サクッとグリッドCSSを理解して、クライアントワークに使う
https://www.itti.jp/web-design/quick-css-grid
CSSグリッドは難しくはありません。グリッドの基本と、3つほどのプロパティを覚えれば使いこなすことができます。このページを読み終える頃にはCSSグリッドを使いこなす事ができているでしょう。
- まずはグリッド線の理解
- グリッドを指定するプロパティ
- frとは
- アイテムの折り返し、サイズ調整
- グリッド同士の間隔にはgrid-gap
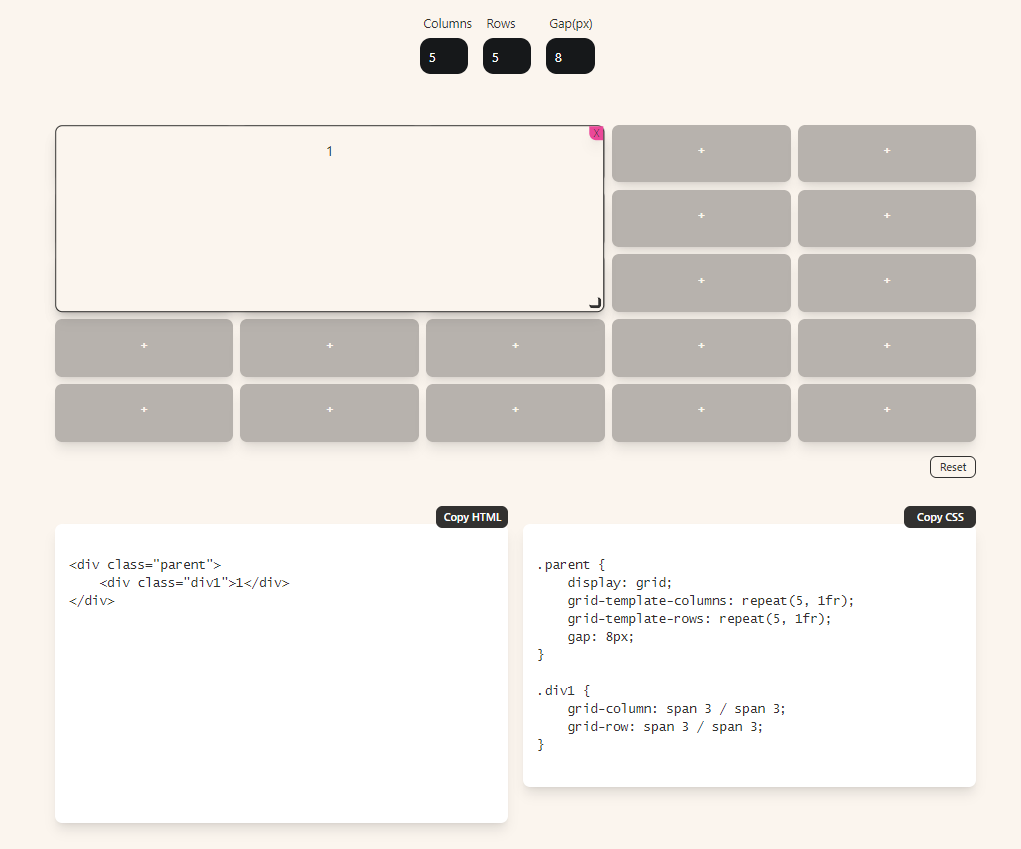
- CSS グリッドのジェネレーター
- CSS グリッドのチートシート
- Grid テンプレート
- 基礎知識の参考になるグリッドレイアウト5選
グリッドCSSは、グリッドの分割方法と新しい単位frを覚えることで、グリッドCSSを使いこなすことができます。
グリッドの指定方法がいくつかありますが、まずは基本的な指定方法を習得しましょう。
複雑なレイアウトも可能ですが、運用の効率化も考慮してシンプルなグリッドレイアウトにすることも重要になります。