します。

CSSの構文チェック。問題点の指摘だけでなく、どのように改善すべきかも教えてくれます。

CSS/SCSSの複数のファイルを解析して、重複しているルールをチェックできます。
CSSの整形・圧縮・展開系

スタイルシートの余計なセレクタやプロパティなどをまとめ、整形してgzipに圧縮できます。

スタイルシートを指定したルールに基づいて整形し、組織化して読みやすいようにします。

スタイルシートをリファクタリングし、可読性・保守性を高めたCSSに変換します。

一行で書かれたスタイルシートなどをセレクタごとにまとめ、タブ・スペースのインデントをつけ読みやすくします。

これも一行で書かれたスタイルシートを読みやすくします。余分な設定が必要がなく、シンプルな方が使いやすい人にオススメ。

HTMLファイルからidやclassやインラインのスタイルを抽出し、それを外部CSSファイルとして出力します。

Sassで書かれたコードを展開して、CSSに出力します。
-

【CSS】displayの使い方を総まとめ!inlineやblockの違いは?

前回の講座

CSSのmarginとは?paddingとは?余白の指定方法まとめ
今回はCSSのdisplayプロパティをマスターしましょう。少し分かりづらい内容ではありますが、Webサイトを作るためには必ず理解しておく必要があります。
この記事の目次
前提知識

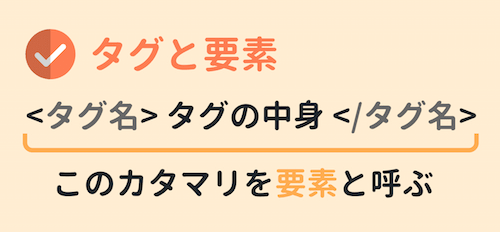
この記事では「要素」という言葉を連発します。要素というのは、<タグ>〜</タグ>のカタマリを表します。たとえば、
<p>これは例文です<p>は1つの要素です。 -

TypeScriptとは? Webアプリ開発で注目の言語を初心者向けに徹底解説
TypeScriptとは?

まず、TypeScriptがどんな言語なのかを解説します。JavaScriptとの違いも併せて解説します。
JavaScriptを進化させた言語
TypeScript(タイプスクリプト)は、2014年ごろ、Microsoftが開発・発表したプログラミング言語で、現在もメンテナンスされています。型定義できるところが、JavaScriptとの大きな違いです。

TypeScriptをコンパイルするとJavaScriptのコードに変換され、JavaScriptが動く環境であればすぐに使えます。JavaScriptのライブラリを使用できるので、互換性は抜群です。
2017年、TypeScriptはGoogle社内の標準開発言語に承認され、世界中から注目を浴びるようになりました。Googleが開発するJavaScript製Webフレームワークの定番であるAngularも、TypeScriptでの開発を推奨しています。
特徴を超簡単に言うと
ここでは、TypeScriptの特徴をひと言で表現し、できるだけ難しい言葉を使わずに説明していきます。
JavaScript超進化版=TypeScript!
JavaScriptのいい点を残しつつ、使いにくい点を修正したTypeScriptは、言わばJavaScriptの進化版です。もちろん、JavaScriptの機能をTypeScriptからも使うことができます。
修正点や違いについては、次の項目で詳しく解説していきます。JavaScriptがよく分からない! という方はこちらの記事をご覧ください。

JavaScriptとは?特徴や用途・使い方を初心者向けにわかりやすく解説
更新日:2023年8月2日
Googleが使っているので、かなり将来性がある!
TypeScriptは、Googleが開発する人気のフレームワークにも導入されています。
さらに現在では、他のフレームワークでも使用できるようサポートが広がっており、今後、JavaScriptに代わって需要が高まる可能性があるため、急成長中しています。
Javascriptとの違い
プログラミング言語には、動的型付けと静的型付けの2種類があります。先ほどJavaScriptの進化版がTypeScriptだと説明しましたが、JavaScriptは動的型付け、TypeScriptは静的型付けの言語で、この点が両者の最も大きな違いと言っていいでしょう。
まずは、動的型付けと静的型付けの違いについて説明します。
動的型付けと静的型付けの違い
JavaScriptは動的型付けの言語です。動的型付けは、変数や関数のデータ型の宣言がいらず、プログラムが勝手に型を決定します。JavaScriptのほか、RubyやPythonも動的型付け言語です。
対してTypeScriptは、静的型付け言語です。静的型付けで代表的な言語はC#、C++などがあります。実は、TypeScriptの作者はC#の製作者でもあります。
動的型付けは、型を宣言する必要がないため記述量が少なく、小さなプログラムや型の変動が激しい環境なら容易に実装できます。その代わり、書いたプログラムを実行時にその都度判断するため、プログラムを実行してみないとエラーが起きるかどうかすらわかりません。
一方、静的型付け言語は、あらかじめデータの型を宣言してから開発を行います。そのため、コンパイル時にエラーがわかる、メモリ領域の最適化ができる、パフォーマンスの向上を狙えるといったメリットがあります。
型定義が静的型付けになった!
TypeScriptが誕生した理由の1つに、JavaScriptを使って大規模開発する上で生じる欠点を補うというのがあります。TypeScriptがJavaScriptの進化版と言えるのは、動的型付けから静的片付けとなったことによるメリットがあるからです。
実行するまでエラーがわからない動的型付けと異なり、静的型付け言語はエラーを早い段階で見つけることができるため、開発効率をよくします。また、型がある方がコードを読みやすく、大人数で開発にあたる場合や長期間のメンテナンスが求められる場合に有利に働きます。
まとめると、
- バグの早期発見
- コーディングの効率アップ
- コードの読みやすさの向上
- 大人数での開発時の効率化
というメリットがあります。
クラスが作れる
TypeScriptは、「クラス」の作成を実現しています。複雑で大規模な開発を行うときに「クラス」を作成することでコードを簡潔に記述できます。
この2つの改良も「JavaScriptで大規模アプリケーション開発をする上での欠点を補うため」という理由からです。
もし「将来は大規模な開発に携わりたい!」と考えているなら、TypeScriptを使えると一助になるはずです。もちろん、JavaScriptを先に勉強していても無駄にはなりません。
JavaScriptフレームワークとの関係
この章では、JavaScriptフレームワークとTypeScriptの相性などを紹介していきます。
JavaScriptフレームワークってなんだろう……? と思った方は、次の記事を是非ご覧ください。分かりやすく比較解説されています。

【2023年最新】JavaScriptのフレームワーク6選を初心者向けに比較!
AngularとTypeScript
AngularはGoogleが開発しているJavaScriptフレームワークです。Webアプリ開発を進める際に非常によく使用されます。Angularについて、詳しく学習してみたいと思った方はこちらの記事をお勧めします。

【初心者必見】Angularとは?いまさら聞けない基礎を学ぼう
Angularは、TypeScriptでの開発が推奨されているフレームワークです。公式から推奨されているため、今後、AngularでWebアプリ開発をするならTypeScriptを使うことになります。
React・Vue.jsとTypeScript
ReactとVue.jsも非常に有名なJavaScriptフレームワークです。同じくWebアプリを開発する際に使用されます。ReactはFacebookが開発したフレームワークで、Vue.jsはAngularJSの開発に携わっていた人たちが作ったフレームワークです。
この2つのフレームワークについてもっと知りたいと思った方は、解説記事がありますのでぜひご覧ください。

JavaScriptのフレームワークReactとは?2018年人気ランキングも紹介

Vue.jsとは?できることや利用するメリット・デメリットも解説
更新日:2023年8月2日
ReactとVue.jsのフレームワークは、JavaScriptでシンプルな開発をするために作られており、JavaScriptでの開発が推奨されています。この2つのフレームワークは拡張機能によりTypeScriptも使用できるようですが、基本的にはJavaScriptでの開発を想定しています。
TypeScriptとJavaScript、どっちを先に学ぶべき?

出典:PYPL
上記は、2020年5月にPYPL PopularitY of Programming Languageにて公開された、プログラミング言語の人気ランキングです。PYPLは、Google検索エンジン上でプログラミング言語のチュートリアルが検索された回数を元に、対象となるプログラミング言語がどれだけ話題になっているのかをインデックス化したものです。
JavaScriptは、堂々の3位。対してTypeScriptは MATLABを抜き、10位にランクインしています。どちらも習得しておけば大いに役立つ言語です。
TypeScriptとJavaScriptは互換性が維持されており、両者の違いは型があるかどうか。なかには、JavaScriptを覚えるためにTypeScriptを使うようになったというエンジニアがいるので、これから学習を始めるなら、TypeScriptからスタートするとよいでしょう。
ちなみに、先の項目で説明したAngularを使ってWebアプリ開発をしたい、Angularを使った案件に携わりたいと考えている場合には、JavaScriptを学習して動的型付けに慣れてしまう前にTypeScriptを学習したほうが効率的です。
ReactやVue.jsのフレームワークを使って開発したい、ほかのJavaScriptフレームワークも使えるようになりたいと考えているなら、JavaScriptから学習していくことをおすすめします。
TypeScriptで作られたもの

TypeScriptはGoogleの標準開発言語になっているためGoogle関連の物にはよく使われています。特に海外企業では、すでに導入している例が多く確認できます。有名な企業では、
- Microsoft
- BMW
- VMWare
などのページで使われています。日本企業では、転職サービスなどを提供しているBizReachのページでも使用されています。

出典:BizReach
そのほか、日本企業では次のようなページでもTypeScriptが使用されています。
>ベネッセiキャリア
>>>SEROKUフリーランス
>>>PostforのページでもTypeScriptが使用されています。
現状、まだ日本企業での導入は少ないですが、海外の有名企業で導入されるケースが増えています。今後は、日本の有名企業の案件でも採用されることが多くなってくるでしょう。
Slackでの事例
さて、ここでビジネスコーポレーションハブ「Slack」の導入事例をご紹介します。

Slackでは、JavaScriptからTypeScriptと移行をしています。その理由は、大規模なJavaScriptのコードベースを管理しやすくするためです。
TypeScriptを選んだのは、JavaScriptのスーパーセットであるというのが理由の1つでした。コードを1行も変更せずに、TypeScriptを使用できるからです。
「TypeScriptの最も基本的な使用法で多くのメリットを享受できた」とSlackのディスクトップエンジニアであるFelix Rieseberg氏は語っています。
TypeScriptのコンパイラオプションを徐々に有効にするという方針を取り、移行自体はとても難しい作業でしたが、コンパイラによってたくさんの小さなバグが見つかり、劇的な改善が見られたといいます。
JavaScriptとの互換性と静的型付けであることが、有効に働いた結果と言えるでしょう。
【最先端スキルを学び、将来性の高いIT人材へ】
今話題のChatGPT+プログラミングが学べる!
ChatGPT、プロンプトエンジニアリングを学び、コードが書けない方が最速でプログラミングを学べます。35,000人の指導から導き出した、オリジナルカリキュラム、学習コーチによる徹底サポート、現役エンジニアから専属学べます
TypeScriptのメリット、デメリット

この章では、TypeScriptのメリット、デメリットについて紹介します。
メリット
- JavaScriptより短く読みやすいコードが書ける
- JavaScriptとの互換性がある
- 型を宣言するのでエラーを未然に防げる
言語そのもののメリットはもちろん、採用する企業が増え、さらに2017年にGoogleの標準開発言語に採用されたことが追い風となり、とても将来性がある言語です。
デメリット
メリットが多いTypeScriptですが、デメリットもあります。
- まだまだ日本語で読める情報が少ない
- 構造が難しい言語なので学習コストが高い
という点です。
頼れる情報がまだ少ないので、分からないことや困ったことがあった場合に調べる手間がかかる可能性もあります。
このようにTypeScriptには、メリットはもちろん、デメリットもある言語です。JavaScriptをはじめ、ほかの言語の知識を少し身につけてから学習を始めるほうが、スムーズに理解できるでしょう。
もしもTypeScriptで作りたいものがはっきりしているなら、高いモチベーションで学習に臨めるのでアリだと思います。ちょっと複雑な言語「TypeScript」ですが、覚えてしまえば活躍できる場所は広がります!
実際には、どのような仕事があるのでしょうか?
TypeScriptエンジニアの需要

この章では、求人や年収について紹介します。TypeScriptが使えるとどのような仕事につけるのでしょうか。年収も気になるところです。
TypeScriptエンジニアの実際の求人は?
TypeScriptを使った仕事には、どんなものがあるのか気になりますよね。実際に求人サイト「レバテックフリーランス」でTypeScriptと検索してみました。

出典:レバテックフリーランス
現時点(2020/5)では170件の求人がありました。ちなみにJavaScriptだと1510件の求人があるので、まだまだ求人数には開きがあるようですね。
具体的に求人内容を見てみましょう。

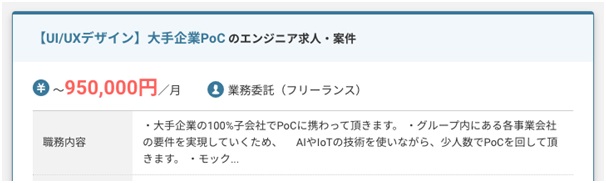
出典:レバテックフリーランス
大手企業PoCのUI/UXデザインの求人・案件では、最高で月95万円の案件もあるようです。

出典:レバテックフリーランス
広告配信システムに携わる案件もありました。自分が設定し配信される広告が多くの人に注目されるのは、とても達成感がありそうです。
このように、かなり案件の幅は広いようです。今後も求人が増える見込みなので、いろいろなジャンルで活躍していけそうですね。
そんなTypeScriptエンジニアの年収はどれくらいといわれているのでしょうか? 次の項目で紹介していきます。
TypeScriptエンジニアはどのくらいの年収?
TypeScriptエンジニアの年収はGoやScalaと比べ順位が下ですが、それでも中央値は575万円で5位とかなり高額です。
2017年のランキングでJavaScriptは9位でしたが、2018年では圏外という結果に。実は、2017年のランキングではTypeScriptは圏外。たった1年で、年収の面では逆転が始まっているんです。
ちなみに、JavaScriptエンジニアの年収中央値は500万円で14位。差が開いているのが分かりますよね。

現時点でTypeScriptは、上位の言語に比べ求人数も年収も少なめではありますが、今後JavaScriptの代わりになっていけば、求人数はかなり増える可能性があります。実際、2017年の圏外から5位まで、たった1年で上昇しています。
JavaScriptが扱えるなら、今すぐ学習をスタートして損はない言語といえますよね。
ここまで読んでTypeScriptに興味が湧いた! という方もいらっしゃるかと思います。次の章からはTypeScriptの開発環境を構築したり、おすすめの学習方法について紹介していきます。
TypeScriptを勉強しようと思ったら

TypeScriptを勉強するには、大きく3つの方法があります。
- 書籍などを使って独学で勉強する
- 勉強会に行って教えてもらう
- スクールで教えてもらう
この3つについて順に紹介します。まず最初は、独学で勉強する方法です。
独学で学ぶ
独学でTypeScriptを勉強するのにおすすめの書籍などを紹介します。まずは、開発できるよう環境を構築するところからスタートします。
開発環境を構築
今回はNode.jsとTypeScriptを使い、開発環境を構築します。ちなみにNode.jsは、サーバーサイドのJavaScript実行環境です。
準備するものが少し多くなりますが、こちらの記事に従ってまずはNode.jsを設定していきましょう。

【Node.js入門】各OS別のインストール方法まとめ(Windows,Mac,Linux…)
更新日:2023年3月21日
Node.jsをセットアップできたら、TypeScriptを導入します。npmから次のようなコマンドを実行するだけで、完了です。
npm install --save-dev typescript
npmが何か良く分からない……という方は、こちらの記事を参考に実践してみてくださいね。

【Node.js入門】npmの使い方とパッケージ管理の方法まとめ!
おすすめ入門書籍を紹介
TypeScriptの日本語書籍はまだまだ少ないですが、次の2冊は入門におすすめです。どちらも全くプログラミングに触れたことのない方には難しいかもしれませんが、少しでもJavaScriptに触れたことがある方にはおすすめです。
JavaScriptエンジニアがTypeScriptの特徴を「超」手っ取り早く大まかに把握するための本| Amazon
JavaScriptの知識からTypeScriptを、まずはざっくり理解しようという書籍です。
速習TypeScript: altJSのデファクトスタンダートを素早く学ぶ! 速習シリーズ| Amazon
こちらもサクッと読める一冊になっています、入門書としておすすめです。
JavaScriptを全く知らないという方は、JavaScriptの一番簡単な書籍をまず読むのもいいかもしれません。おすすめの書籍をまとめた記事がありますので、ぜひご覧ください。

おすすめのチュートリアルサイト
次に、学習の参考になるサイトを紹介します。
[初心者が学ぶ TypeScript 入門 Ver.0.2 【準備編】]
Node.jsのことから順を追って解説されており、動かすまでの参考になります。[TypeScript チュートリアル]
先程の実践がうまくいかない……という方はぜひこちらを参考に再挑戦してみてください。[TypeScriptの型入門]
TypeScriptの型が良く分からない……となった時には、こちらを参考に学習するのをお勧めします。[TypeScript入門講座]
文法やサンプルコードなどを掲載しています。学習中にわからないことがあれば、こちらも確認していきましょう。[TypeScriptハンドブック(日本語)]
公式のハンドブックを、有志が日本語訳したものです。できれば英語で確認したいですが、難しいという方は日本語版を必ず確認しましょう。[TypeScriptチュートリアル(英語)]
公式のチュートリアルです。英語に抵抗のない方は、こちらでチュートリアルを一通り実践してみましょう。以上が独学で勉強する際におすすめの情報です。
実践! 簡単に動かしてみよう
早速、先ほど構築した環境を使って「Hello world」を画面に表示するところまでやってみましょう。
サンプルコード(helloworld.js)
class test { constructor(public Text : string) {} helloShow() { return this.Text; } } var msgStr = new test("Hello World!"); document.body.innerHTML = msgStr.helloShow();TypeScriptでこのように書いたものを、コンパイルするとjsファイルが出来ます。自動でJavaScriptへ変換してくれるということですね。コンパイルの方法はnpmで次のコマンドを実行します。
tsc helloworld.ts
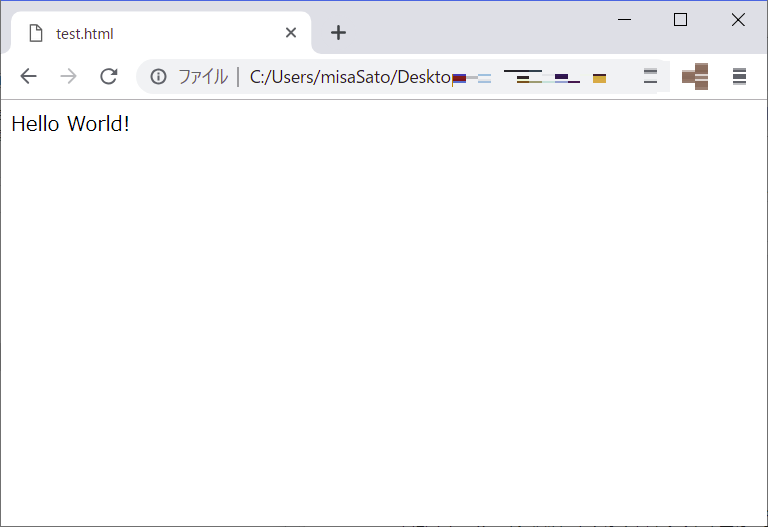
そのコンパイルしたものを、次のようにhtmlで表示してみましょう!
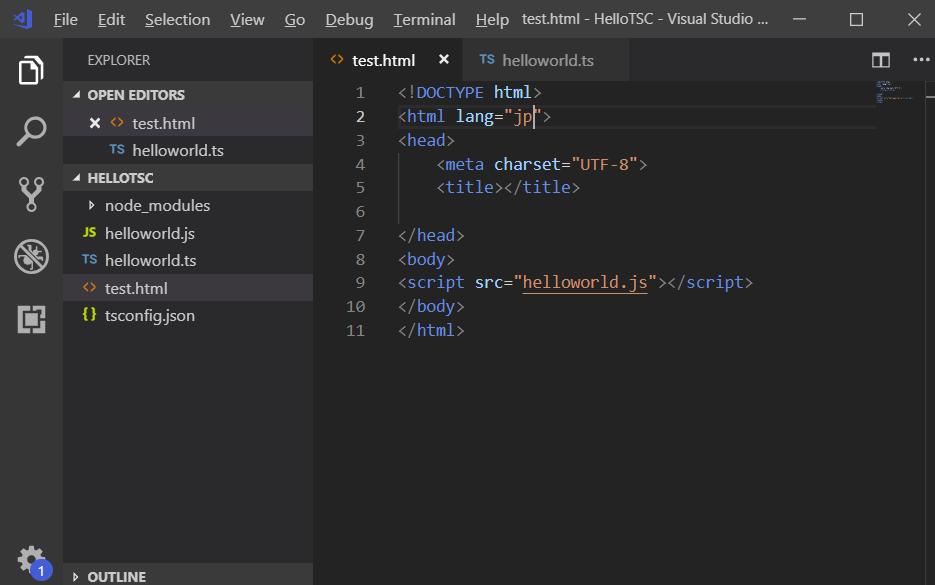
サンプルコード(test.html)
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="helloworld.js"></script> </body> </html>実行結果

hello worldが表示できました。ちなみに開発中のフォルダ構成は、このようになっています。

開発にはVSCodeの使用をおすすめします。Microsoftのテキストエディタで、TypeScriptももちろんサポートしており、非常に便利です。

まだ上手くできないという方は、先に紹介したサイトを参考にして再挑戦してください!
-

ざっくり学ぶ Astro
覚書:
npm create astro@latest
npm run dev
npm install sassASTRO
1.Visual Studio Code
1) Japanese Langage 2) 環境設定2.Google Chrome
3.Node.js https://nodejs.org/ja
Node.js®はクロスプラットフォームに対応したオープンソースのJavaScript実行環境です。4.VSC Node.js 動作確認
1) VSC ターミナル
PS C:\Users\PC> node -v
v20.5.0
PS C:\Users\PC> npm -v
9.8.0
PS C:\Users\PC> npx -v
9.8.0
5.VSC ターミナル コマンド入力npm create astro@latest 質問に対して答えていく どこに? サンプルを含めるか? 依存ファイルを含めるか? TYPESCRIPT? (基本 yes) git (基本 yes)- 5.で作成したフォルダを VSC で開く
- 拡張機能 astro をインストール
8.動作確認
PS C:\Users\PC\OneDrive\デスクトップ\20230806ASTRO\astro-practice> npm run dev
astro-practice@0.0.1 dev
astro devastro v2.10.1 started in 200ms
┃ Local http://localhost:3000/
┃ Network use –host to expose
![【WordPress】任意のテンプレートパーツを読み込む関数[get_template_part() ;]の使い方。](https://iyo-shimizuya.com/wordpress/wp-content/uploads/2023/07/animal_chara_radio_penguin-1.png)