
https://www.webcreatorbox.com/tech/flexbox
FlexboxとはFlexible Box Layout Moduleのことで、その名の通りフレキシブルで簡単にレイアウトが組めちゃう素敵ボックスです。前々からあった技術ですが、ブラウザーによって書き方が違ったり、仕様がころころ変わったりと、イマイチ一歩踏み出せない感があったFlexbox。しかしようやくモダンブラウザーでの利用に難がなくなり、実務にも充分使えるようになりました。今回はそんなFlexboxの魅力と使いドコロを、デモ付きで紹介していこうと思います!
↑私が10年以上利用している会計ソフト!
対応ブラウザー
Can I use…で紹介されているように、現行のモダンブラウザーでは問題なく利用できます。ただし、Safari用に -webkit- のベンダープレフィックスが必要です。IEについては11から正式に対応。IE10にも対応していますが、書き方が少し変わってくるようで、今回は省略します。
追記:JavaScriptを使って古いIEにも対応させる方法もあります。→ IE8・9にもFlexboxを対応させる、flexibility.jsがとっても便利!
ちなみに2015年1月の、日本のブラウザーシェアでは1位がIE11で29.64%を占めています。Flexboxに対応していないIE9は3.91%。これからも増えることはないと思うので、サイトによっては切り捨ててもいいかもしれません。
Flexboxの素敵なところ
今までは様々なプロパティーを組み合わせたり、JavaScriptに頼っていたような配置方法も、Flexboxなら簡単に実装できます。例えば…
- CSSを一行プラスするだけで横並びにできる!
- 横並びになった要素の高さが最初から揃ってる!
- 要素を上下左右、好きな順序に並び替えられる!
- スペースの操作も自由自在!
- 高さの異なる横並びの要素を、簡単に上下中央揃え!
実際にどうなるのか見てみよう
利点をあげても、実際に見てみないとすごさはわからないと思うので、さっそく作っていきましょう。まずは元となるナビゲーションメニューを作成します。
HTML
| 123456789 | <nav> <ulclass="main-nav"> <li><ahref="#"class="logo">Logo</a></li> <li><ahref="#">Menu 1</a></li> <li><ahref="#">Menu 2</a></li> <li><ahref="#">Menu 3</a></li> <li><ahref="#">Menu 4</a></li> </ul></nav> |
CSS
| 010203040506070809101112 | .main-nav a { margin: 10px; border-radius: 5px; background: #60B99A; color: #fff; display: block; padding: 15px; text-decoration: none;}.main-nav .logo { background: #4584b1;} |

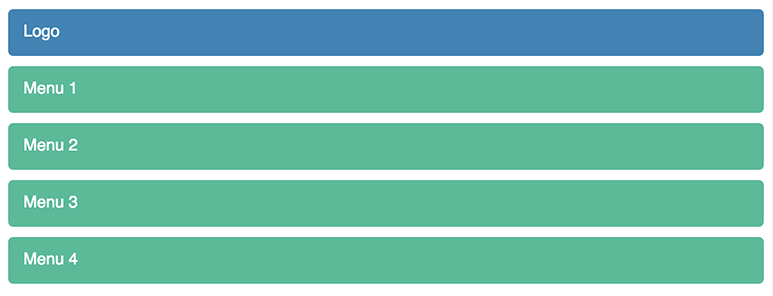
こんな感じのメニュー。色やマージン等の設定のみで、まだ特に変わったことはしてません。
そんな素朴なナビゲーションメニューですが、メニューアイテムを包む .main-nav 要素に display: flex; を加えると…
| 123 | .main-nav { display: flex;} |
横並びになりました!簡単すぎる!
要素のスペースを自在に操ろう
justify-content プロパティーで、要素と要素の間や、表示位置をカスタマイズできます。値を space-between とすると、最初の要素が左端に、最後の要素が右端に移動し、その間の要素は等間隔に並べられます。
| 1234 | .main-nav { display: flex; justify-content: space-between;} |
右寄せ
値を flex-end にすると、要素が右端に並びます。
| 1234 | .main-nav { display: flex; justify-content: flex-end;} |
中央揃え
center で中央揃え。float や position を駆使して中央揃えしていた時代が嘘みたいです。
| 1234 | .main-nav { display: flex; justify-content: center;} |
ロゴだけ左端に、メニューアイテムは右側に
上記例だとロゴもナビゲーションメニューも同等の扱いとなっていますが、ロゴは左に、メニューは右に置くという、標準的な配置をしてみましょう。ロゴを囲んでいるのはリストの最初の要素。ということで、:first-child セレクターで最初の要素を指定し、margin-right: auto; を加えます。
| 123456 | .main-nav { display: flex;}.main-nav li:first-child { margin-right: auto;} |
1〜2行のCSSを加えるだけで、ここまで簡単に配置方法を変更できるようになりました!少しずつFlexboxの手軽さをつかめてきたと思います。
コンテンツ部分にも使ってみよう
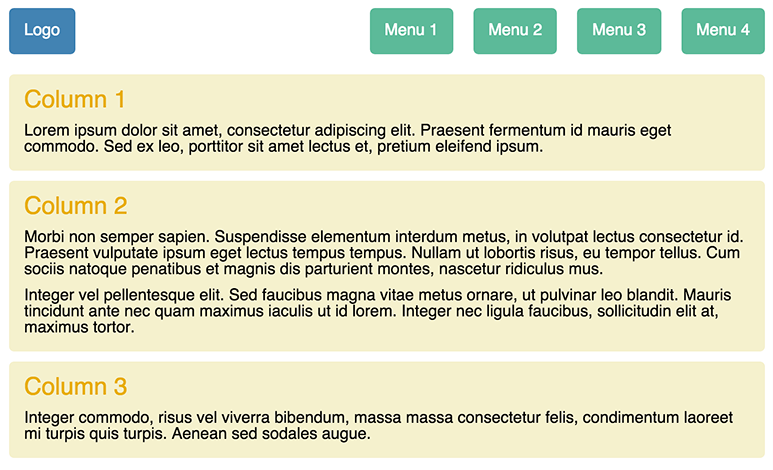
先ほどデモで作成したナビゲーションメニューに、コンテンツとして3つの section を加えました。
HTML
| 010203040506070809101112131415 | <divclass="main"> <sectionclass="col-1"> <h1>Column 1</h1> <p>Lorem ipsum dolor sit amet...</p> </section> <sectionclass="col-2"> <h1>Column 2</h1> <p>Morbi non semper sapien...</p> <p>Integer vel pellentesque elit...</p> </section> <sectionclass="col-3"> <h1>Column 3</h1> <p>Integer commodo...</p> </section></div> |
CSS
| 01020304050607080910111213 | .main section { margin: 10px; border-radius: 5px; background: #F5F0CF; padding: 15px;}.main h1{ color: #E6AC27; font-size: 1.5rem;}.main p { margin-top: 10px;} |

こんな感じにCSSで簡単に装飾。
続いて、ナビゲーションと同様、コンテンツ部分の3つのカラムも横並びにしたいので .main クラスにも display: flex; を加えましょう。
| 123 | .main { display: flex;} |

横並びになりました。Flexboxの利点として、高さの異なるボックスが並んでも、このように自動的に一番長いボックスに合わせて高さをあわせてくれる機能があります。これまでは様々なハックを使って揃えてましたよね…。
しかしこのままではカラム1〜3の横幅が揃っていません。なので flex プロパティーを使って横幅をコントロールしましょう。flex プロパティーは flex-grow、flex-shrink、flex-basis という3つのプロパティーのショートハンド。個別に指定することも、省略することも可能です。ここでは flex-grow の機能として、要素を利用可能な領域いっぱいに等倍で並べる指定をします。
| 123 | .main section { flex: 1;} |
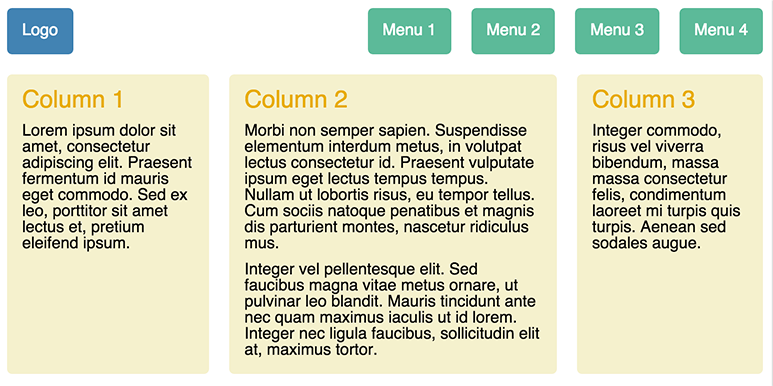
横幅が揃いました。
IE11にはショートハンドではなく flex-grow: 1; とすればOK。
横幅の比率を変更する
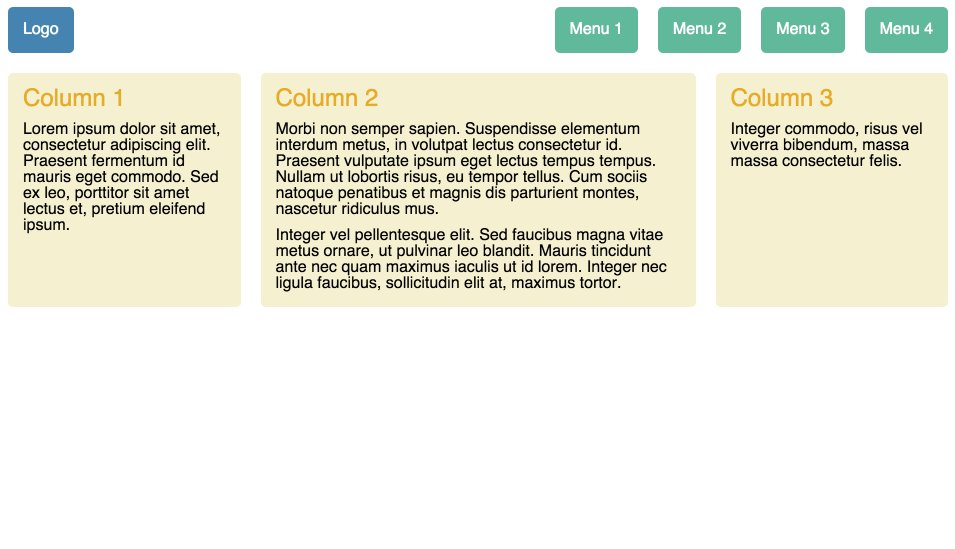
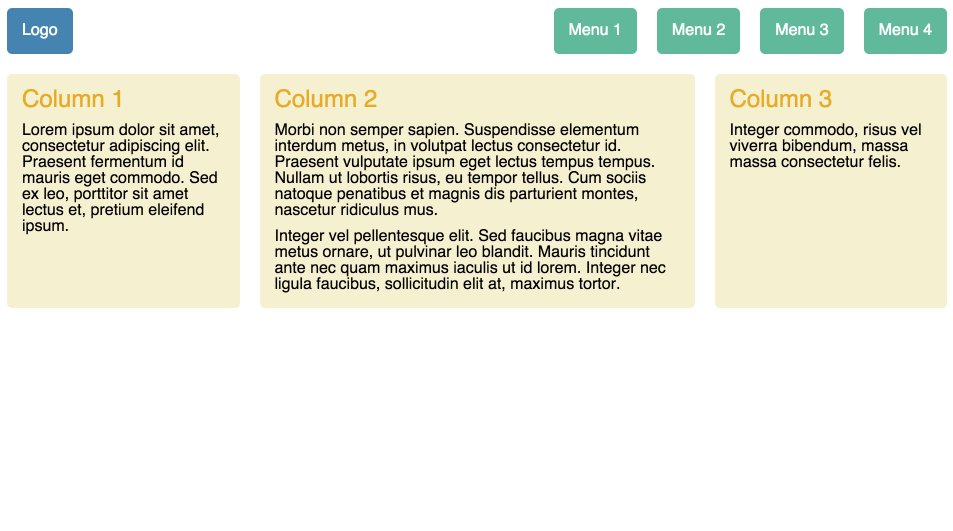
上記例だと、2番目のカラムだけ文章が多くてなんだか不格好。という事で、2番目のカラムの横幅は他より広くしてバランスをとりましょう。2番目のカラムにのみ flex: 2; を指定し、他のカラムの2倍の横幅になるようにします。
| 123 | .main .col-2{ flex: 2;} |
うまくバランスがとれました。
高さの異なる要素を垂直に中央揃え
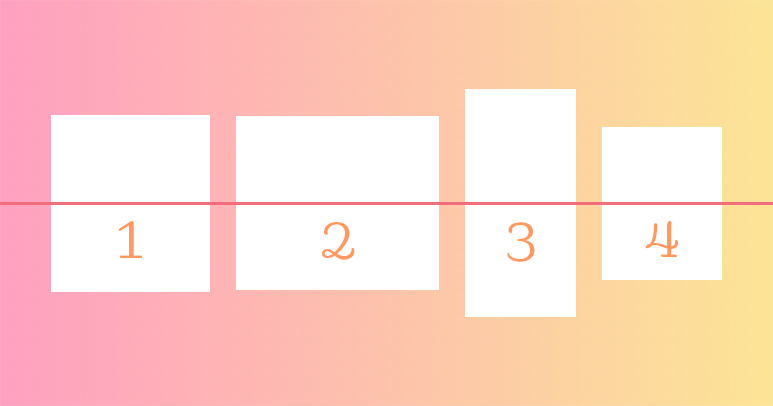
以前は実装に悩まされたという人も少なくないであろう、垂直に中央揃え。Flexboxを使えば、これも一行で解決です。使用するプロパティーは align-items 。サムネイル画像の配置なんかに使えそう。
| 123 | .main { align-items: center;} |
他にも flex-end で下揃えにしたり、baseline でベースラインを揃えたりできます。
モバイル対応もこんなに簡単!

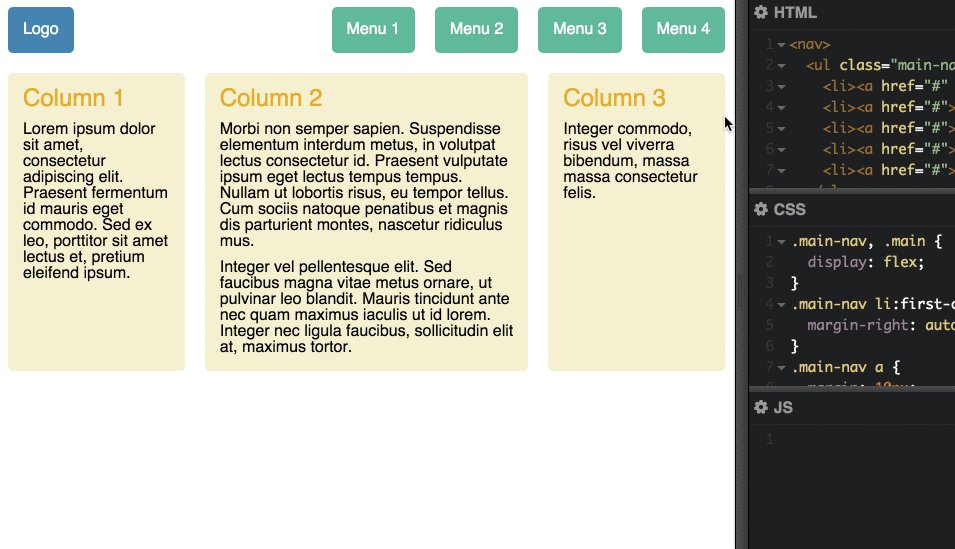
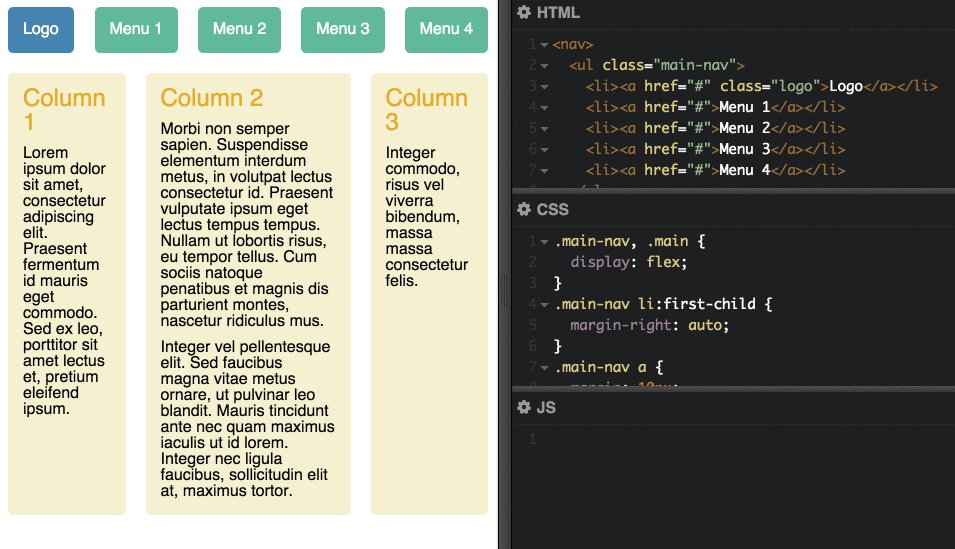
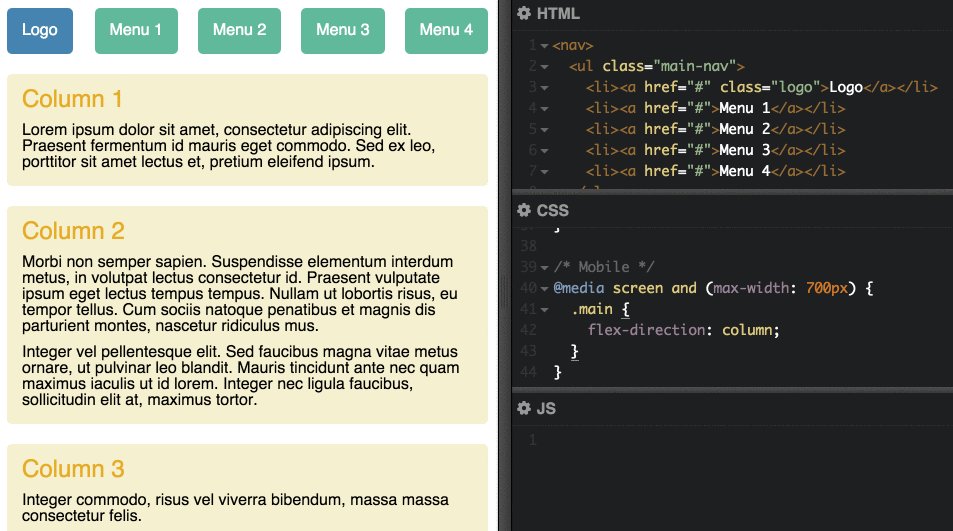
このままだと、上記画像のように画面の横幅を変更するとコンテンツが長細くなってかなり見にくいですね。モバイル端末での閲覧も考慮し、メディアクエリーを使ってレスポンシブレイアウトに対応させましょう。
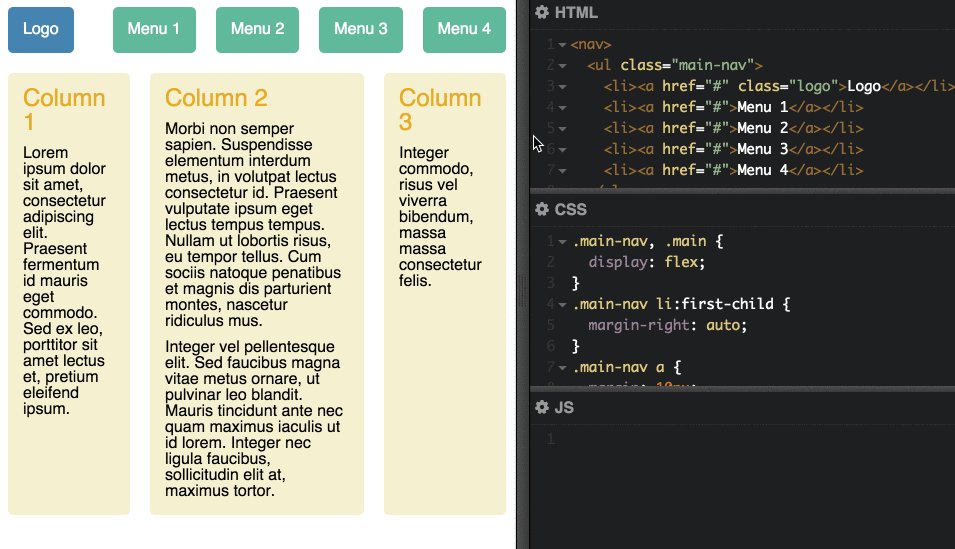
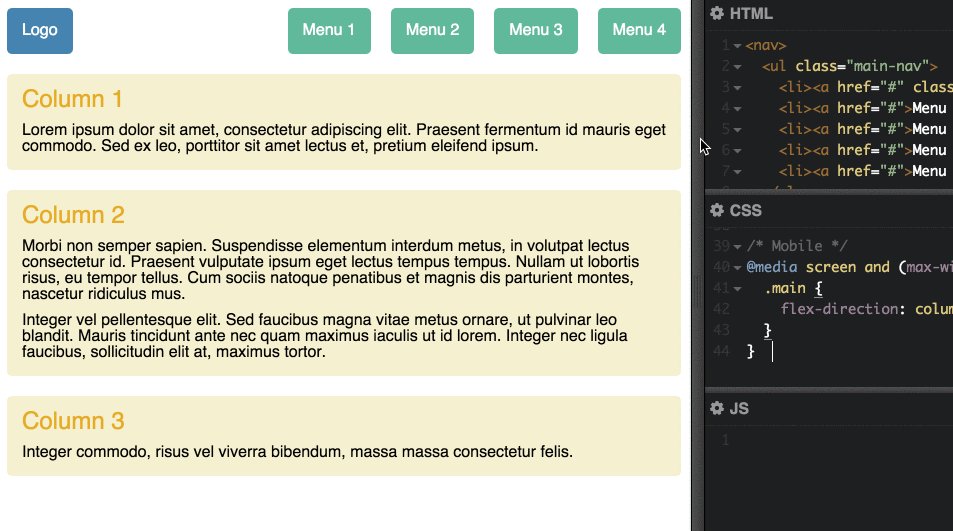
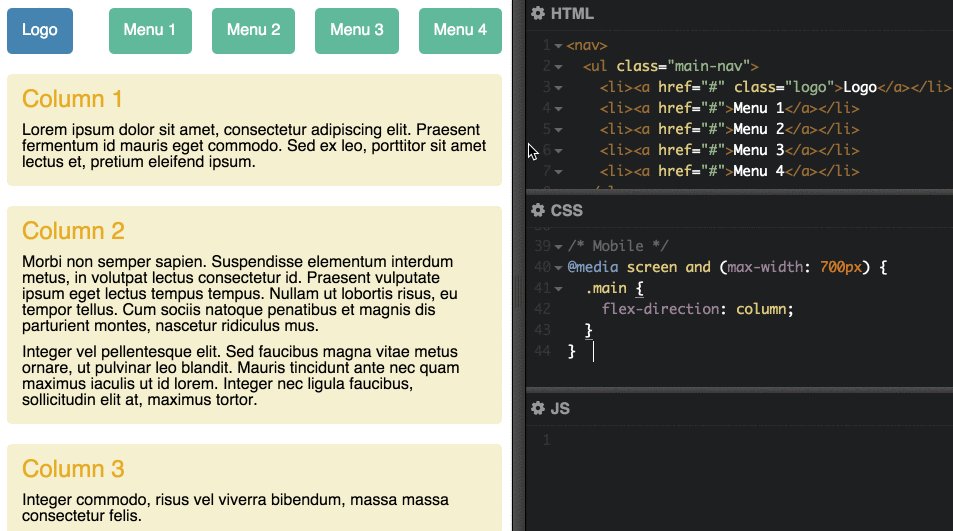
flex-direction は、要素の配置方向を指定するプロパティー。デフォルト値は row で、左から右の横並びが指定されていますが、ここでは column を使って「横幅が700px以下になったら横並びから縦並びに変更する」指定をします。
| 12345 | @media screenand (max-width: 700px) { .main { flex-direction: column; }} |
↓デモ画面右上の「Edit on CODEPEN」をクリックで、デモを別タブ表示できます。画面サイズを変更してお試しください。

横幅が狭くなると縦並びに変更されました。flex-direction プロパティーは他にも reverse で逆並びにしたり、column-reverse で縦に逆並びなんかもできちゃいます。