
【保存版】ChromeのデベロッパーツールでJavaScriptをデバッグする方法(2022年版)
https://ics.media/entry/190517
JavaScriptのデバッグは、ウェブ開発の必須スキルのひとつです。プログラムの実行をデバッグすることで、現在の変数の値や、処理がどのように進んでいるのかを確認できます。デバッグによってプログラムが意図した動作になっているかの分析に役立てられます。
本記事ではGoogle Chromeブラウザーの「Chrome Developer Tools」(以下「デベロッパーツール」、「DevTools」という略称もあります)を使用してJavaScriptをデバッグする際の基本的な使い方を解説します。「今までデベロッパーツールを使ったことのない」という方でもこの記事を読めば理解できるよう、チュートリアル形式になっています。20分ほどで理解できるようまとめているので、順番に試しながら読み進めてください。
この記事で学べること
- デベロッパーツールの使い方
- JavaScriptのブレークポイントの使い方
- 実行中の変数の状態を調べる方法
- プログラムのステップ実行のやり方
デバッグはプログラム習得で必ず知っておくべきノウハウです。この記事で紹介していることは、JavaScriptだけでなく、他のプログラム言語でも役立つ内容です。
この記事で解説するサンプル
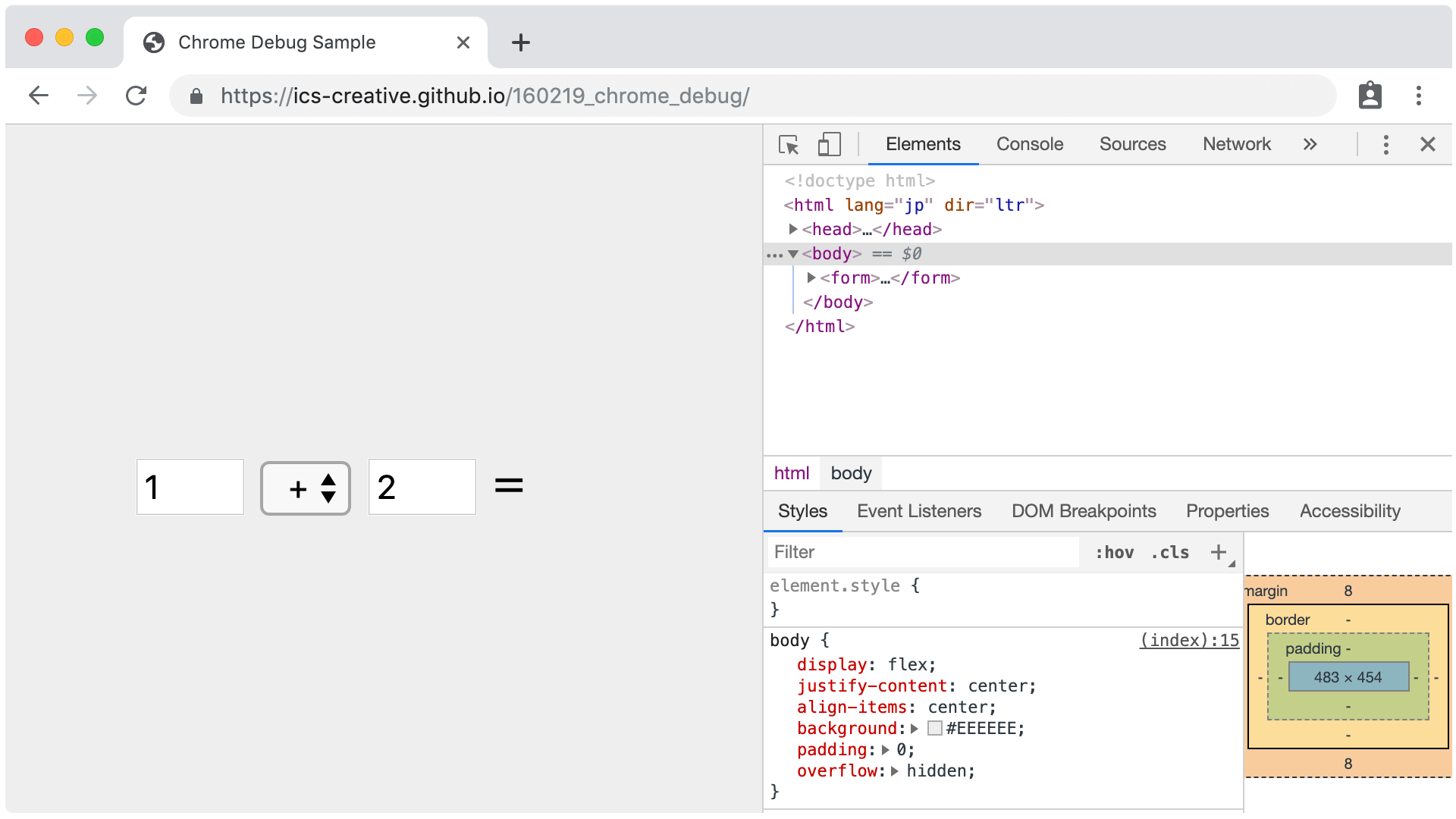
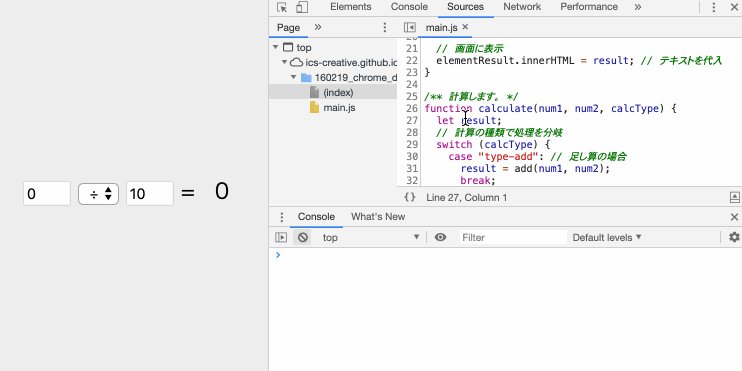
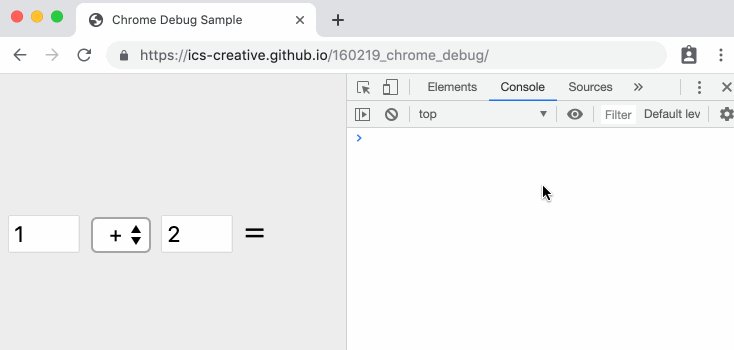
本記事では、サンプルを例にデベロッパーツールを使用してJSプログラムをデバッグします。このサンプルを別ウィンドウで開いた状態にして、読み進めてください。

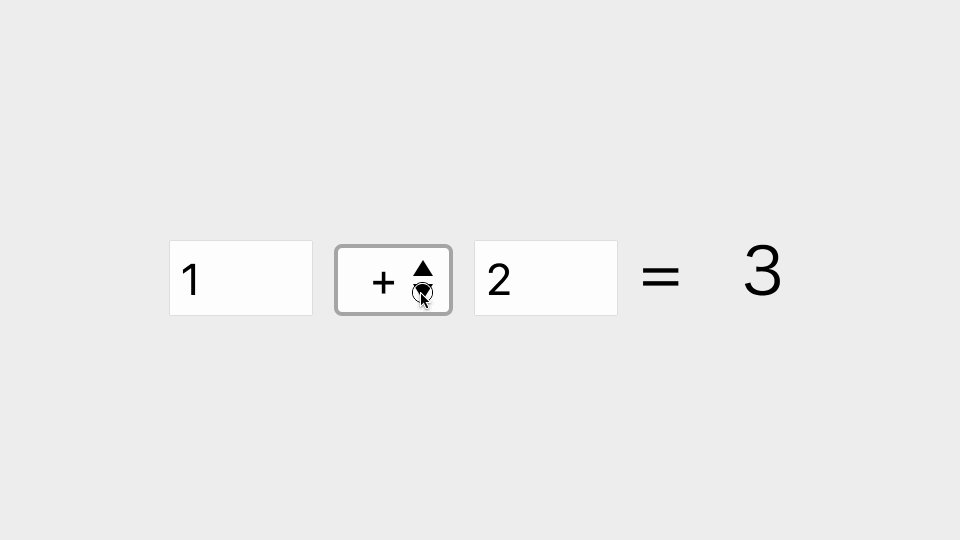
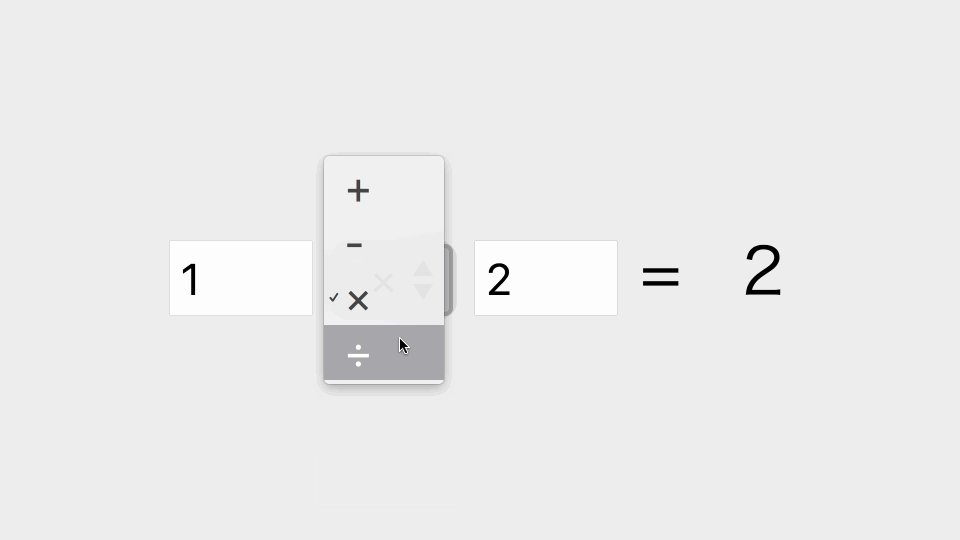
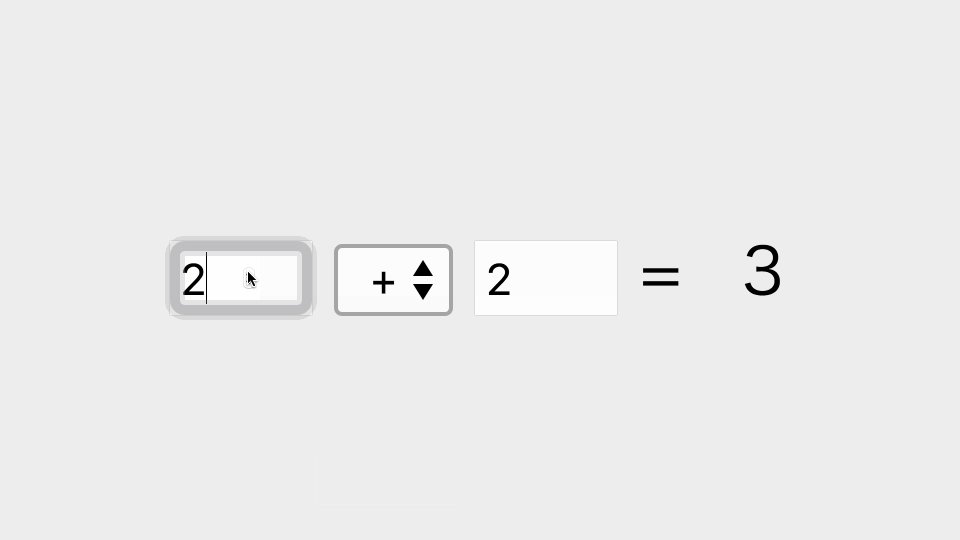
▲セレクトボックスを選択すると、フォームに入力した2つの数値に対して選択した方法で計算するJavaScriptのサンプルです。
※本記事で使用するChromeのバージョンは2022年3月現在のバージョン99です。DevToolsのスクリーンショットは英語で掲載しています。
デベロッパーツールの表示
Chromeブラウザーでウェブサイトを表示し、[右クリック] → [検証]を選択することで、デベロッパーツールが表示されます。ショートカットキーはF12キー(macOSの場合はCommand+Option+Iキー)です。

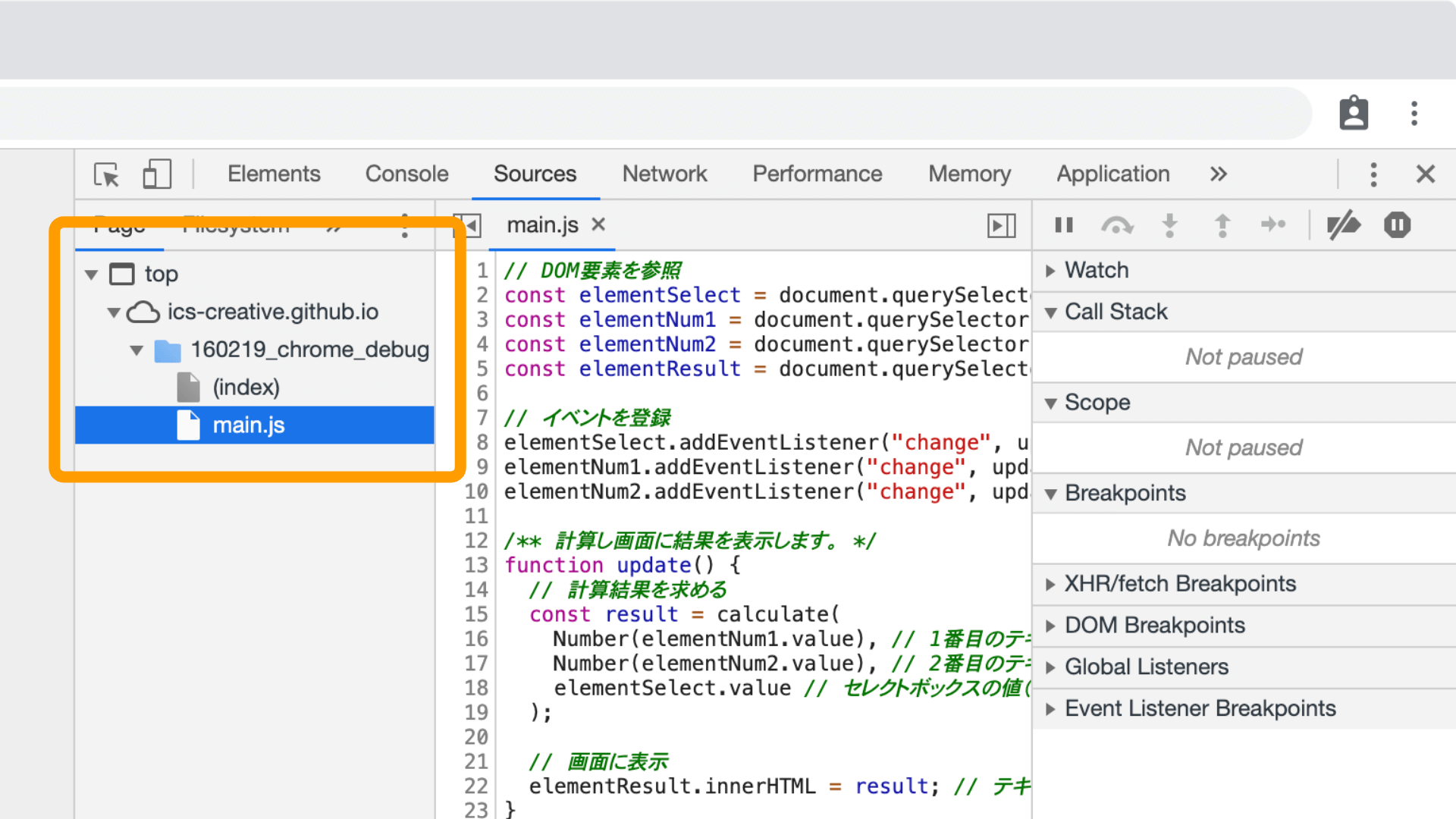
まず、JavaScript(.js)のファイルを開くために、画面上にある[Sources]タブを選択します。
![スクリーンショット:Chromeの[sources]タブを開く](https://ics.media/entry/190517/images/190517_chrome_debug_01.png)
ここで画面左にある[Sources]→[Page]ツリーから、対象のJSのファイルを選択します。するとメインエリアに選択したファイルの内容が表示されます。例として下記のリンクを開き、デベロッパーツールを表示してブラウザーに読み込まれているmain.jsというJavaScriptファイルを表示します。

ブレークポイントの設定
ブレークポイントは、プログラムの実行中に任意の行で処理を止める機能です。この機能を使用すれば、使用している変数の現在の状態が確認できます。
ブレークポイントを設定する
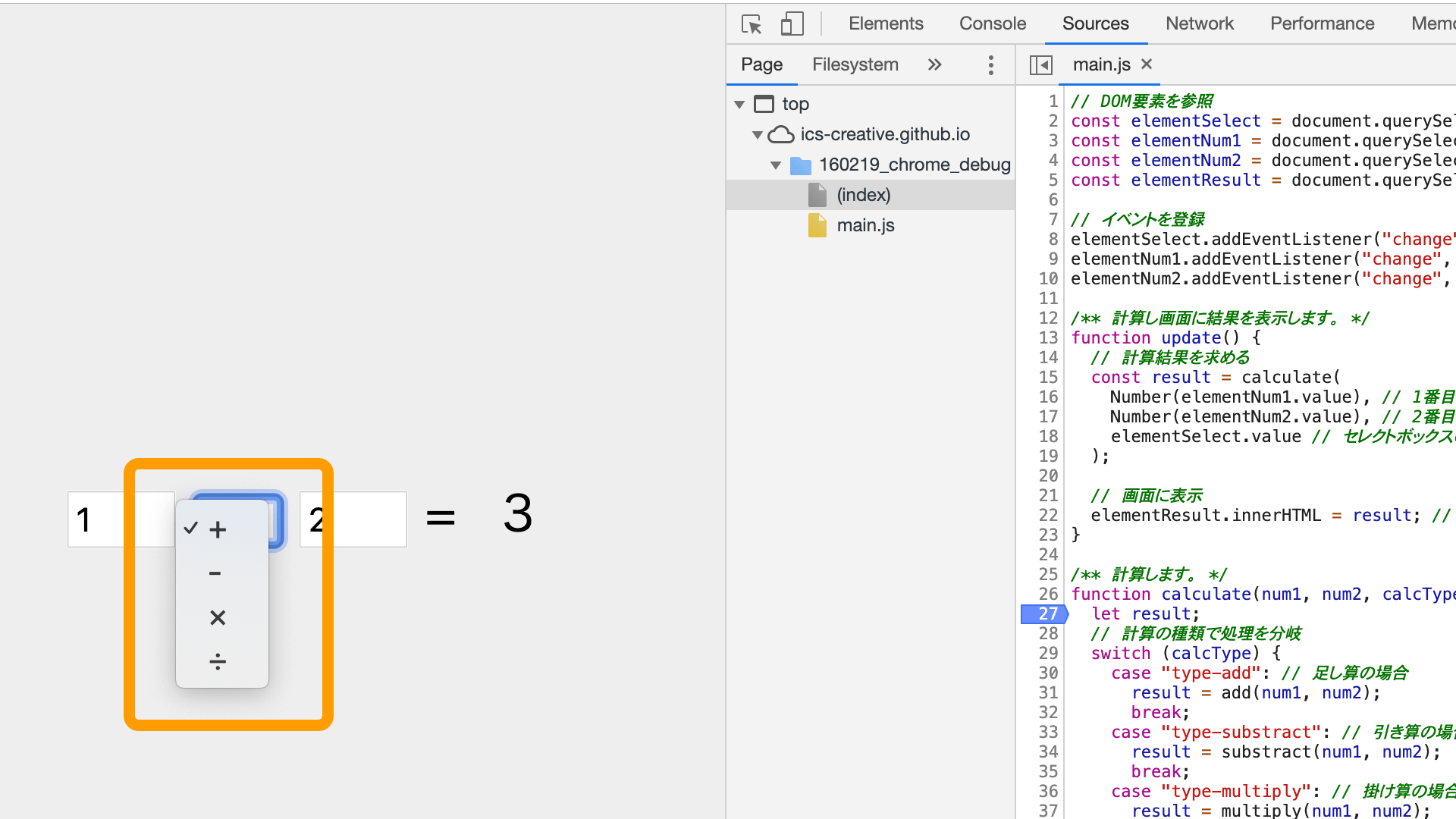
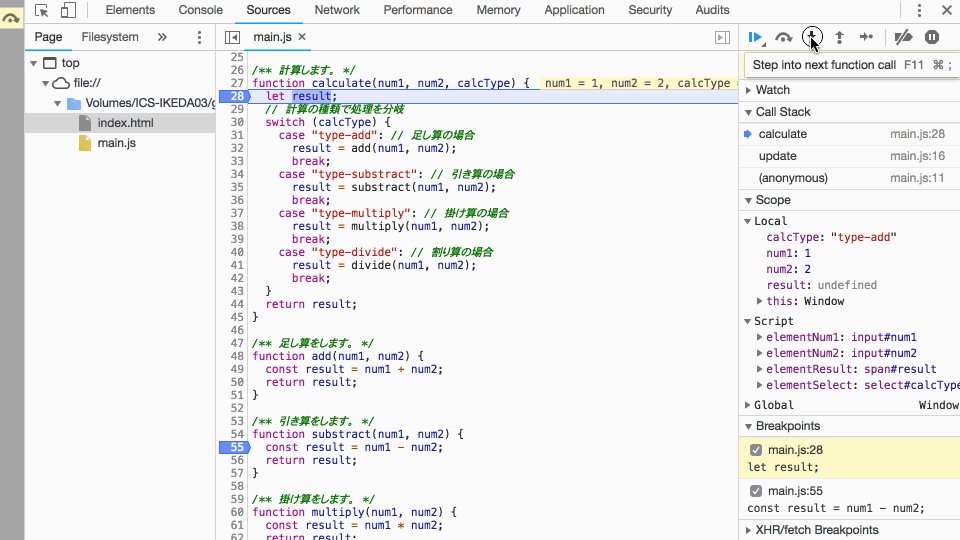
メインエリアで表示されているソースコードの行番号の部分をクリックすると、青い矢印が表示されブレークポイントが設定されます。ブレークポイントを設定した状態でプログラムの実行中にこの行を通ると実行が一時的に止まります。青い矢印を再度クリックすることで設定したブレークポイントが削除されます。
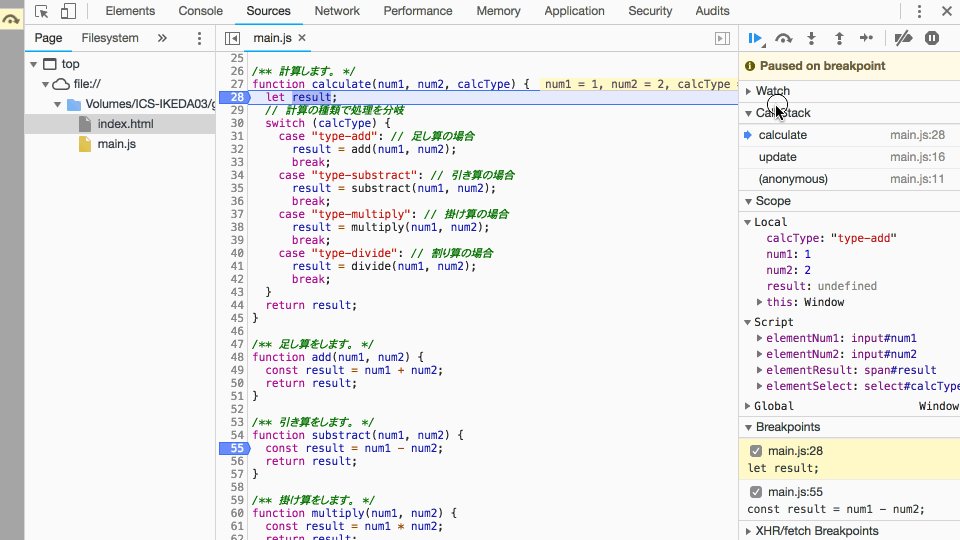
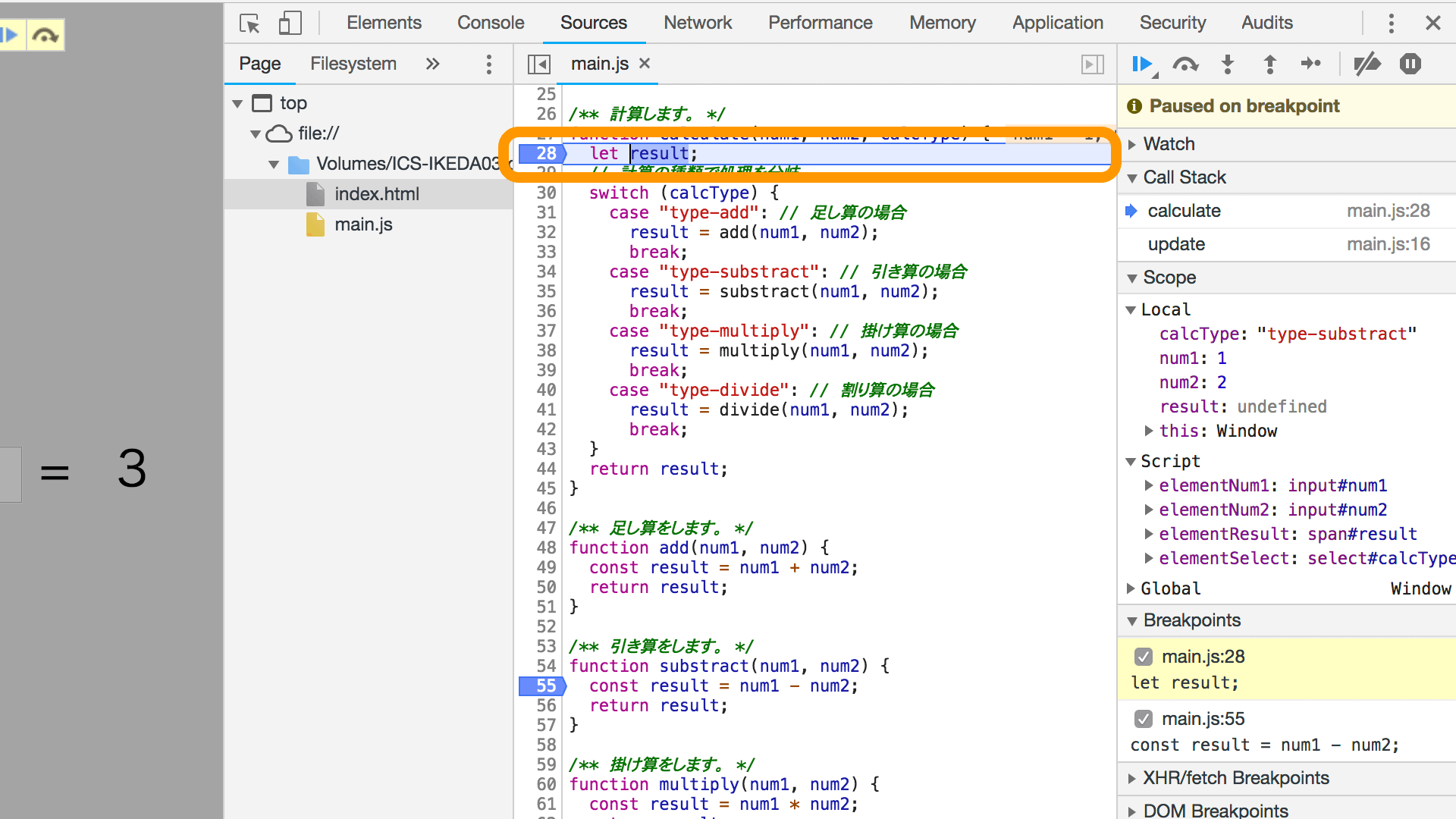
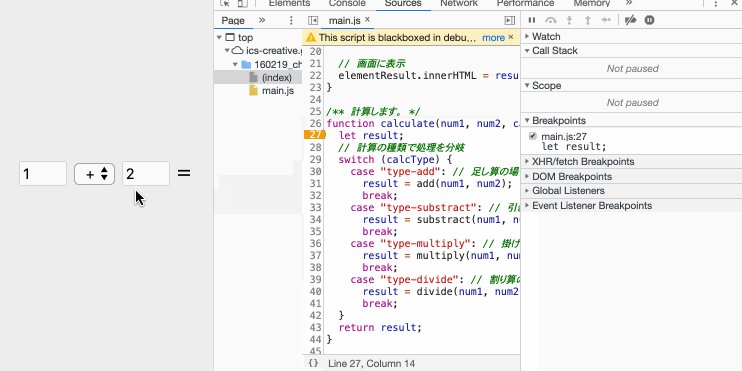
試しに、先ほど表示したソースコードの27行目(let resultの箇所)にブレークポイントを設定し、サンプルのプルダウンの中から「-」(引き算)を選択しましょう。

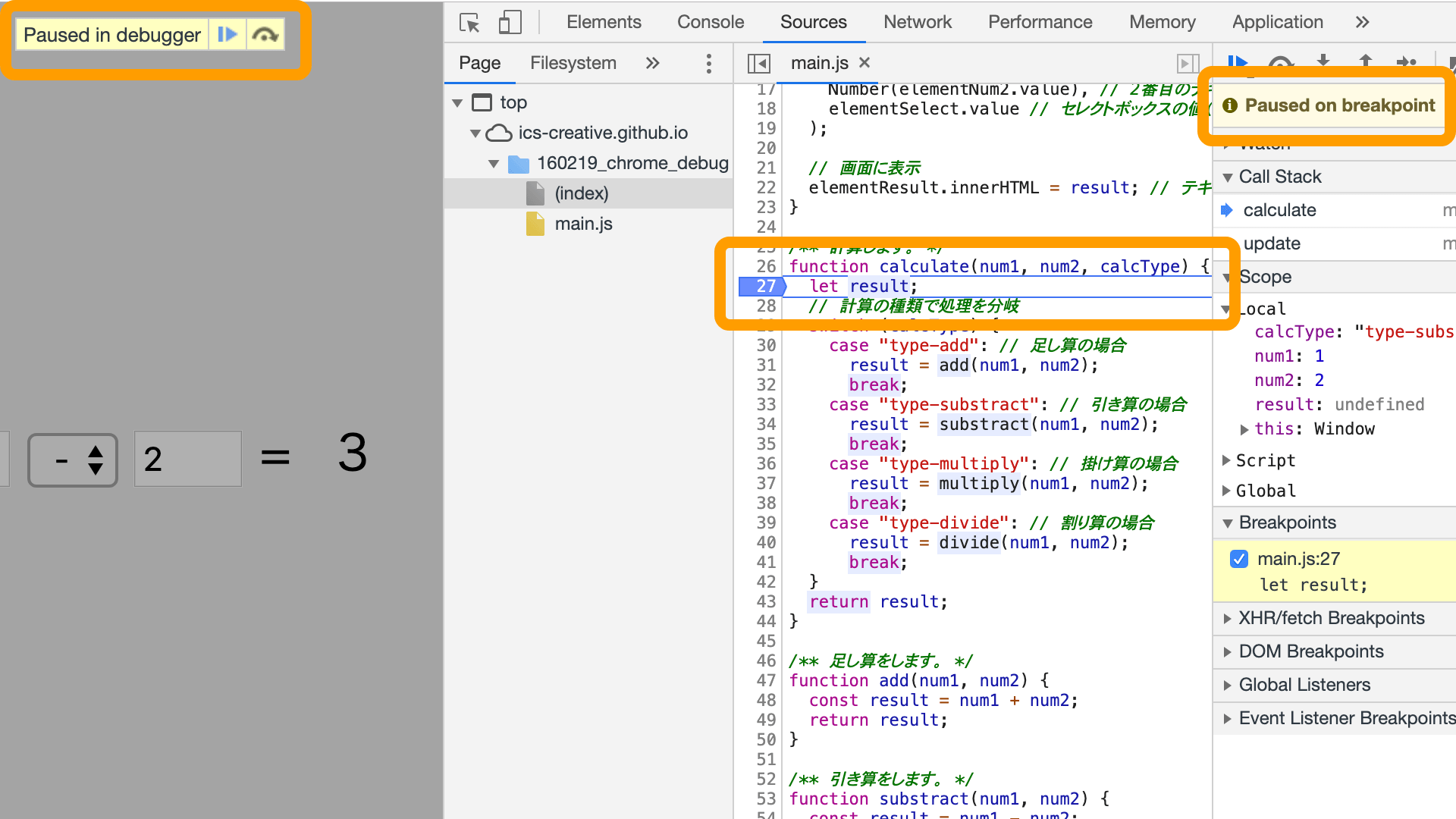
すると、ブレークポイントの箇所でスクリプトの実行が一時停止します。

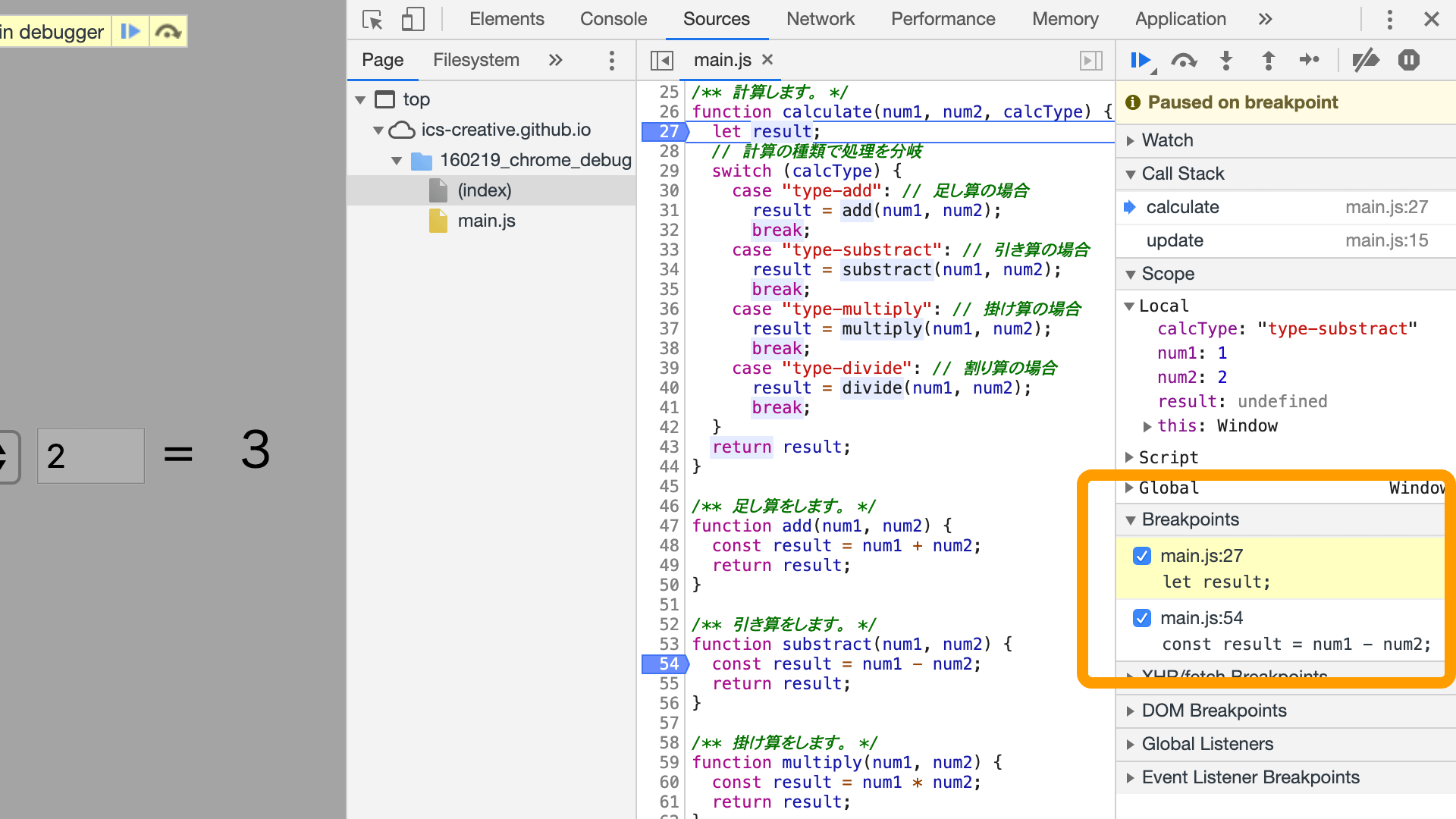
ブレークポイントは複数設定できる
ブレークポイントは複数設定でき、設定したブレークポイントはすべて画面右の[Breakpoints]パネルに表示されます。パネルに表示されたそれぞれのブレークポイントは1つにつき2行の情報があり、1行目にソースのファイル名と行番号が、2行目にその行のソースコードが表示されます。

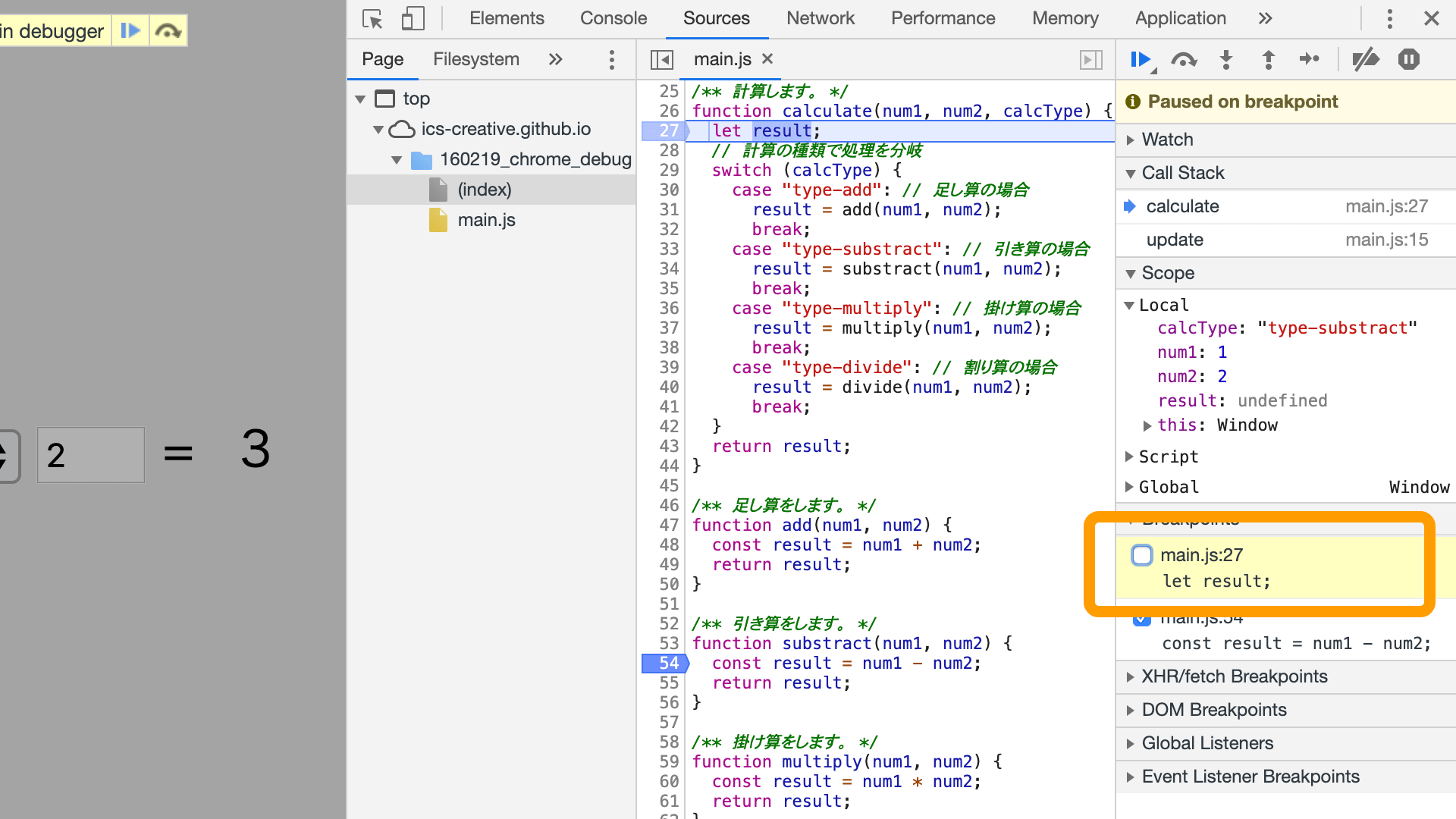
1行目を選択するとブレークポイントのチェックボックスからチェックが外れます。チェックを外すと一時的にそのブレークポイントの機能がオフになり、プログラムの実行中に対象の行を通過しても処理が止まらなくなります。

2行目を選択すると、メインエリアにブレークポイントを設定したファイルの行がハイライト表示されます。[Breakpoints]パネルからすぐに目当ての箇所にジャンプできるため、便利です。
変数の確認
ブレークポイントでプログラムの実行を止めると、プログラム内の変数の現在の値を見ることができます。
これまで変数の値を確認したい場合、ソースコードにconsole.log()関数やalert()関数を書いていた人もいると思います。ブレークポイント機能を使用すればソースコードを編集することなく、ブラウザ上で任意の変数を確認できます。
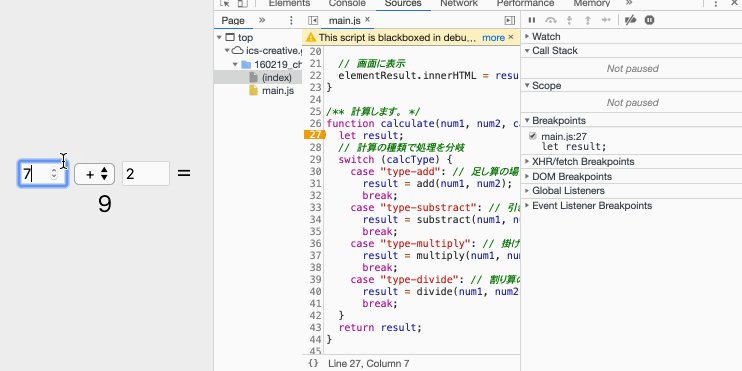
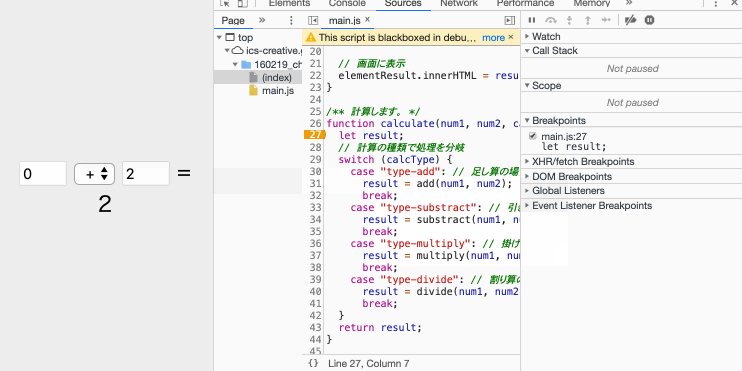
マウスを重ねれば、変数の値を確認できる
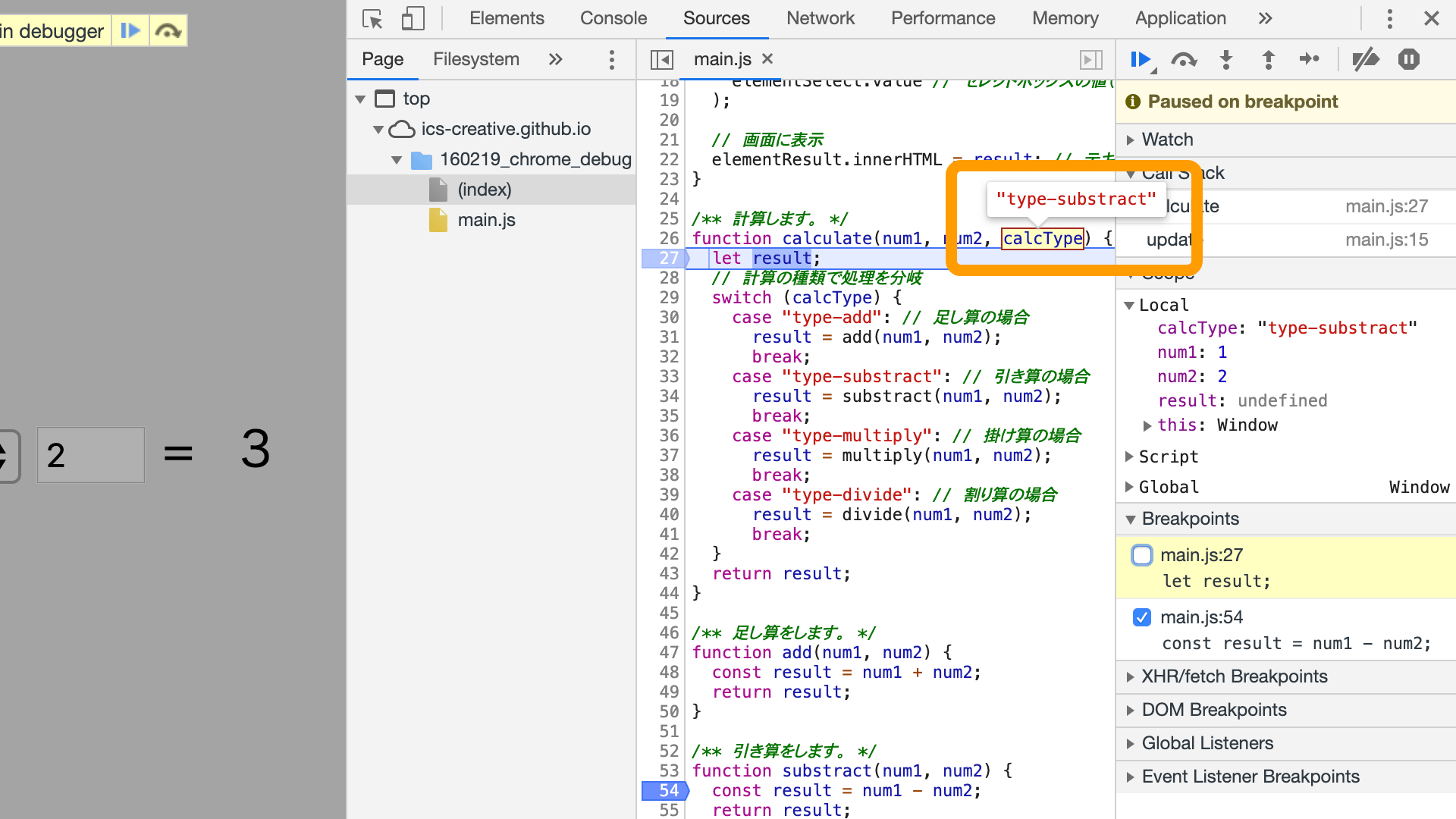
変数上にマウスポインターを乗せることで変数の値の確認が可能です。数値や文字列などの簡単な情報であればこの簡易的な表示で十分でしょう。

スコープ内の変数の値を、一覧で確認できる
複雑なオブジェクトの変数の詳細を確認したい場合、[Scope]パネルが役に立ちます。ここに現在実行中のJavaScriptのスコープの変数が表示されます。関数内のローカル変数であれば、Localツリーに表示されます。
![スクリーンショット:Chromeの[Scope]パネルを開く](https://ics.media/entry/190517/images/190517_chrome_debug_21.png)
複雑な階層の変数はWatchを使おう
関数内で使用されている変数が多かったり、オブジェクトの深い階層の変数を確認したい場合は[Watch]パネルを使用します。[Watch]パネルに変数名を入力することで、変数の状態を表示できます。[+]ボタンをクリックして、監視したい変数の名前をいれましょう。
![スクリーンショット:Chromeの[Watch]パネルを開く](https://ics.media/entry/190517/images/190517_chrome_debug_22.png)
プログラムのステップ実行
ブレークポイントで止まったプログラムは画面右上のボタンで続きを実行できます。この機能を使えばプログラムが実行される処理の流れを確認できます。

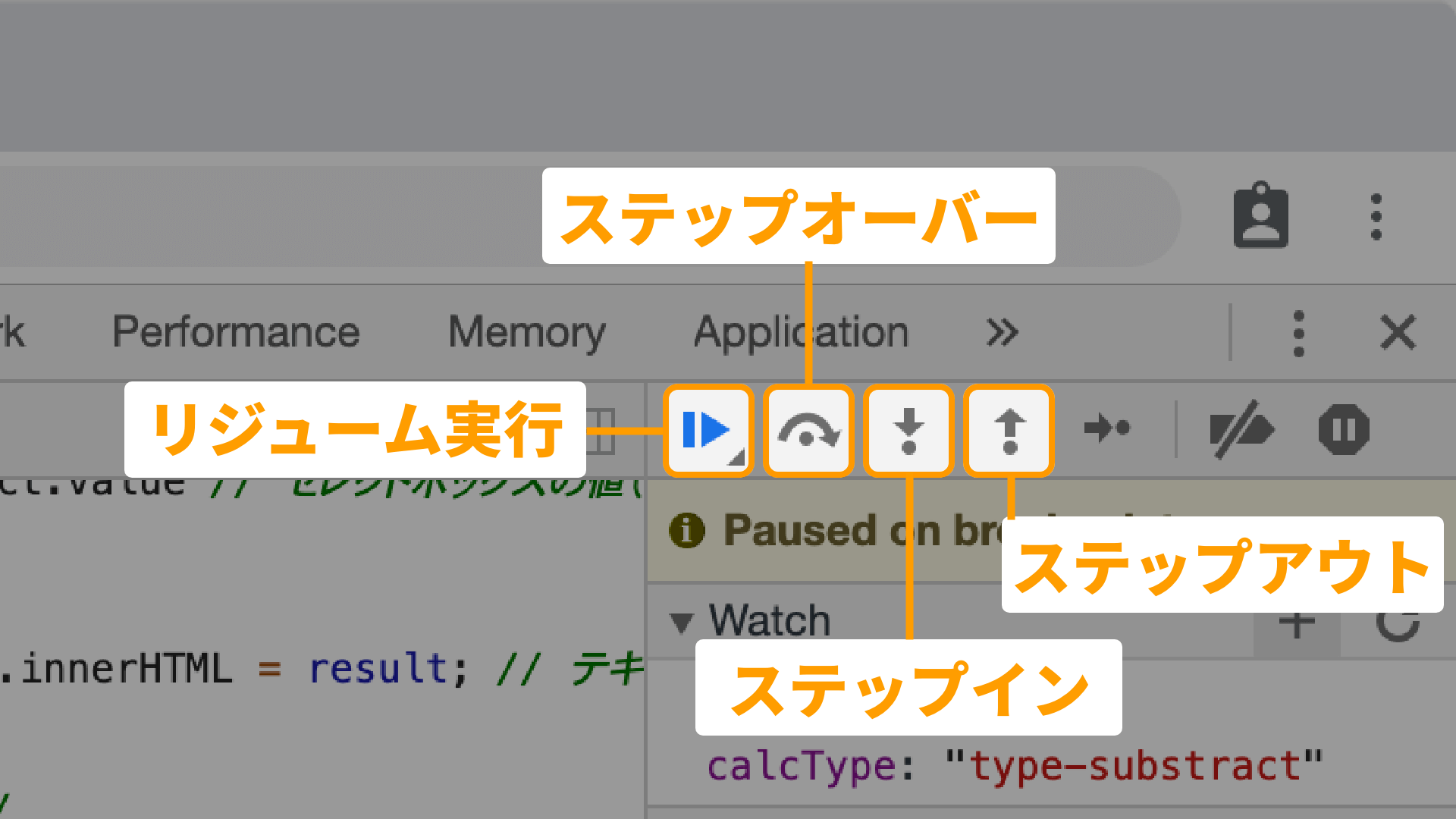
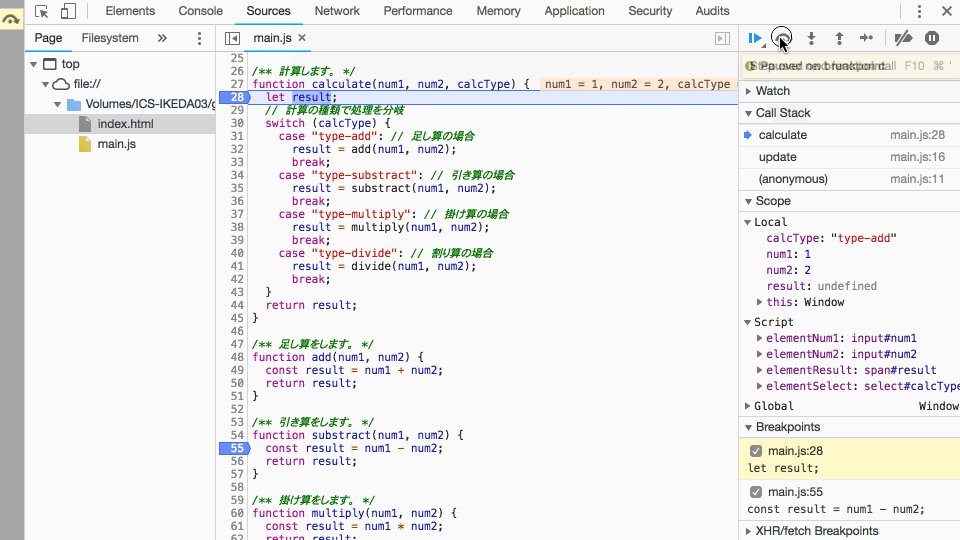
リジューム実行
ブレークポイントで止まっていたプログラムの続きを実行します。複数のブレークポイントを設定することで想定通りの処理順になっているか確認できます。
ステップイン
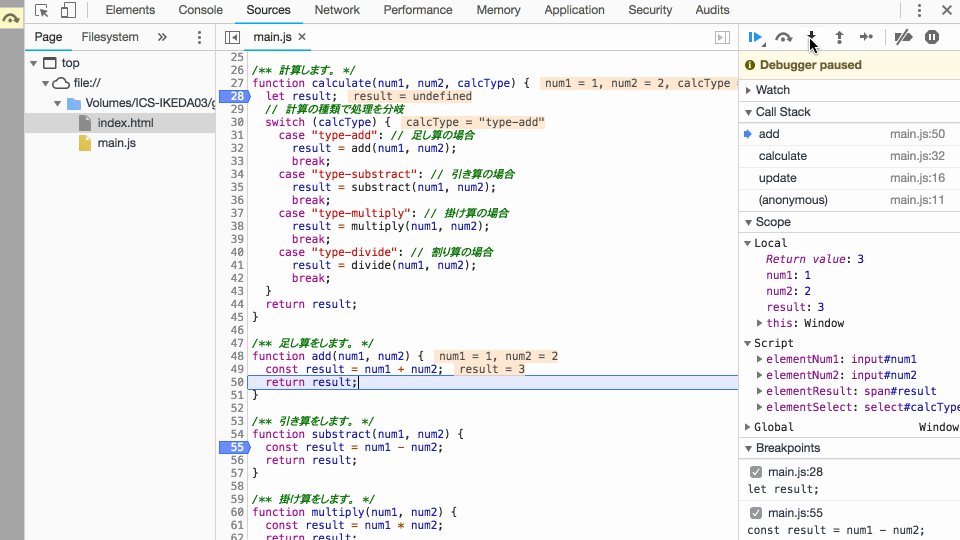
ブレークポイントで処理が止まっている時、その行のプログラムはまだ実行されていない状態です。ステップインを実行すると、現在の行のプログラムを実行し、次の処理の行へ移動してそこでまたプログラムが止まります。プログラムが実行される処理の流れを1つひとつ確認できます。

▲ステップインだと、add()関数の中の処理まで進める
ステップオーバー、ステップアウト
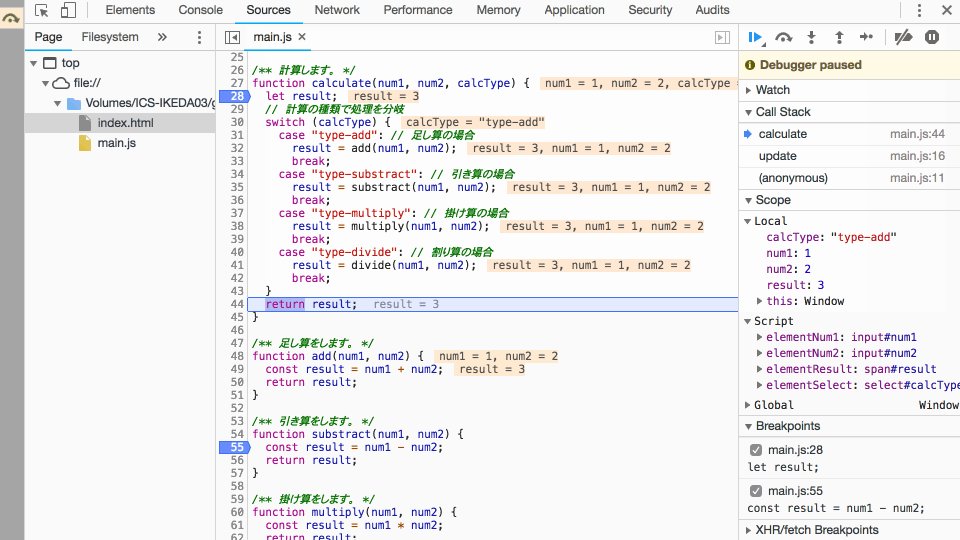
ステップインのように1行ずつ確認するのに対して、ステップオーバーとステップアウトは大まかな処理の流れを確認するのに役立ちます。ステップオーバーは現在止まっている行で関数が実行されている場合に、その関数の内部の処理をすべて実行して次の行で止まります。ステップアウトは現在処理が止まっている関数内の残りの処理をすべて実行し、関数を呼び出している行へ移動します。

▲ステップオーバーだと、add()関数の処理の確認を飛ばして進める
ステップ実行で処理の流れを確認する
ステップ実行を使って実際のプログラムの流れを確認してみましょう。
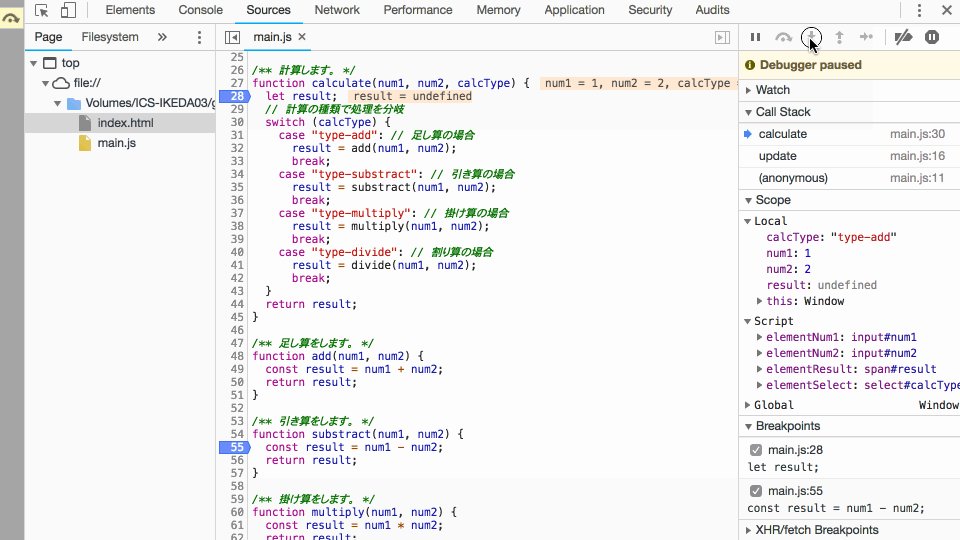
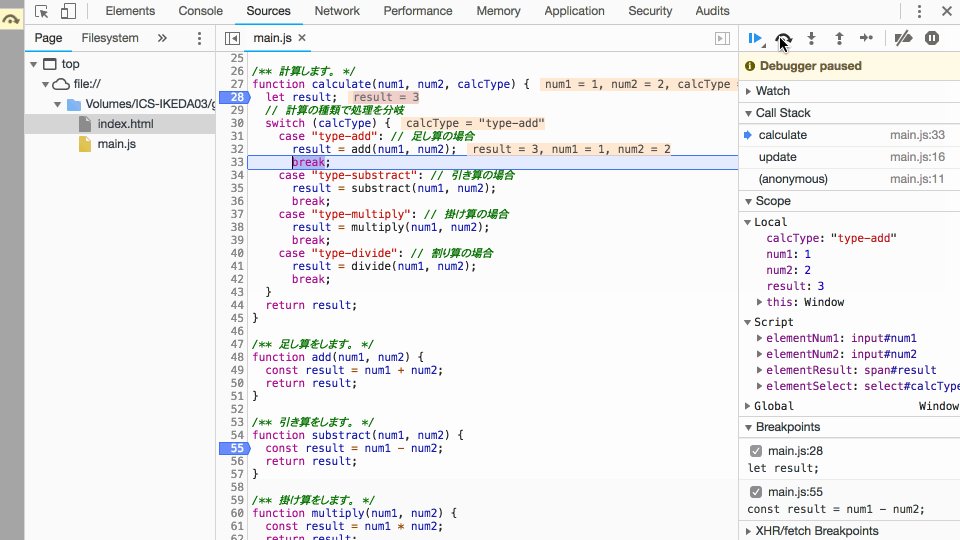
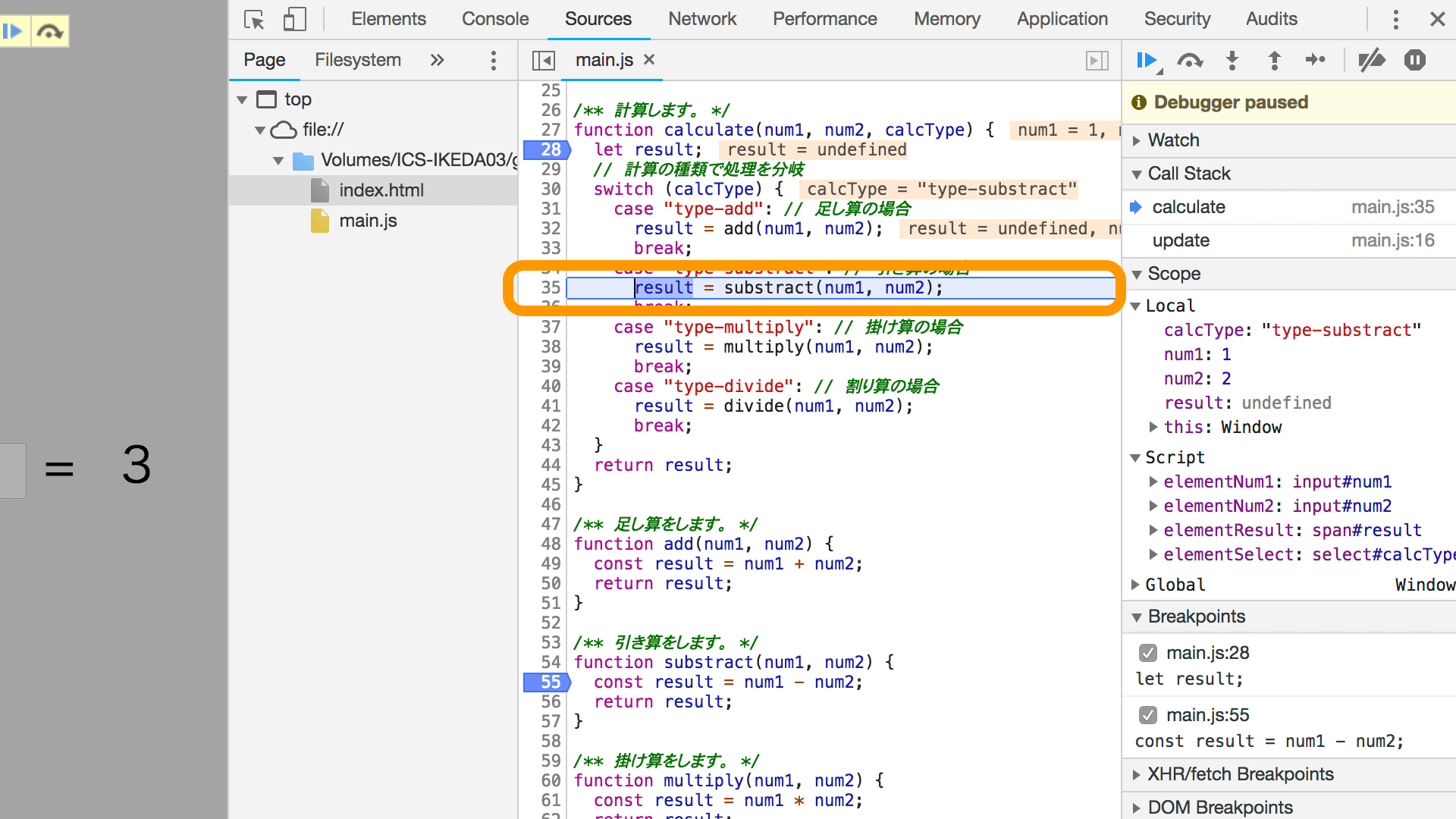
先ほどはブレークポイントを設定して止めた状態でした。まずは[ステップオーバー]ボタンを押して処理を次の行に進めます。プログラムの実行がswitch文に移動しました。calcTypeの値は[Scope]パネルを確認すると"type-substract"であることがわかります。そのためプログラムの実行はこのあとcase "type-substract"に進むことが予想できます。

もう一度[ステップオーバー]ボタンを押すと、やはりcase "type-substract"へ移動しました。このように変数の値から処理のフローが想定通りに動作しているか確認ができます。次に、現在処理が止まっているsubstract()関数の中でどんな処理が行われるのか確認しましょう。

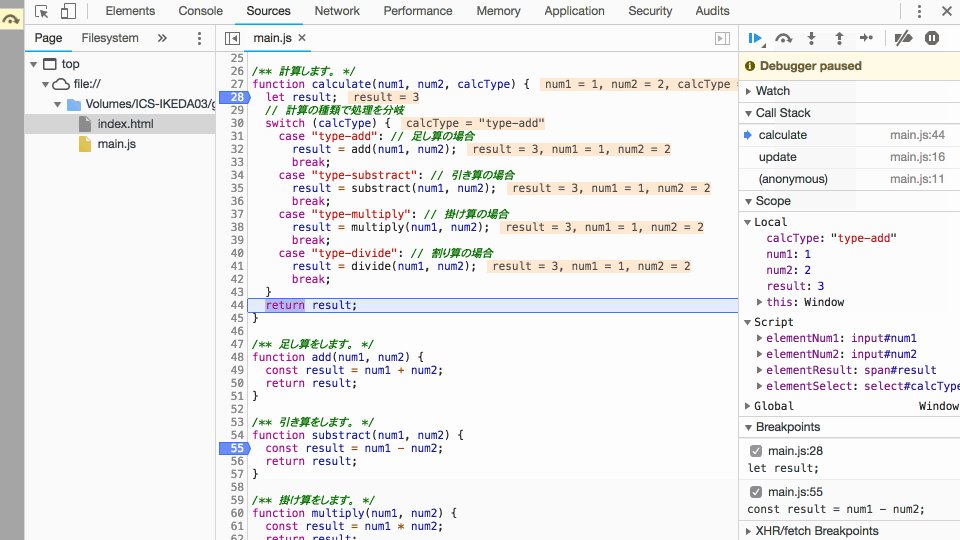
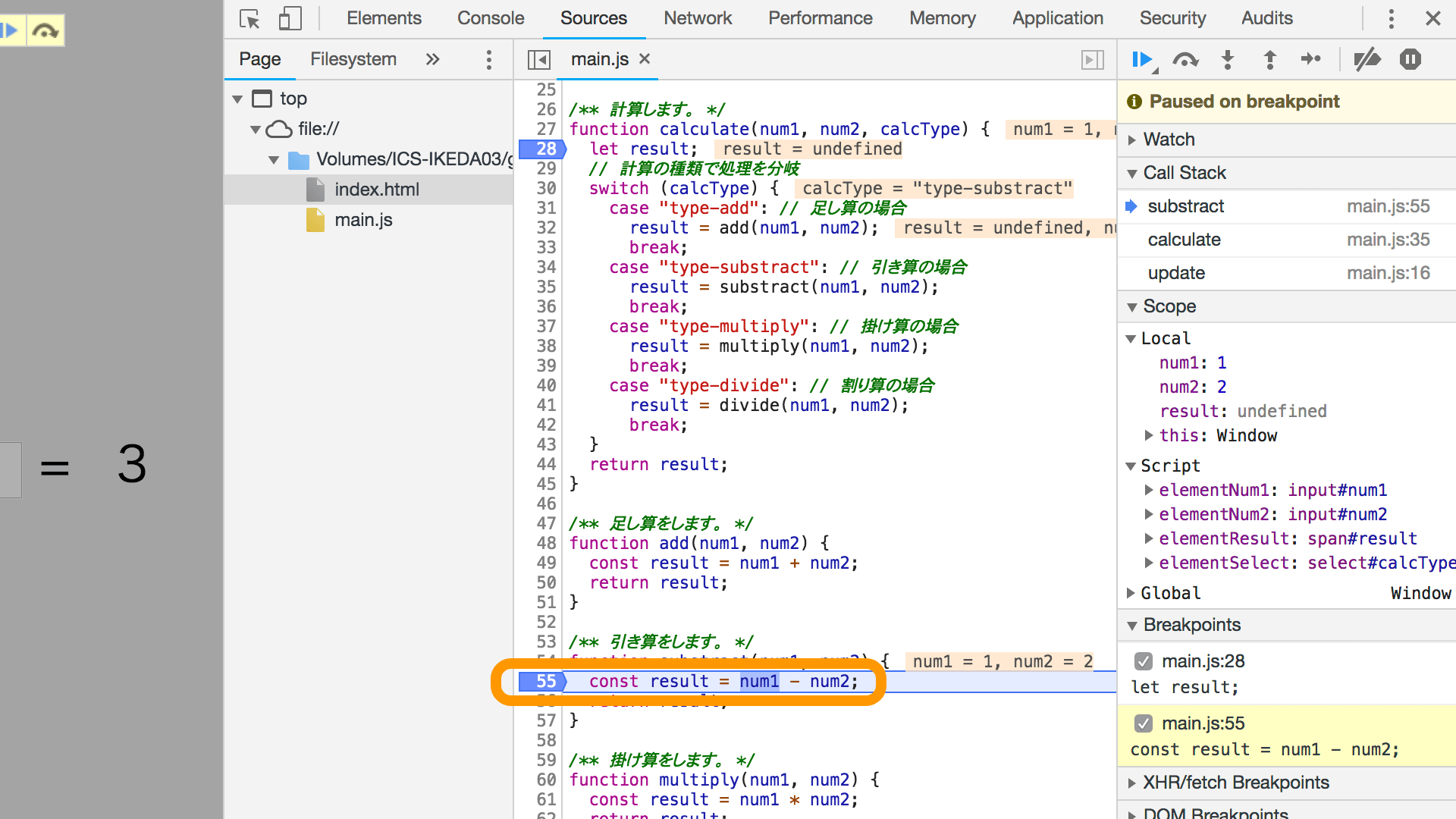
ここで[ステップオーバー]ボタンを押すと、break文へ移動してしまいます。今回確認したいのはsubstract()関数内なので、[ステップイン]ボタンで次の処理の行へ移動します。処理がsubstract()関数にジャンプし、ここではnum1 - num2が実行されることがわかります。関数の引数num1もnum2も値が何であるかはわかるため、result変数がどうなるのかは予想がつきます。[ステップオーバー]ボタンを押して処理を進め、resultを確認しましょう。

最後に[ステップアウト]ボタンを押すとsubstract()関数の処理を終了し、break文へ戻ってきます。このように、ブレークポイントで処理を止めつつ随時変数を確認し、ステップ実行を駆使することでif分岐やswitch分岐でなぜその分岐が実行されるのかがわかります。
上級者向けの使い方
ここまでは、JavaScript開発者ならおさえておきたい初心者・中級者向けの機能でした。上級者向けに、さらに便利なデバッグ機能があるのであわせて紹介します。
条件付きブレークポイント
条件付きブレークポイントとは、条件を満たす場合のみブレークポイントを動作させる仕組みです。特定の条件のみ、ブレークポイントが起動させたいときに利用します。

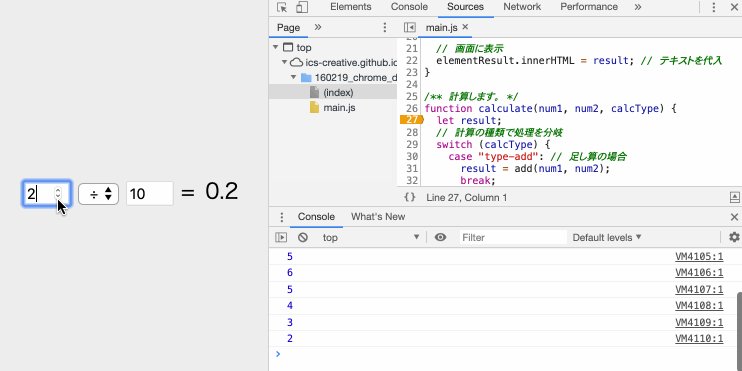
このサンプルでは関数の引数が「5より大きい数値」だったときにブレークポイントが発動しています。
ログポイント
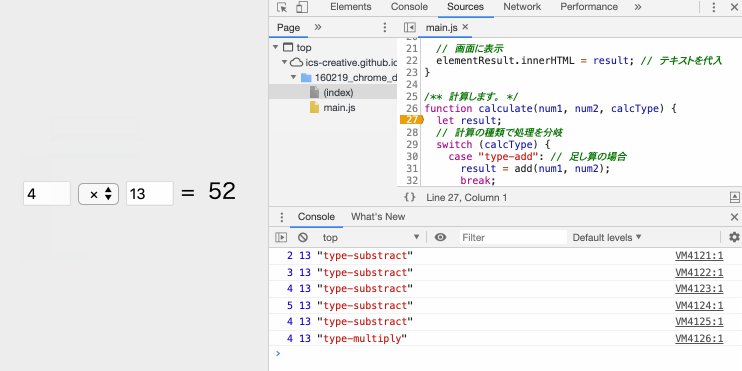
ログポイントは、コンソールパネルに出力するための仕組みです。ブレークポイントだとコード実行が一時停止しますが、ログポイントであればログを出力するだけで、コード実行は停止しません。

ログポイントを使えば、開発コードにconsole.log()メソッドを書いていなくても、コンソールを利用できます。本番環境のデバッグに役立つことでしょう。
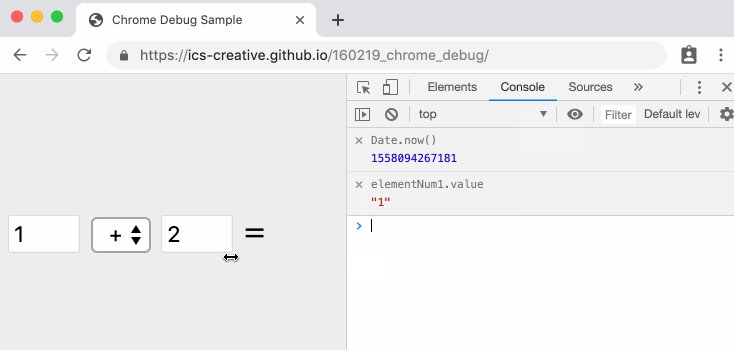
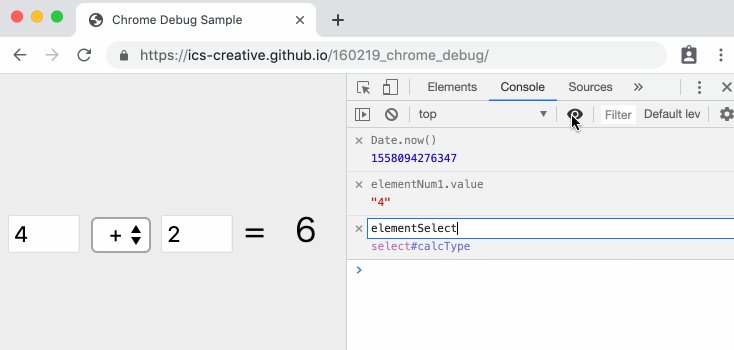
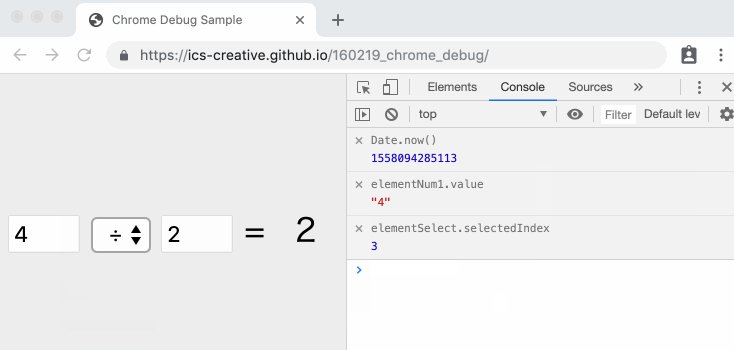
ライブ・エクスプレッション
常に変数の値を監視したい場合にライブ・エクスプレッションが役立ちます。

クリエイティブコーディングをする場合に、「数値を常に監視したい」「だけどコンソールパネルを埋め尽くしたくない」と思っている開発者は多いことでしょう。そういった場面で役立ちます。
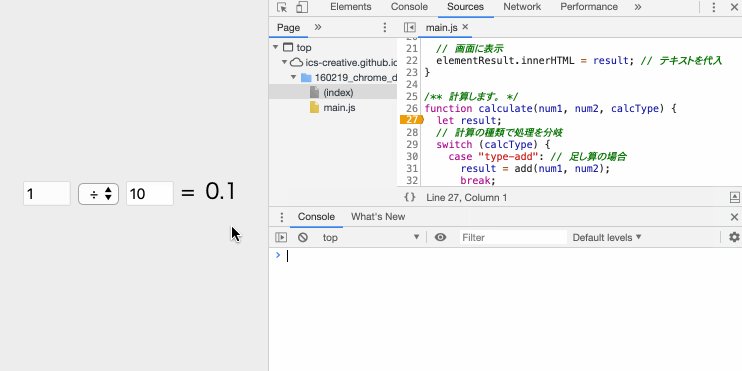
250ミリ秒間隔でライブ・エクスプレッションの値が更新されます。
まとめ
ブレークポイントによるプログラムのデバッグ機能はXcodeやEclipseやVisual Studioなどの他の多くのプログラム言語向けのツールにも搭載されています。そのため一度概念を学習すればこの先のプログラム開発において非常に役に立つこと請け合いです。ぜひ使いこなせるようになりましょう。
上級者向けですが、エディターとChromeを連携してJavaScriptをデバッグする方法もあります。次の記事では「VS Code」と「WebStorm」での設定方法を紹介しています。こちらもあわせてご覧ください。


