目次
- WordPressオリジナルテーマの作り方
- WordPressのローカル環境を構築(Local使用)
- WordPressオリジナルテーマに使うテーマフォルダを作成
- WordPressのテンプレートファイルを作成
- テンプレートファイル一覧
- index.php(テーマの必須ファイル)
- style.css(スタイルシート)
- functions.php(テーマで使う関数を書くファイル)
- front-page.php(トップページ)
- headar.php(ヘッダー)
- footer.php(フッター)
- home.php(今回は記事一覧ページとして使用)
- page-〇〇.php(固定ページ)
- single.php(個別記事ページ)
- category.php(カテゴリーページ)
- archive-〇〇.php(カスタム投稿一覧ページ)
- single-〇〇.php(カスタム投稿個別ページ)
- taxonomy-〇〇.php(カスタム投稿カテゴリー一覧ページ)
- author.php(投稿者別一覧ページ)
- tag.php(タグ一覧ページ)
- searchform.php(検索フォーム)
- search.php(検索結果ページ)
- date.php(月別アーカイブページ)
- 404.php(404ページ)
- まとめ:WordPressオリジナルテーマの作り方はファイルの準備から!
- WordPressオリジナルテーマ制作のおすすめ教材5選!
まず静的サイトをWordPress化すると何が出来るようになるのか?ですが、
- 投稿ページが作れる(ブログが書ける)
- プラグインを使って簡単にお問い合わせフォームが作れる
- ファイルをいじらなくてもWordPressの管理画面からテキストや画像の差し替えが可能
- 便利なプラグインで様々なカスタマイズ可能
というメリットがあります。
静的サイトとの一番大きな違いは投稿機能です。
この投稿機能により、常に最新の情報を発信出来るというわけですね。
そして本題のオリジナルテーマの作り方ですが、ざっくり書くと以下のようになります。
- HTML / CSS / JavaScriptなどでコーディングする(静的サイト)
- WordPressのローカル環境を構築(PC上で擬似的なWordPressサイトを構築)
- 必要なテーマフォルダやテンプレートファイルを作成
- テンプレートファイルにHTMLで書いたコードをコピペ
- テンプレートファイルに画像やパスを読み込む為のコードを書く
- WordPressの管理画面で色々設定
最後に『色々設定』と思い切り省略しましたが、ここは次回以降の記事で解説していきます。
今回メインで解説するのは③の『必要なテーマフォルダやテンプレートファイルを作成』になります。
WordPressのローカル環境を構築(Local使用)
まずはWordPressのローカル環境を構築します。
通常WordPressのオリジナルテーマを作成する時は、自分のPC内でローカル環境を構築することが多いと思います。
- ローカル環境を構築
- テストサーバーにアップ
- 本番サーバーにアップ
といった感じです。
WordPressオリジナルテーマに使うテーマフォルダを作成
まずは先ほどLocalで作ったローカル環境の場所を確認します。
これから作るテーマフォルダを入れる場所『themes』というフォルダの中になります。
Macの場合
Macintosh HD ⇒ ユーザ ⇒ user ⇒ Local Sites
⇒ (サイト名) ⇒ app ⇒ public ⇒ wp-content ⇒ themes
Windowsの場合
Cドライブ ⇒ ユーザー ⇒ (ユーザー名)⇒ Local Sites
⇒ (サイト名) ⇒ app ⇒ public ⇒ wp-content ⇒ themes
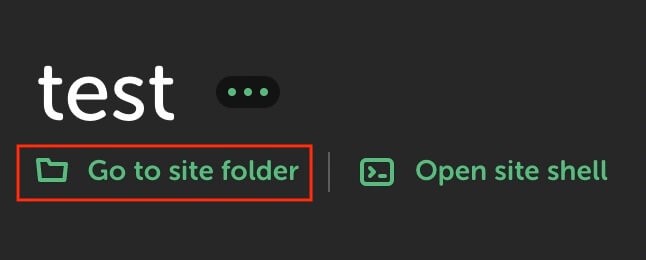
もしくはLocalの『Go to site folder』をクリックすると、appフォルダが入っているサイトのフォルダーが開きます。

Local:Go to site folderをクリック

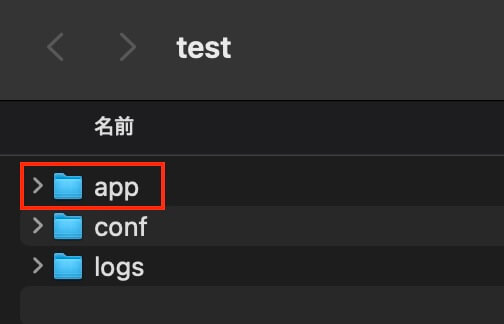
Local:サイトフォルダーのappをクリック
あとは『app ⇒ public ⇒ wp-content ⇒ themes』とthemesフォルダを開きましょう。
Advertisement
about:blank
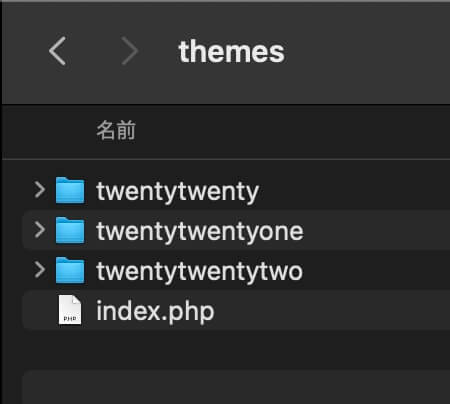
themesフォルダ内はこうなっています。
twenty~というのはデフォルトで用意されてるテーマですね。

Local:themesフォルダ
例えばここに「test」という名前のテーマフォルダを作るとこうなります(フォルダ名は変更可能)

Local:themesフォルダに自作テーマフォルダ作成
そしてこの『test』というテーマフォルダに、次から作成するテンプレートファイルをどんどん入れていきます。
https://googleads.g.doubleclick.net/pagead/ads?gdpr=0&us_privacy=1—&client=ca-pub-4536928822373368&output=html&h=174&slotname=6742762624&adk=140676675&adf=1602434918&pi=t.ma~as.6742762624&w=694&fwrn=4&lmt=1697584402&rafmt=11&format=694×174&url=https%3A%2F%2Fjunpei-sugiyama.com%2Fwordpress-original-theme-1%2F&ea=0&wgl=1&uach=WyJXaW5kb3dzIiwiMTUuMC4wIiwieDg2IiwiIiwiMTE4LjAuNTk5My43MSIsW10sMCxudWxsLCI2NCIsW1siQ2hyb21pdW0iLCIxMTguMC41OTkzLjcxIl0sWyJHb29nbGUgQ2hyb21lIiwiMTE4LjAuNTk5My43MSJdLFsiTm90PUE_QnJhbmQiLCI5OS4wLjAuMCJdXSwwXQ..&dt=1697584245073&bpp=10&bdt=549&idt=932&shv=r20231011&mjsv=m202310110101&ptt=9&saldr=aa&abxe=1&cookie=ID%3D11558ab1048dffe0-22a969089de4002b%3AT%3D1697582879%3ART%3D1697584074%3AS%3DALNI_Mb88_BoGcstktCw_EDdFsRKIQyCdA&gpic=UID%3D00000d9a85e01c58%3AT%3D1697582879%3ART%3D1697584074%3AS%3DALNI_MYnzl62Lb0HPUKRs62pbbM7PRZWOQ&prev_fmts=0x0%2C694x174&nras=1&correlator=3684966209507&frm=20&pv=1&ga_vid=535433869.1697582878&ga_sid=1697584247&ga_hid=1621480768&ga_fc=1&ga_cid=1814409028.1697582877&rplot=4&u_tz=540&u_his=1&u_h=1080&u_w=1920&u_ah=1032&u_aw=1920&u_cd=24&u_sd=1&dmc=8&adx=445&ady=10898&biw=1903&bih=955&scr_x=0&scr_y=7146&eid=44759875%2C44759926%2C44759837%2C31077327%2C31078363%2C31078831%2C42531705%2C42532335%2C44805113%2C44805533%2C44805681%2C44805921%2C44805933%2C31078301%2C31078663%2C31078665%2C31078668%2C31078670&oid=2&psts=AOrYGslw8ZpRMtiZehhzPgecoIACS8V0QP0MuZKoE4YXfyBcyurMkbXCKSqSBNgKJDipSwylku00O_Y2niMto65Bgw6t6Q&pvsid=901949198376446&tmod=611781634&uas=1&nvt=1&fc=1920&brdim=0%2C0%2C0%2C0%2C1920%2C0%2C1920%2C1032%2C1920%2C955&vis=1&rsz=%7C%7CeEbr%7C&abl=CS&pfx=0&fu=128&bc=31&td=1&nt=1&ifi=3&uci=a!3&btvi=2&fsb=1&dtd=M
WordPressのテンプレートファイルを作成
これからテンプレートファイルを作成していきます。
テンプレートファイルは、ファイル名によってそれぞれ役割が決まっています。
例えば、
- front-page.php → トップページ用テンプレート
- header.php → ヘッダー用テンプレート
- footer.php → フッター用テンプレート
という感じです。
なので、以下のようにはなりません。
- front-page.php → ヘッダーのコード ❌
- header.php → 投稿ページのコード ❌
- footer.php → トップページのコード ❌
そしてサイトにもよりますが、オリジナルテーマ制作で作成するページは以下のような種類があります。
- トップページ
- 固定ページ
- 投稿一覧ページ
- 投稿個別ページ
- カテゴリー一覧ページ
- カスタム投稿一覧ページ
- カスタム投稿個別ページ
- カスタム投稿カテゴリーページ
- 投稿者別一覧ページ
- タグ一覧ページ
- 検索結果ページ
- 月別アーカイブページ
- 404ページ
トップページ、固定ページ、404ページ以外は全て投稿系になります。
もちろんカスタム投稿がない場合もありますし、投稿者一覧やタグ一覧は滅多に使わないので、上記全て作成するという訳ではありません。
テンプレートファイル一覧
それでは先ほどのページの種類にはどのテンプレートを使うか見てみます。
- index.php(テーマの必須ファイル)
- style.css(スタイルシート・必須ファイル)
- functions.php(テーマで使う関数を書くファイル)
- front-page.php(トップページ)
- header.php(ヘッダー)
- footer.php(フッター)
- page-〇〇.php(固定ページ)
- home.php(今回は記事一覧ページとして使用)
- single.php(個別記事ページ)
- category.php(カテゴリー一覧ページ)
- archive-〇〇.php(カスタム投稿一覧ページ)
- single-〇〇.php(カスタム投稿個別ページ)
- taxonomy-〇〇.php(カスタム投稿カテゴリー一覧ページ)
- author.php(投稿者別一覧ページ)
- tag.php(タグ一覧ページ)
- searchform.php(検索フォーム)
- search.php(検索結果ページ)
- date.php(月別アーカイブページ)
- 404.php(404ページ)
中にはページではないテンプレートやファイルもあります(ヘッダーやフッターは共通パーツ、style.cssはテーマの必須ファイルなど)
また非常に沢山あるように見えますが滅多に使わないファイルもあり、上記ファイルを全て使う事はまずありません。
今回の記事は基本的にファイルの準備だけで、各テンプレートファイルに書くコードなどは次の記事以降で解説したいと思います。
それでは順番に解説していきます。
index.php(テーマの必須ファイル)
『index.php』はテーマとして認識させる為に必須のファイルで、『index.html』とは中身も別物です。
『index.php』の中身は空のまま(コード書かなくてOK)で大丈夫ですが、これがないとテーマとして認識されません。
まずこちらがテーマフォルダを作る前です。

WordPress管理画面:外観 → テーマ(テーマフォルダ作成前)
これだけ見ても良く分からないと思うので、themesフォルダ内に『test』というフォルダを作ります。
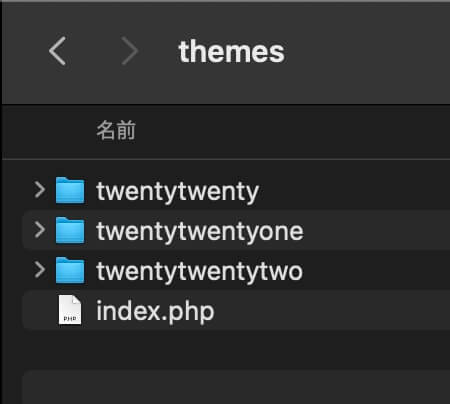
こちらがtestフォルダを作る前。

Local:themesフォルダ(自作テーマフォルダ作成前)
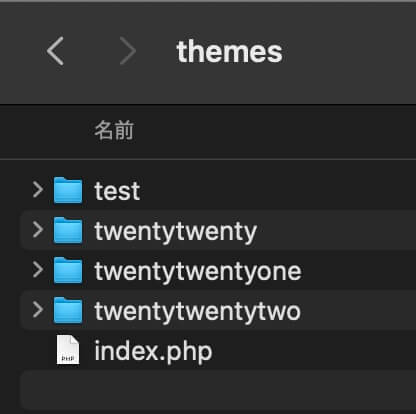
そしてこちらがtestフォルダを作った後。

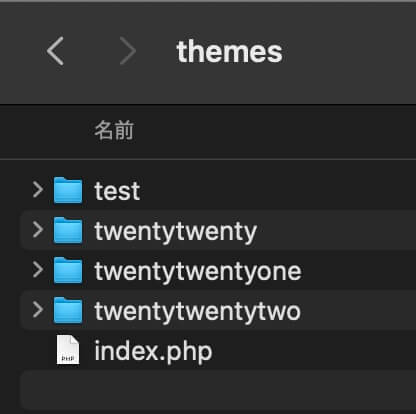
Local:themesフォルダ(自作テーマフォルダ作成後)
するとこのように変わります。

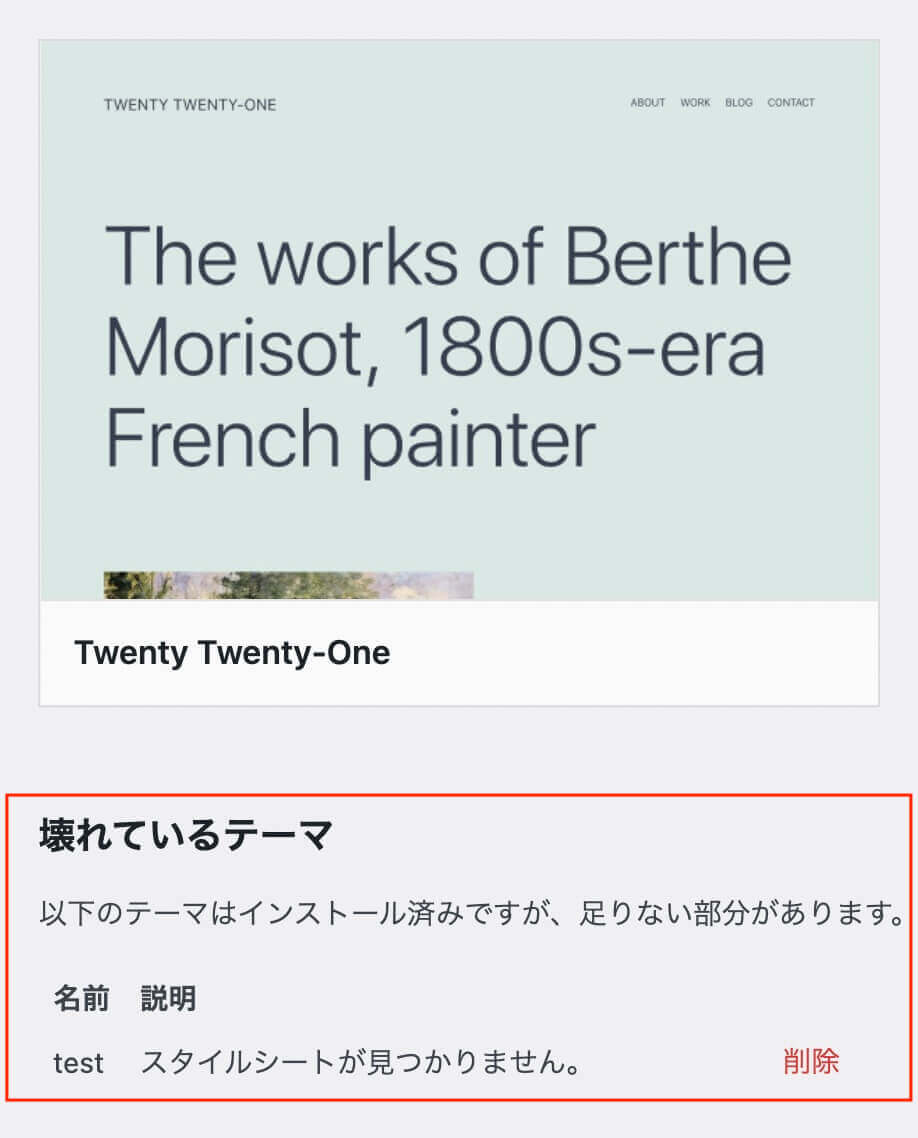
WordPress管理画面:外観 → テーマ(壊れているテーマ)
下の方に先ほどは表示されてなかった文章が表示されています。
壊れているテーマとちょっと怖い事が書いてありますが、焦らなくて大丈夫です。
テーマフォルダの中に『index.php』と『style.css』がないとこのように表示され、テーマとして認識されていないという状態になります。
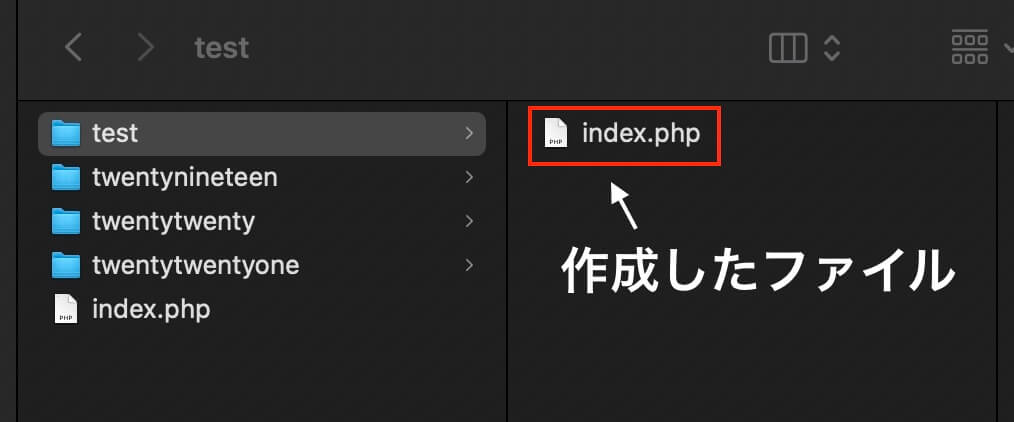
まずはテーマフォルダに『index.php』というファイルを作成して置きましょう(themesフォルダにある『index.php』(testと同じ階層にある方)は別物です)

Local:自作テーマに『index.php』を作成
style.css(スタイルシート)
そして『index.php』に続き、テーマとして認識させるのに必要なもう1つのファイルが『style.css』です。
『style.css』の役割はこちら。
- テーマとして認識させる為の必須ファイル
- コメントヘッダーでテーマの情報を入力
- テーマのCSSを記入可能
テーマのCSS、つまりデザインを整えるCSSをここに書くことも出来ますが、
- テーマを認識させる為のstyle.css(今回のstyle.css)
- デザインを整える為のstyle.css(静的サイトのコーディングで作成したstyle.css)
で分けた方がいいでしょう。
コメントヘッダーの書き方
style.cssのコメントヘッダーの書き方は以下のようになります。
@charset "utf-8";
/*
Theme Name: テーマ名
Theme URI: テーマのホームサイトのURL
Description: テーマの説明
Author: 作者の名前
Author URI: 作者のサイトのURL
Version: バージョン
*/これがないと先ほどのようにテーマとして認識されません。
この中で必須なのは『Theme Name』だけとなるので、それ以外は項目ごと削除しても大丈夫です。
@charset “utf-8”;は日本語のコメントを入れる場合は必要となります
『Theme Name』は作成したテーマフォルダと同じ名前でいいかと思います(今回で言えば『test』)
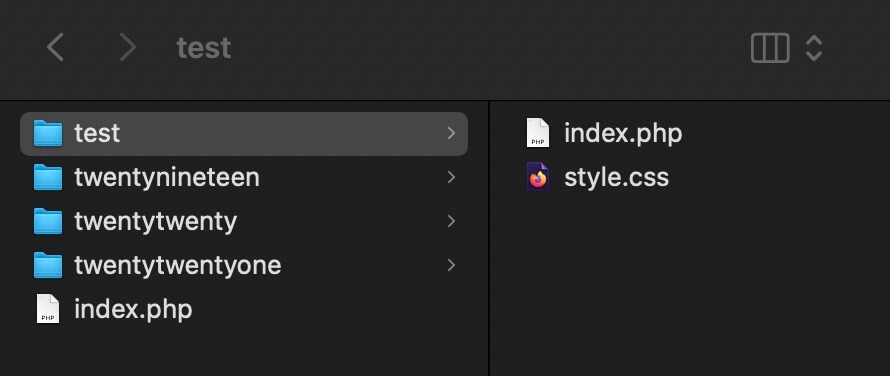
ここまででテーマフォルダの中はこのようになります。

Local:themesフォルダ
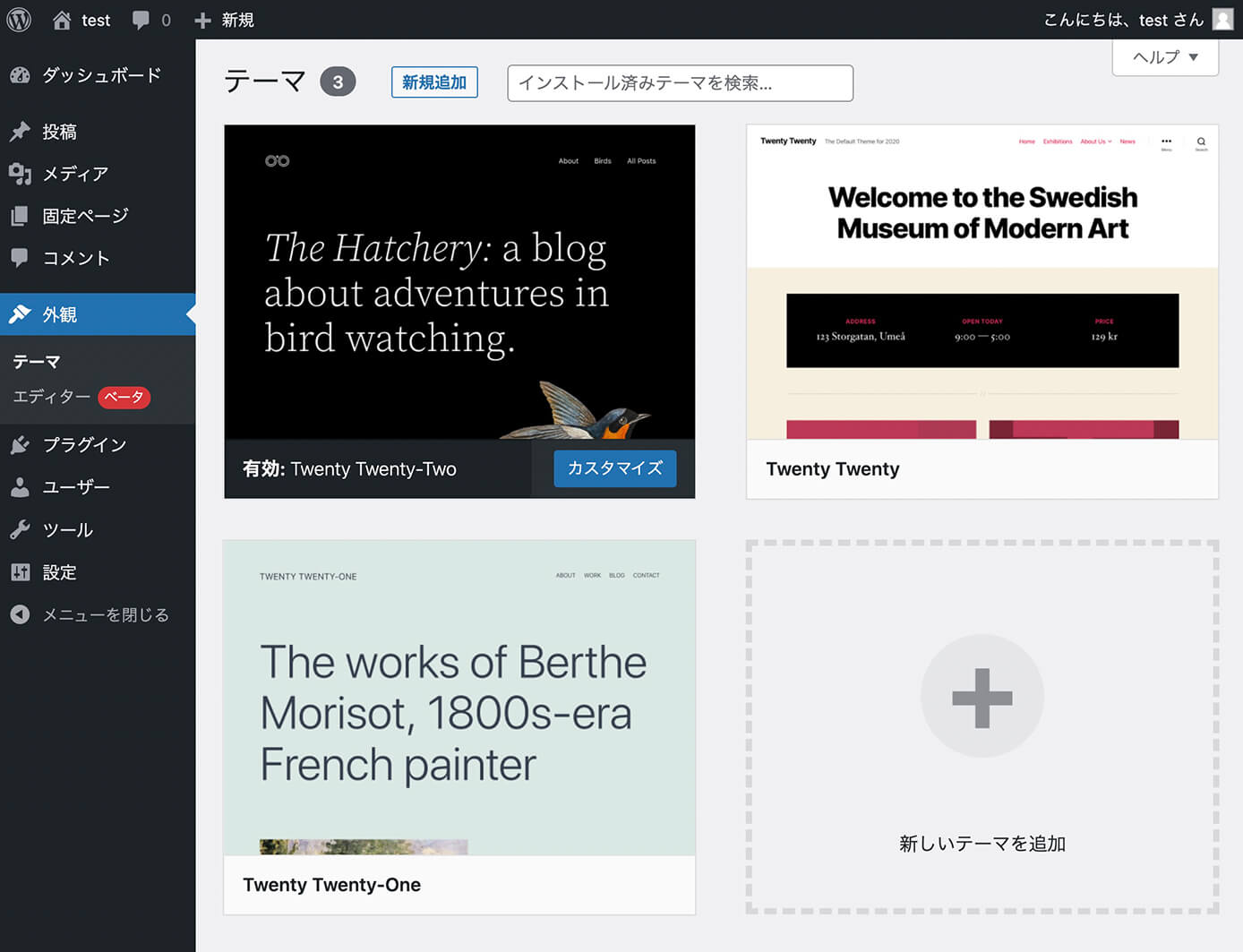
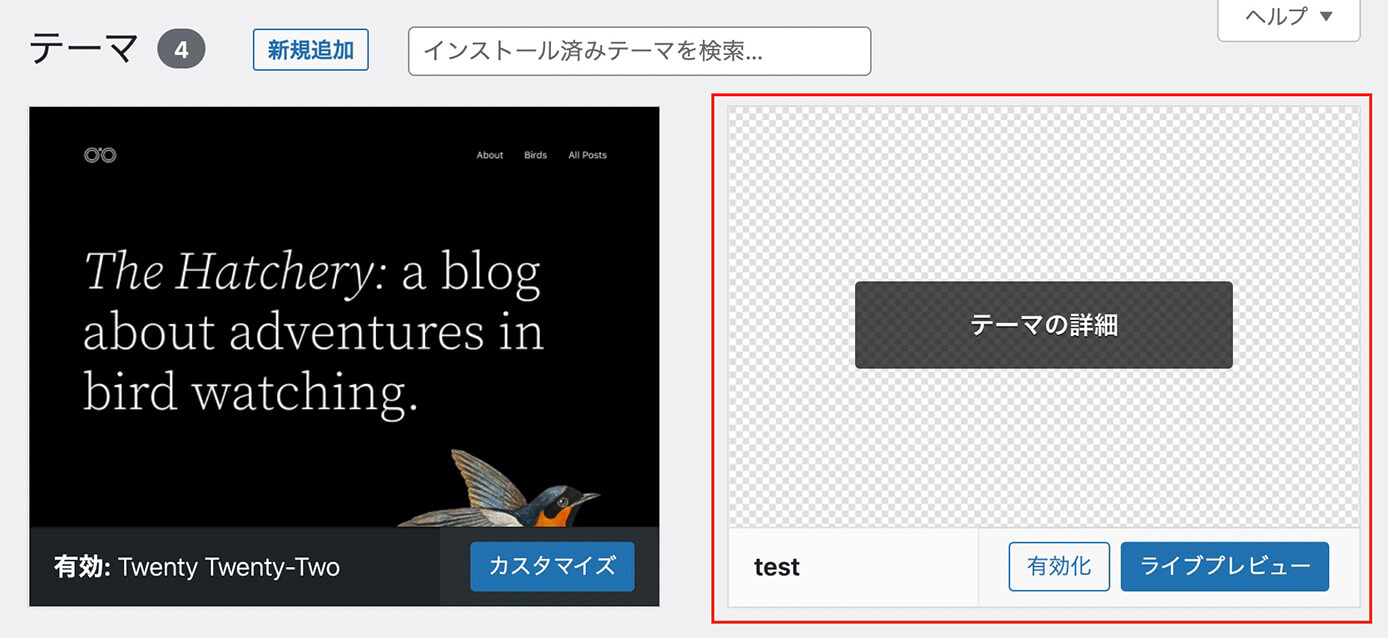
この『style.css』と『index.php』がテーマフォルダにあると、このように表示されます。

WordPress管理画面:外観 → テーマ(自作テーマ認識成功)
『壊れているテーマ』ではなく、テーマとして認識されました。
あとはこのテーマを選択して有効化すればOKです。
また、上記はとなりの『Twenty Twenty-Two』のようにサムネイル画像がありません。
サムネイル画像は特に設定する必要はないのですが、もし設定したい場合は以下の記事を参照下さい。
あわせて読みたい
【WordPress】テーマのスクリーンショット(サムネイル画像)の設定方法
続きを見る
次からは一般的に必要となるテンプレートファイルを書いていきます。
これから紹介するテンプレートファイルは説明が色々書いてありますが、とりあえずは必要なファイルを作ってテーマフォルダに入れるだけでOKです(中身の書き方は別記事で解説しています)
functions.php(テーマで使う関数を書くファイル)
『functions.php』はちょっと特殊なファイルで、カスタマイズするのに必要なコードをまとめて書いておくプラグインのようなファイルです。
必要な機能を後から追加していくような場所なので、最初は必要なコードだけ書いておけば大丈夫です。
例えば静的ページではCSSやJavaScriptは、headタグやbodyタグ直前などから読み込むと思います。
WordPressでもheadタグが書いてある『header.php』から読み込んでも大丈夫ですが、基本的にはfunctions.phpから読み込むのが一般的なようです。
理由の1つとしては、ファイルの読み込みやカスタマイズに必要なコードを一元管理出来るというのがあります。
functions.phpについては以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方③(functions.php編)
続きを見る
front-page.php(トップページ)
トップページのテンプレートとして使われるファイルには『front-page.php』のほかにも『home.php』や『index.php』があります。
もしこの3つのファイルが全てあった場合は『front-page.php』がトップページとして使われるので、『front-page.php』をトップページとして使うのがおすすめです。
『front-page.php』がなければ『home.php』がトップページ
さらに『home.php』がなければ『index.php』がトップページになります。
同じトップページを表示出来るテンプレートにも優先順位があるという事です。
トップページの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方②(トップページ編)
続きを見る
テンプレートの階層についての理解は非常に重要なので、こちらの記事も一度は見ることをおすすめします。
あわせて読みたい
WordPressオリジナルテーマ制作に必要なテンプレートの階層まとめ
続きを見る
headar.php(ヘッダー)
『header.php』は名前の通りヘッダー部分のファイルなのですが、HTMLファイルでの<header>から</header>までのことではありません。
1行目の<!DOCTYPE html>から</header>までとなります。
そしてこの<!DOCTYPE html>から</header>までを切り取って張り付けたものが『header.php』となります。
このような事をする理由や、コードの書き方については次の記事で解説します。
header.phpの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方②(トップページ編)
続きを見る
footer.php(フッター)
『footer.php』も<footer>から</footer>ではなく、<footer>から一番最後の行である</html>までを切り取ったものです。
footer.phpの作り方は以下の記事を参照下さい。
WordPressオリジナルテーマの作り方②(トップページ編)
home.php(今回は記事一覧ページとして使用)
『今回は』と書いたのは、先ほど説明しましたが『front-page.php』がなかった場合はトップページにもなることがあるからです。
ただし今回は『front-page.php』があるので、トップページには『home.php』ではなく『front-page.php』が使われます。
記事一覧ページの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方⑥(記事一覧ページ編)
続きを見る
page-〇〇.php(固定ページ)
『page-〇〇.php』は固定ページ用のテンプレートファイルとなります。
これは投稿ページと違い、会社概要やお問い合わせといった頻繁に更新されないようなページとなります。
もちろん情報が更新されればテンプレートファイルを編集すればOKですが、クライアントが直接テンプレートファイルを編集することはまずないと思うので、通常はカスタムフィールドを設定して管理画面から編集できるようにすることが多いです(カスタムフィールドの話は一旦置いておいて大丈夫です)
また〇〇の部分には固定ページとして分かりやすい名前をつけましょう。
例えば会社概要ページであれば『page-company.php』などがいいかと思います。
なので『page-〇〇.php』というファイルは、固定ページの数だけ作ってください。
例えば、
- page-company.php(会社概要ページ)
- page-contact.php(お問い合わせページ)
- page-recruit.php(採用ページ)
などなど。
また、固定ページは『page-〇〇.php』ではなく『page.php』というテンプレートファイルを使う方法もありますが、ここではこの方法は使いません。
固定ページの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方④(固定ページ編)
続きを見る
single.php(個別記事ページ)
これはブログページ(投稿ページ)になります。
WordPressの管理画面で『投稿 ⇒ 新規追加』で作成した記事のページになり、投稿した記事情報を取り出すためのファイルになります。
これは一覧ページではなく個別ページとなります(一覧ページは『home.php』にしています)
個別記事ページの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方⑧(個別記事ページ編)
続きを見る
category.php(カテゴリーページ)
これは特定のカテゴリーだけを表示する一覧ページとなります。
ページのレイアウトは記事一覧ページと同じ場合がほとんどだと思うので中身もほぼ同じになりますが、一覧ページとは特定のカテゴリーだけ表示させる為のコードが違います。
カテゴリーページの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方⑨(カテゴリーページ編)
続きを見る
archive-〇〇.php(カスタム投稿一覧ページ)
これはカスタム投稿があった場合に必要なテンプレートファイルで、例えばカスタム投稿タイプが『news』であれば『archive-news.php』といったファイルを作ります。
◯◯の部分については固定ページと同じような感じで、カスタム投稿の種類の数だけ作成します。
カスタム投稿一覧ページの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方⑩(カスタム投稿編)
続きを見る
single-〇〇.php(カスタム投稿個別ページ)
これもarchive-◯◯.phpと考え方は同じです。
カスタム投稿個別ページの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方⑩(カスタム投稿編)
続きを見る
taxonomy-〇〇.php(カスタム投稿カテゴリー一覧ページ)
これもarchive-◯◯.phpと考え方と似てますが、これについては◯◯の部分はタクソノミースラッグになります。
このテンプレートファイルは最初に作らなくてもいいかと思うので、一旦保留で大丈夫です。
カスタム投稿カテゴリー一覧ページは以下の記事を参照下さい。
WordPressオリジナルテーマの作り方⑩(カスタム投稿編)
author.php(投稿者別一覧ページ)
通常の記事一覧ページは全ての投稿者の記事が表示されますが、これは投稿者別の一覧ページになります。
ページのレイアウトは基本的に記事一覧ページと同じになるかと思います。
もちろん投稿者が複数いないと意味のないテンプレートで、小規模のサイトでは滅多に使わないと思います。
tag.php(タグ一覧ページ)
これはタグ一覧ページになります。
ページのレイアウトは基本的に記事一覧ページと同じになるかと思います。
ただ私は2年間の実務で一度も使った事がありません・・・
searchform.php(検索フォーム)
これはページではなく、検索フォームのテンプレートファイルになります。
あまり使う機会はないと思いますが、もし検索フォームを作る必要があれば思い出してみて下さい。
検索結果フォームの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方⑫(検索フォーム・検索結果ページ編)
続きを見る
search.php(検索結果ページ)
これは検索結果ページになります。
『searchform.php』と名前が似ていますが、こちらはページのテンプレートファイルとなり、ページのレイアウトは基本的に記事一覧ページと同じになるかと思います。
検索結果ページの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方⑫(検索フォーム・検索結果ページ編)
続きを見る
date.php(月別アーカイブページ)
これは日付別一覧ページになります。
ページのレイアウトは基本的に記事一覧ページと同じになるかと思います。
これも滅多に使う機会はないと思います。
月別アーカイブページの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方⑬(月別アーカイブページ編)
続きを見る
404.php(404ページ)
404ページとは、ページが見つからなかった時に表示されるエラーページです。
これがなくてもエラーページは表示されますが、表示されるのはWordPressが用意した画面なので、ちゃんとデザインしたページで表示したい場合に使います。
404ページの作り方は以下の記事を参照下さい。
あわせて読みたい
WordPressオリジナルテーマの作り方⑪(404ページ編)
続きを見る
あとはcssやjsのフォルダを作成して、事前に作成しておいた『style.css』をcssフォルダに入れればひとまず完了です。
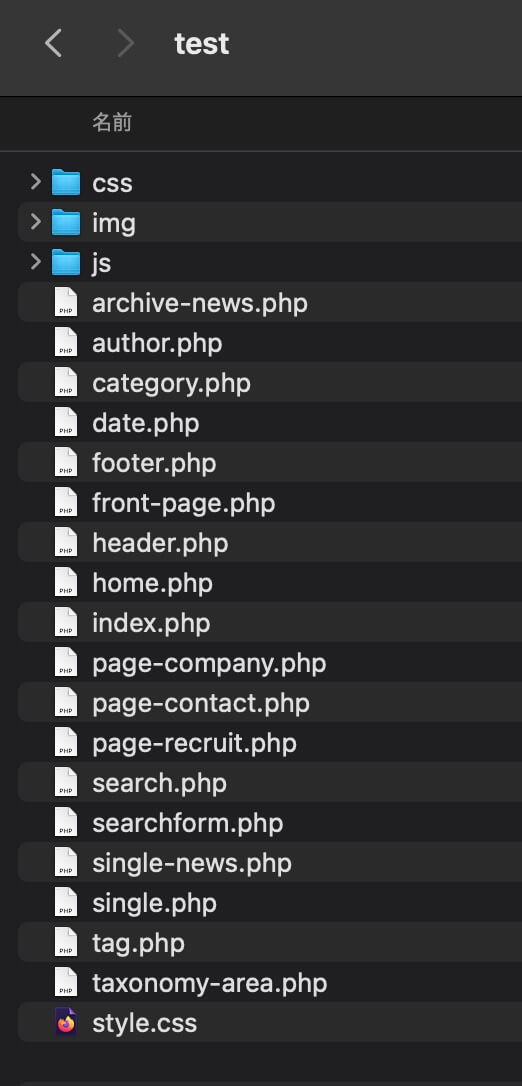
画像で見るとこんな感じですね(ここでは『test』という名前のテーマフォルダを作成しました)

WordPressオリジナルテーマフォルダの中身
先ほども書きましたが全て使うわけではないので、必要なテンプレートファイルだけ作成しましょう。
今回はテンプレートファイルを作成しただけなので、次の記事以降でこれらのテンプレートファイルに書くコードなどを解説していきます。
またテンプレート階層の概念はとても重要なので、以下のページで確認しておきましょう。
テンプレート階層 – WordPress Codex 日本語版
記事の途中でも載せましたが、テンプレート階層については当ブログでも解説しています。
あわせて読みたい
WordPressオリジナルテーマ制作に必要なテンプレートの階層まとめ
続きを見る
以上になります。