複数の背景画像
div {
background-image: url(images/img1.png), url(images/img2.jpg);
background-position: center, left top;
background-repeat: no-repeat;
}背景画像のサイズ
背景画像を使用する時に、画像をRetina対応するために background-size を使ったことがある方もいらっしゃるかと思います。しかし、この background-size は縦横のpxを指定するだけでなく、様々な値が用意されています。
- auto
- cover
- contain
- 横の値 縦の値
最近はやりのフルスクリーン画像を背景に使ったサイトを作るには、この中の cover がとっても便利。画像の縦横比を保ったまま要素にフィットさせて表示できます。例えば下の例では横幅900pxの画像を背景に使っていますが、横幅640pxのdivにフィットさせて表示しています。
div {
background: url(images/bg.jpg) no-repeat;
background-size: cover;
}Webフォントを使う
Webフォントとは、サーバー上にフォントファイルを置いて、デフォルト以外の素敵フォントを表示できちゃう技術。
フォントファイルをサーバーにアップロード後、@font-face を使ってWebフォントの利用ができるようにします。以前はEOTやTTF等、様々な形式のフォントファイルを用意していましたが、現在はWOFF形式のみでOK。あとはWebフォントを指定したいセレクターに font-family でフォント名を指定すれば完了です。
@font-face{
font-family: 'myWebFont';
src: url('font/myWebFont-subset.woff') format('woff');
}
.webfont{
font-family: 'myWebFont';
}
すると、こんな感じに表示されます。
日本語フォントは文字数が多くてデータ量が増え、表示速度が低下するおそれがあるため、利用する文字だけを抜粋する「フォントのサブセット化」も有効です。詳しくは過去記事「Webクリエイターボックスを(プチ)リニューアルしました」で紹介しているので、参考にしてみてください。
目次へ。
もっと豊かに!装飾編
8. 画像をモノクロやセピアにする
filter を使って画像の色を調整できます。カーソルを合わせると画像の色調を変化させる…なんてことも簡単にできますね。※IE非対応
| 0102030405060708091011 | /* セピア */.sepia { -webkit-filter: sepia(80%); filter: sepia(80%);}/* モノクロ */.grey { -webkit-filter: grayscale(100%); filter: grayscale(100%);} |
9. リストマーカーの色を変更
リストマーカーは通常黒ですが、擬似要素を使って色付きのマーカーを追加できます。Webクリエイターボックスのリストもこの方法で色を変えています。四角いマーカーにするには下記コードの border-radius: 100%; を消してくださいね。
| 0102030405060708091011 | li:before { content: ''; width: 6px; height: 6px; border-radius: 100%; background: #0bd; position: relative; left: -15px; top: -3px; display: inline-block;} |
10. グラデーション
グラデーションは background プロパティーに linear-gradient の値を使って色を指定します。意外と簡単。角度を変えたり、円形にグラデーションをかけることも可能。詳しくは過去記事「美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も!」をご覧ください!
| 123 | body { background: linear-gradient(#05FBFF, #1E00FF);} |
11. グラデーションボーダー
グラデーションネタでもう一つ。先ほどのように背景をグラデーションにし、background-clip でくり抜いちゃいます。色や線の太さを調整して、素敵デザインに!
| 123456789 | div { width: 600px; height: 300px; box-sizing: border-box; border: 10pxsolidtransparent; background-clip: padding-box, border-box; background-origin: padding-box, border-box; background-image: linear-gradient(#fff, #fff), linear-gradient(#FFAFBD, #ED4264);} |
12. フラットだけど立体的ボタン
フラットデザインのボタンって、押した感じがなかなか伝えづらいですよね。そこで box-shadow で影をつけてみましょう!さらに position をうまく使って、カーソルを合わせた時にへこんだ感をプラス!ちなみにこの小技は私の所属しているFrogのWebサイトで活用しています 🙂
| 010203040506070809101112 | .btn { background: #5fb2c1; box-shadow: 03px#3b8a98; position: relative; display: inline-block; top: -2px; padding: 10px20px;}.btn:hover { box-shadow: 01px#3b8a98; top: 1px;} |
13. 画像をぼかす
こちらもホバーに使うと良さそうな小技。8. でも使ったCSSフィルターを使って画像をぼかします。過去記事「jQueryとCSS3で手軽に実装できるスクロールエフェクト」では、スクロールに合わせてぼかしを解除する方法も紹介しています。※IE非対応
| 1234 | img { -webkit-filter: blur(3px); filter: blur(3px);} |
かゆいところに手が届く応用編
14. レスポンシブに対応した動画
WebページにYouTubeやVimeo等の動画を埋め込んだ場合、幅の狭いデバイスで閲覧すると横スクロールしてしまったり、変に縦長になってしまったりします。そこで埋め込み動画を div 等で囲み、以下のスタイルを加えてあげると、16:9の比率を守って伸び縮みしてくれます。デモ画面右上の「Edio on CODEPEN」をクリックして、画面幅を変更してみてください。
| 01020304050607080910111213 | .video-wrapper { position: relative; padding-bottom: 56.25%; padding-top: 25px; height: 0;}.video-wrapper iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%;} |
15. 要素を真ん中に配置
縦横のサイズがわからないボックスを中央に配置したい時はFlexboxを使いましょう!親要素に以下のCSSを加えるだけです。
HTML
| 123 | <divclass="wrapper"> <p>文章など...</p></div> |
CSS
| 123456 | .wrapper { display: flex; justify-content: center; align-items: center; height: 100%;} |
16. カンマで分けたリスト
通常縦並びに表示するリストを横並びにし、カンマで区切る小技。もちろん content の値を読点(、)やスラッシュ(/)に変更してもいいですね。
| 123456789 | ul { display: flex;}li:not(:first-child) { margin-left: 5px;}ul > li:not(:last-child)::after { content: ",";} |
17. 文字を縦書き
あまり使う機会はないかもしれませんが、テキストを縦書きにする小技。writing-mode を使えば、本来の日本語の通り上から下、右から左に縦書き表示できます。
| 1234 | p { -webkit-writing-mode: vertical-rl; writing-mode: vertical-rl;} |
IEで表示するとガッタガタに崩れる時は、min-height で要素の高さを指定してあげるといい感じになります。
目次へ。
18. フォーカスすると伸びるテキストボックス
ページの面積を節約するため等、最初は短めに表示しておき、フォーカスするとむにゅーんと伸びるテキストボックス。CSSだけで簡単に実装できます。
| 1234567 | input[type="text"] { width: 150px; transition: width .3s;}input[type="text"]:focus { width: 250px;} |
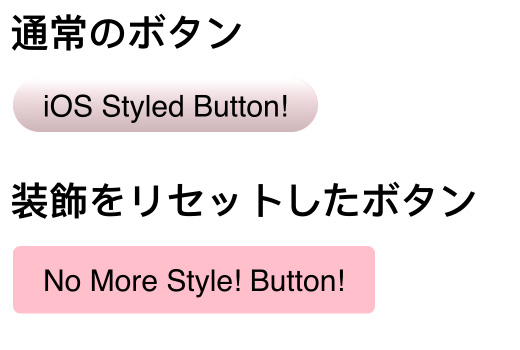
19. iOSでボタンのスタイルをリセット
以下のデモ画面、PCやMacで見るとなんの変哲もないボタンですよね…。
ところがiOSデバイスで見ると、なにやら丸っこく、グラデーションがかかって表示されてしまいます。

そこで下記のコードをプラスして、装飾をリセットしましょう。
| 1234 | input[type="submit"] { -webkit-appearance: none; border-radius: 0;} |

↑QRコードを用意してみたので、お手持ちのiPhoneやiPadから確認してみてくださいね。
目次へ。
20. 線のオフセット設定
通常、ラインは要素のすぐ外側に表示されますが、 outline-offset プロパティを使うと、線から指定の距離だけ離してオフセット表示できます。今までは画像等に padding を指定して実装できていましたが、こちらは div 等のボックスにも適用できます。※IE非対応
| 1234 | .offset { outline: solid5px#fdd; outline-offset: 10px;} |
少しのコードで実装可能なCSS小技集 シリーズ
「これは使える!」なんて発見があれば幸いです。皆さんがよく使う素敵小技も教えてくださいね 😉
目次へ。
シェアする
ニュースレター
Web制作の最新情報やWebクリエイターボックスからのお知らせ、中の人の近況等を定期的にお送りいたします。 ぜひご登録ください!もちろん無料です! 🙂
IllustratorとIcoMoonでSVGスプライトのラクラク設定!
Ads 私が講師をしているオンラインスクール↓


書いた本
- 書籍執筆しました!「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」
- 書籍執筆しました!「ほんの一手間で劇的に変わる HTML & CSSとWebデザイン実践講座」
- 拙著「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」 の韓国語版が出版されました!
- 拙著「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」 の中国語版が出版されました!
クーポン
Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!
ニュースレター
Web制作に関する最新情報やWebクリエイターボックスからのお知らせ等を配信中!
中の人ってこんな人

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。
Ad
関連する記事
CSS3とjQueryでフォームを美しく装飾する方法 少しのコードで実装可能な20のCSS小技集 今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! 経歴や会社の沿革ページに!簡単なCSSで実装するタイムライン CSSの@supportsを使ってCSSのみでスタイルの条件分岐をする方法
