
前回の講座

CSSのmarginとは?paddingとは?余白の指定方法まとめ
今回はCSSのdisplayプロパティをマスターしましょう。少し分かりづらい内容ではありますが、Webサイトを作るためには必ず理解しておく必要があります。
この記事の目次
前提知識

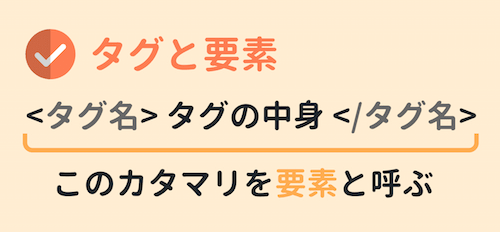
この記事では「要素」という言葉を連発します。要素というのは、<タグ>〜</タグ>のカタマリを表します。たとえば、<p>これは例文です<p>は1つの要素です。


前回の講座

CSSのmarginとは?paddingとは?余白の指定方法まとめ
今回はCSSのdisplayプロパティをマスターしましょう。少し分かりづらい内容ではありますが、Webサイトを作るためには必ず理解しておく必要があります。
前提知識

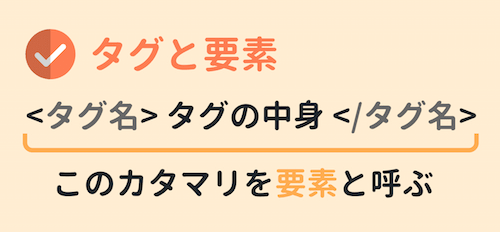
この記事では「要素」という言葉を連発します。要素というのは、<タグ>〜</タグ>のカタマリを表します。たとえば、<p>これは例文です<p>は1つの要素です。