【初心者向け】CSSの擬似要素と擬似クラスを理解しよう!

前回の記事【初心者向け】CSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編)ではCSSセレクタの基本的な知識と指定方法をご紹介しました。
今回は、よりコーディングの幅が広がる「擬似要素」と「擬似クラス」に関して解説していきます。
INDEX
擬似要素とは ~擬似要素の適用例~
擬似要素とは、要素の一部に対してスタイルを適用できる指定方法です。
HTMLの要素を擬似的にCSSで設定するので、コーディングに手を加えることなく装飾を適用することができます。
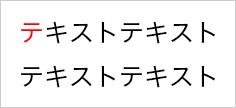
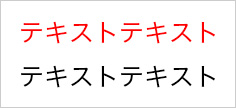
例として、下図のように見出しの先頭一文字のみ文字の色を変える装飾を実装してみましょう。

擬似要素を使わない場合
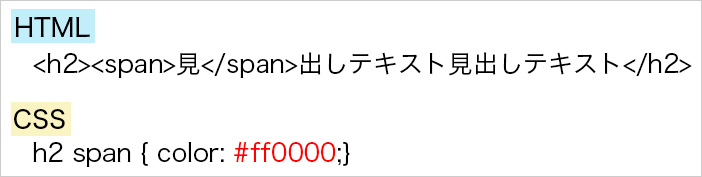
擬似要素を使わずにこれを表現すると、HTMLとCSSの記述は下記のようになります。

見出し要素のh2の一文字目のみをspanタグで囲い、スタイルを適用しています。
この方法でも装飾は可能ですが、テキストをspanタグで無理やり区切っているためコーディング規則を考えるとあまり勧められる手段ではありません。また、すべてのh2要素に適用しようとすると、ページ内の全h2要素にspanタグを追加する必要があるため、適用漏れや管理面での問題が予想されます。
擬似要素を使った場合
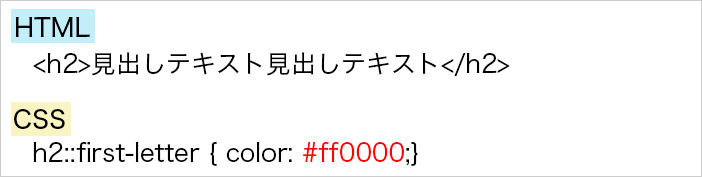
次に、擬似要素を使ってこれを表現すると、下記のようにHTMLには手を加えることなくスタイルを適用することができます。

このように、対象の要素の一部を指定して装飾を適用する、もしくは対象の要素に擬似的に要素を追加して装飾を適用するセレクタを擬似要素といいます。
記述としては要素の後に:(コロン)を二つ付けて指定します。CSS2まではコロンは一つでしたが、後述する擬似クラスと識別するため、CSS3からコロンを二つ記述するようになりました。
主要な擬似要素
それでは主要な疑似要素をご紹介します。
1.A:: first-letter(要素の一文字目を指定)
first-letterを指定すると、要素の一文字目にスタイルを適用します。

<p class="example">
テキストテキスト<br>
テキストテキスト
</p>p.example::first-letter {
color: #ff0000;
}上記のようにHTMLとCSSの記述をしたとき、exampleクラスのpタグ要素を対象として、一文字目にスタイルが適用されます。
テキストが複数行あったとしても、一行目の一文字目にのみ適用されます。
2.A:: first-line(要素の一行目を指定)
First- lineを指定すると、要素の一行目にスタイルを適用します。

<p class="example">
テキストテキスト<br>
テキストテキスト
</p>p.example::first-line {
color: #ff0000;
}<exampleクラスのpタグ要素を対象として、一行目にスタイルが適用されます。
3.A::before(要素の直前にコンテンツを追加)
beforeを指定すると、要素の直前にコンテンツを追加します。

<p class="example">
テキストテキスト<br>
テキストテキスト
</p>p.example::before {
content: "要素の直前にコンテンツを追加";
color: # ff0000;
}first-letterやfirst-lineと違う点は、contentプロパティが必要ということです。
contentの中身にテキストを指定する場合は、ダブルコーテーションもしくはシングルコーテーションで囲みます。またfont-sizeやcolorなどのプロパティ設定は、追加するテキストに対して適用されます。
4.A::after(要素の直後にコンテンツを追加)
afterを指定すると、要素の直後にコンテンツを追加します。

<p class="example">
テキストテキスト<br>
テキストテキスト
</p>
p.example::after {
content: "要素の直後にコンテンツを追加";
color: # ff0000;
}beforeと同じくcontentプロパティが必要になります。
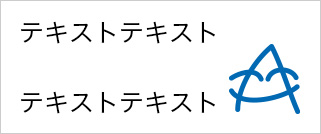
before、afterともにcontentプロパティに画像を指定すると、テキストだけでなく画像も追加することが可能です。

<p class="example">
テキストテキスト<br>
テキストテキスト
</p>
p.example::after {
content: url( "../image/artis-logo.jpg");
}contentの中身が画像の場合はダブルコーテーション(シングルコーテーション)で囲む必要はありません。
このときcontentの中身がテキストであっても画像であっても、追加される要素はインライン要素で配置されます。
擬似クラスとは
擬似クラスとは指定の要素が特定の状態である場合にスタイルを適用させるセレクタです。
文章構造の範囲外にある情報によってスタイルを変化させることができます。
擬似クラスの適用例
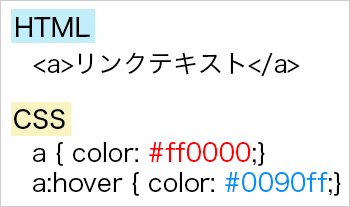
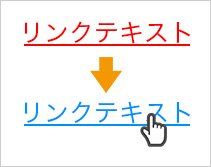
例として、マウスホバーした際にリンクの色が変化する装飾を実装してみましょう。
下記のようにスタイルを設定すると、リンクテキストの色を変えることができます。


さらに下記のような記述を追加することで、マウスホバー時の色を指定することができます。


aタグ単体ではこの表現は出来ません。aタグにマウスがホバーしたという状態を指定することで表現可能となります。
このように文章構造の範囲外の情報を指定したり、セレクタ単体では指定できない状態を擬似的に選択して指定するセレクタを、擬似クラスといいます。
記述としては要素の後に:(コロン)を一つ付けて指定します。
主要な擬似クラス
それでは主要な疑似クラスをご紹介します。
1.A:link(未訪問のリンク要素の指定)
aタグに対して、そのリンクが未訪問の状態である場合を指定してスタイルを適用します。

<a href="#">リンクテキスト</a>a:link {
color: # ff0000;
}<2.A:visited(訪問済のリンク要素の指定)
aタグに対して、そのリンクが訪問済の状態である場合を指定してスタイルを適用します。

<a href="#">リンクテキスト</a>a:visited {
color: #a700fe;
}
3.A:hover(要素にマウスがホバーした際の指定)
要素に対してマウスがホバーした状態を指定してスタイルを適用させます。

<a href="#">リンクテキスト</a>a:hover {
color: #0090ff;
}4.A:active(要素がアクティブ状態になった際の指定)
要素がアクティブの状態の場合を指定してスタイルを適用させます。
aタグではマウスを左クリックしてから離すまでがアクティブ状態となります。

<a href="#">リンクテキスト</a>a:active {
color: #ffd800;
}
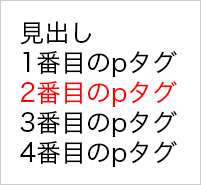
5.A:nth-child(n)(親要素内のn番目の要素の指定)
親要素内のn番目の要素を指定してスタイルを適用させます。

<div>
<h1>見出し</h1>
<p>1番目のpタグ</p>
<p>2番目のpタグ</p>
<p>3番目のpタグ</p>
<p>4番目のpタグ</p>
</div>div p:nth-child(3) {
color: #ff0000;
}親要素(divタグ)内にあるすべての要素のなかで3番目にあるpタグにスタイルを適用させます。
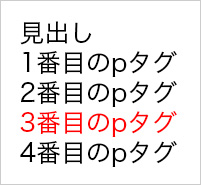
6.A:nth-of-type(n)(親要素内の同じ種類の要素の中のn番目の要素)
親要素内の同じ種類のn番目の要素を指定してスタイルを適用させます。

<div>
<h1>見出し</h1>
<p>1番目のpタグ</p>
<p>2番目のpタグ</p>
<p>3番目のpタグ</p>
<p>4番目のpタグ</p>
</div>div p:nth-of-type(3) {
color: #ff0000;
}
親要素(divタグ)内にあるpタグのなかで3番目にあるpタグにスタイルを適用させます。
nth-childとは違いh1数えません。あくまでもpタグの中の3番目に対してスタイルを適用させます。
7.A:not(B)(B以外の要素の指定)
親要素内の指定の要素を除外してスタイルを適用させます。

<div>
<h1>見出し</h1>
<p>1番目のpタグ</p>
<p>2番目のpタグ</p>
<p>3番目のpタグ</p>
<p>4番目のpタグ</p>
<span>spanタグ</span>
</div>
div :not(p) {
color: #ff0000;
}親要素(divタグ)内にあるpタグ以外にスタイルを適用させます。
さいごに
今回は擬似クラスと擬似要素についてまとめました。
擬似クラスは主要なものをご紹介しましたが、上記以外にもたくさんの種類があります。ぜひ活用してみてください。
擬似要素のbeforeとafterに関しては活用方法によってさまざまな表現が可能になります。扱えるようになるとコーディングの幅が広がりますので、身に着けておくことをお勧めします。