効率化を考える

繰り返し書いているコードやよく忘れるプロパティなどを、毎回一から書いたり調べたりするのは手間ですよね。
そういうものは毎回一から書かなくても済むように、効率化を図りましょう。
次から効率化のための手だてをいくつかご紹介します。
コードスニペット
コードスニペットとは、短いコードのまとまりのことです。
上下中央寄せの指定や、backgroundのショートハンドなど。コーディング中、同じコードを繰り返し書いていることがあると思います。
繰り返し使うコードをあらかじめ登録しておけば、簡単に呼び出せて時短につながります!
エディタによってはコードスニペットを登録しておく機能がついています。
VS Codeにはコードスニペットを登録する機能が付いています。
今回はVS Codeでの登録方法を紹介します。
VS Code(Visual Studio Code)とはMicrosoftが開発している無料のコードエディタです。
多機能で、利用者も多くプラグインも豊富です。
1jsonファイルを開く
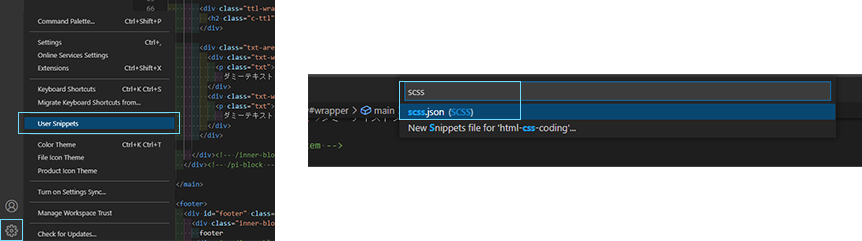
 歯車マークからUser Snippetsを選択します。
歯車マークからUser Snippetsを選択します。
検索バーにhtml(CSSの場合はcssかscss)と入力して「html.json」か「css.json」か「scss.json」を開きます。
2コードを登録
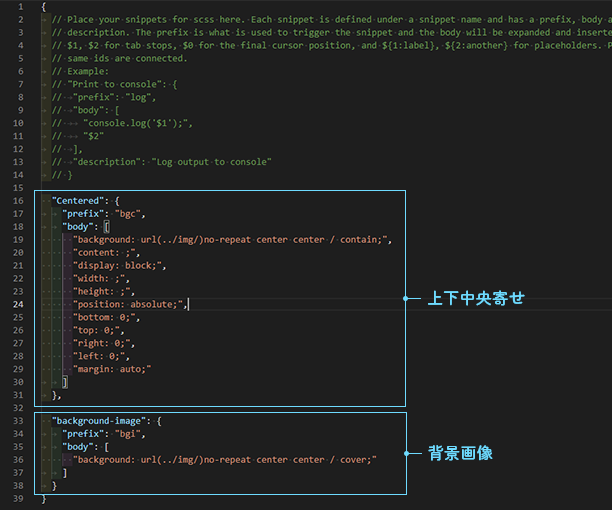
 サンプルが用意されているので、それに則ってコードを登録します。
サンプルが用意されているので、それに則ってコードを登録します。
キャプチャは上下中央寄せと背景画像用のスタイルをscss.jsonに登録しています。
※scssに登録しただけだとcssファイルで使えないので、css.jsonにも同じものを登録してあります。
descriptionは記入しなくても大丈夫です。
3使ってみる
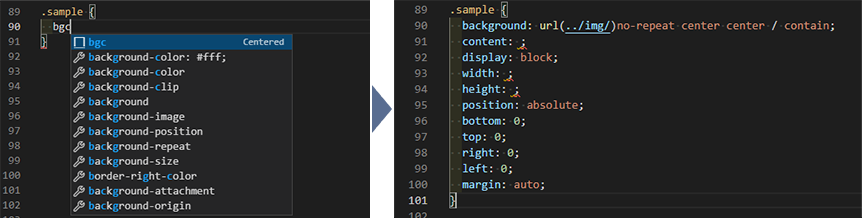
 SCSSファイルにbgc(prefixのテキスト)を入力してみると、入力予測に「bgc Centered」が表示されるので選択します。
SCSSファイルにbgc(prefixのテキスト)を入力してみると、入力予測に「bgc Centered」が表示されるので選択します。
すると登録したコードが出力されます。
頻繁に使うコードの塊があったら是非登録しましょう。
メモ帳に貼り付けておくよりもずっと簡単です!
Emmet
Emmetとは、HTML・CSSを短い記述で書ける拡張機能のことです。
タイプ数をぐっと減らせるので、コーディングを早くしたい! という人は是非Emmetを習得しましょう!
VS Codeを使用している場合は、Emmetが標準サポートされていますので特別な導入は必要ありません。ほかのエディタでは拡張機能を追加する必要がある場合があります。
Emmetは省略したHTML・CSSを記述してからtabキー(またはエンターや別のショートカットキー)で、HTML・CSSに展開してくれます。
クラス付けやネスト、子要素の個数指定も簡単に行えます。
Emmetの記述例をご紹介します。
| 1234567891011121314151617181920 | ▼ divタグ.// 展開<div class=””></div>▼ aタグにクラスa.btn// 展開<a href=”” class=”btn”></a>▼ ネスト・個数指定ul>li*3// 展開<ul> <li></li> <li></li> <li></li></ul> |
| 1234567891011 | ▼ paddingp10-15// 展開padding: 10px 15px;▼ backgroundbg#fff// 展開background: #fff; |
タイプ数がかなり減っていますよね。面倒な記述も一発で展開してくれるのでとても重宝します。
Emmetの詳しい説明・使い方については、以下の記事をご覧ください。
クラス付けやネストだけでなく、連番の方法やグルーピング、よく使うCSSの記述の仕方などが詳しく紹介されています。
Emmet(エメット)でHTMLとCSSを効率的にコーディングする
Webツール
コーディングに便利なWebツールもたくさん用意されています。
面倒な記述や、nth-childの指定、どう書くのか忘れがちなbox-shadowなどは、Webツールで出力してもらうと楽になるかもしれません。
一括pxからvw計算機
pxで指定した数値をvwに変換してくれるツールです。
基準のウィンドウ幅を入力して、記述例に沿って左側のテキストエリアにCSSを入力すると、右側にvwに変換されて出力されます。
クラス名を入力しなくても、単に「padding: 20px;」と入力するだけで変換してくれます。
一括pxからvw計算機
Vue.jsでnth系擬似クラスのジェネレータを作成しました。
nth-childはよく使いますが、時々、いくつで指定すれば思い通りになるのだろう? と悩むときがあります。
複雑でなければ手あたり次第に試してみるのも手ですが、時間がかかるようならジェネレータで確認するのが確実です!
上記の記事にジェネレータのリンクと使い方が載っていますので、是非ご覧ください。
タテ・ヨコに列・行数、()内に数を入力すると、nth-childの対象になるアイテムをハイライトしてくれます。
Vue.jsでnth系擬似クラスのジェネレータを作成しました。
css-generator.net
影の付き方を視覚的に確認しながら指定することができるジェネレータです。
Photoshopのドロップシャドウを再現したけど見え方が少し違う気がする、というときはこちらのジェネレータで影を見ながら指定します。
背景色やアイテムの色も変更できるので、実際のデザインと見比べながら調整できます。
上記のリンクはbox-shadowのジェネレータですが、こちらのサイトではborder-image・text-shadow・border-radiusのジェネレータも用意されています。
css-generator.net
ほかにもtableを作成するジェネレータや、グラデーションのジェネレータなどもあります。
以下の記事でも様々なジェネレータを紹介していますので、必要に応じて活用してみてください!
コーディングをより効率的に!楽にHTMLやCSSを生成できるジェネレータ8選(おまけあり)作業時間を軽減!コーディングに便利なコード作成・変換ツール5選
理解を深める
何事もそうですが、何が起こっているのか・どういうことをしているのか、を理解するのが一番の近道です。
よくわからないままにコードを書いていると、少し変えたいときにどうしたらよいのかわからなくなってしまいます。
これって何なんだろう、と思ったときに、解説記事を探したり、ドキュメントを読むようにしてみてください。
