
https://hatenablog-parts.com/embed?url=https://www.advancedcustomfields.com/
WordPressを使用していると、ACF(Advanced Custom Fields)を使ったカスタムフィールド、ありますよね。
僕はGutenbergのカスタムブロックを頻繁に利用するのでACFを利用する機会は以前より減りましたが、それでもACFの便利さがゆえに使用する機会は今でも多くあります!
https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-2016616933076150&output=html&h=280&adk=3430770489&adf=3054506997&pi=t.aa~a.2203100533~i.5~rp.4&w=740&fwrn=4&fwrnh=100&lmt=1700828211&num_ads=1&rafmt=1&armr=3&sem=mc&pwprc=7963962945&ad_type=text_image&format=740×280&url=https%3A%2F%2Farrown-blog.com%2Facf-select-variable%2F&ea=0&fwr=0&pra=3&rh=185&rw=740&rpe=1&resp_fmts=3&wgl=1&fa=27&uach=WyJXaW5kb3dzIiwiMTUuMC4wIiwieDg2IiwiIiwiMTIxLjAuNjEyOS4wIixudWxsLDAsbnVsbCwiNjQiLFtbIk5vdCBBKEJyYW5kIiwiOTkuMC4wLjAiXSxbIkdvb2dsZSBDaHJvbWUiLCIxMjEuMC42MTI5LjAiXSxbIkNocm9taXVtIiwiMTIxLjAuNjEyOS4wIl1dLDBd&dt=1700828211002&bpp=4&bdt=2746&idt=5&shv=r20231109&mjsv=m202311090101&ptt=9&saldr=aa&abxe=1&cookie=ID%3D52273b33af764f71%3AT%3D1700828217%3ART%3D1700828217%3AS%3DALNI_MaMCxMStYJT4TJ6V6atrkGzMqTmTg&gpic=UID%3D00000c97ebf8c9c0%3AT%3D1700828217%3ART%3D1700828217%3AS%3DALNI_MZ_p7CxDE5yP8jefcCnJH3xn6qAtA&prev_fmts=0x0%2C300x250%2C300x250&nras=2&correlator=1613765832961&frm=20&pv=1&ga_vid=857782906.1700828210&ga_sid=1700828210&ga_hid=421038433&ga_fc=1&u_tz=540&u_his=4&u_h=1080&u_w=1920&u_ah=1032&u_aw=1920&u_cd=24&u_sd=1&dmc=8&adx=417&ady=1375&biw=1903&bih=945&scr_x=0&scr_y=353&eid=44759875%2C44759926%2C44759837%2C44798934%2C44809314%2C31078301%2C44800659%2C44806140%2C44807763%2C44808149%2C44808284%2C44809057%2C31078663%2C31078665%2C31078668%2C31078670&oid=2&psts=AOrYGsnMUxDpP53jFEYg2HGj4CojSm6Tvu_9h-tPRWyoZwdEwg123Y9GUzaD7vg53HXoj8NobcqLVAe1rFZtcS9GyKvAsg–&pvsid=978434867745936&tmod=418925744&uas=0&nvt=1&ref=https%3A%2F%2Fwww.google.com%2F&fc=1408&brdim=1920%2C0%2C1920%2C0%2C1920%2C0%2C1920%2C1032%2C1920%2C945&vis=1&rsz=%7C%7Cs%7C&abl=NS&fu=128&bc=31&td=1&psd=W251bGwsbnVsbCxudWxsLDFd&nt=1&ifi=4&uci=a!4&btvi=2&fsb=1&dtd=12
さて、そんなACF(Advanced Custom Fields)でセレクトボックスを使用するとき、選択肢の部分を動的に設定したくなることありませんか??

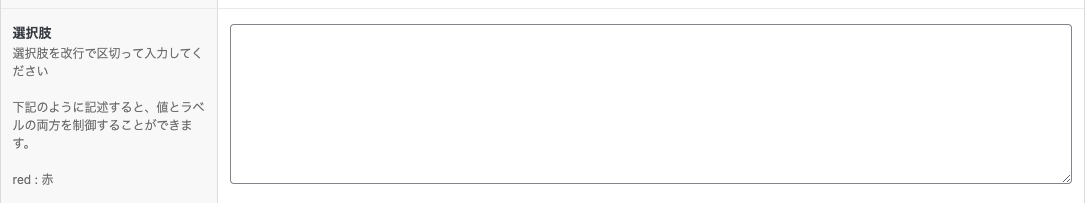
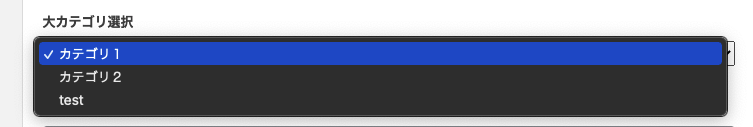
ACF(Advanced Custom Fields)のセレクトボックスの選択肢の部分というのは、ACFの管理画面でセレクトボックスを作成した際に出てくる上記画像で示した部分です。
例えば、FAQのカテゴリをカスタムフィールドのプルダウンを使って選択したい場合、そのカテゴリ自体の作成・登録も別のカスタムフィールドや入力欄などを使って登録していくことが大半だと思うんですよね。
そんな時、FAQのカテゴリが増えるたびに選択肢の入力画面に手打ちでカテゴリ名を入力するの、面倒だと思います。。。
そんな面倒さを解消するために、今回のブログ記事の内容をご紹介します!
目次 [hide]
ACFのセレクトボックスの選択肢を動的に設定する手順
それでは、ACFのセレクトボックスの選択肢を動的に設定する手順を見ていきましょう!今回は、先ほど例示したようなFAQカテゴリを設定するという場面で想定していきたいと思います!
1、functions.phpにベースとなるコードを追加
まずは、functions.phpにベースとなるコードを追加します!
function acf_load_faq_category_field_choices( $field ) {
$field['choices'] = array();
// ここに後からコードを追加していきます
return $field;
}
add_filter('acf/load_field/name=faq_category_choose', 'acf_load_faq_category_field_choices');

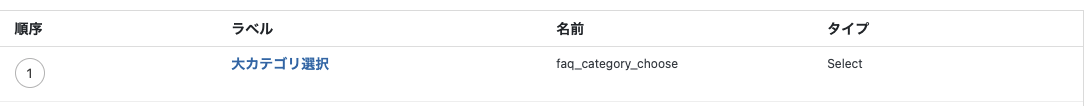
add_filter関数の中のname=の右側には、作成したACFのセレクトボックスの選択肢の名前(フィールド名)を入れるようにしましょう!
$filed[‘choices’]を配列にし、配列の中に選択肢として表示したいデータを入れてあげることによって、ACFのセレクルボックスの選択肢が表示されるようになります!
2、$filed[‘choices’]に選択肢として表示したいデータを入れていく
次に、$filed[‘choices’]で表示したいデータを入れていきます!

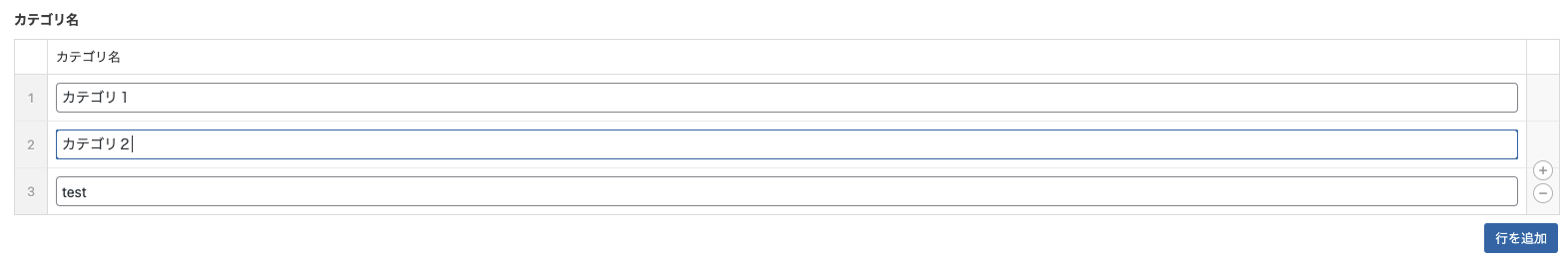
今回の場合は、FAQのカテゴリを登録する場所を特定の固定ページの中のカスタムフィールド(フィールド名はfaq_category)に設けたとして、そのカスタムフィールドに入力されたFAQカテゴリの情報を引っ張ってきたいと思います!
function acf_load_faq_category_field_choices( $field ) {
$field['choices'] = array();
$choices = get_field('faq_category', 固定ページのID番号);
foreach($choices as $choice):
array_push($field['choices'], $choice["category_name"]);
endforeach;
return $field;
}これで選択肢のデータが$filed[‘choices’]の中に格納されます。
3、動作確認をする
ここまでできたら、動作確認を実施します!

ACFで作ったセレクトボックスの選択肢に反映されればOKです!
まとめ
ということで今回は、Advanced Custom Fieldsのセレクトボックス・プルダウン(select)で、選択肢を別のカスタムフィールドやデータから引っ張って動的に設定する方法について書いてみました!
僕はサブスクリプションになる前の時代から有料版のACFを購入していたので、いまだにACFの恩恵に授かることが多いです。
これからもお世話になると思います!