- text:1行のテキスト入力
- number:半角数字のみ
- tel:電話番号
- email:メールアドレス
- url:サイトのURL※空白の場合はエラーがでません。
- password:パスワード
- search:検索フォーム
- reset:リセットボタン
- 送信ボタン
- image:画像送信ボタン
- date:カレンダーから年月日を入力する
- datetime-local:年月日+時間・分
- month:年と月を入力
- week:週を入力
- time:時間と分を入力
- radio:ラジオボタン
- checkbox:チェックボックス
- hidden:表示しないデータ
- button:ボタン
- file:ファイルのアップロード
- color:カラーパレット
- range:範囲を選択
inputを使用する場面

inputはお問い合わせフォームなどユーザーに入力や選択をさせたい箇所で使用するタグです。
テキスト入力だけでなく
- ラジオボタン
- チェックボック
といった選択肢を表示したい場合もinputを使用しています。
こちらの記事でhtmlのフォームの作り方を0から勉強することができるので体系的に学びたいという方は是非活用してみてください。
関連記事【初心者向け】0からformがわかる|HTMLでのフォーム作成
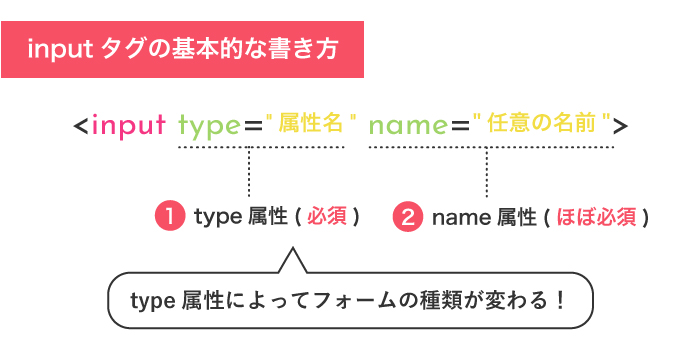
inputの書き方
inputの基本的な書き方をおさらいしましょう。

inputタグの書き方の3つのポイント
- type属性でフォームの見た目が変わる(必須)
- name属性で各inputを管理する(ほぼ必須)
- 閉じタグはなし
type属性の初期値は「type="text"」なので、何も指定しない場合はテキストフィールドになります。name属性はなくてもエラーにはなりませんがほとんどの場合で記入します。
name属性についての解説

nameは個々の入力項目を管理するid/class名のようなものです。入力項目ごとにjavascriptやphpといったプログラミング言語で操作するときに使用します。
半角英数字で自由に入力できますが、一般的にその入力項目に関連する内容を英訳したものが多いです。
例えば「名前」ならname="yourname"、「電話番号」ならname="tel"などです。
詳しい使い方は入力項目を扱いたい時に必然的に理解できるようになるので初心者の方は書き方だけ覚えていればOKです。
inputのtype属性一覧
ここからはtype属性によってどんな入力フィールドに変化するか、またその役割を一覧で紹介していきます。
web兄さん
コードとサンプルがセットになっているので、実際に入力や選択をしてみて動きや機能を確認してみてね!
text:1行のテキスト入力
<label>テキスト:<input type="text"></label>テキスト:
もっともシンプルなテキストフィールドです。typeの指定がない場合はtextになります。
number:半角数字のみ
<label>半角数字のみ:<input type="number"></label>半角数字のみ:
半角数字のみ入力できるフィールドです。数字入力と右の矢印での入力に対応。
tel:電話番号
<form>
<label>電話番号:
<input type="tel" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" placeholder="090-1234-5678">
</label>
<input type="submit" value="送信">
</form>電話番号:
電話番号といっても入力形式の制限はありません。そのため「pattern属性」を指定して「〇〇〇-〇〇〇〇-〇〇〇〇」の形式の数字以外はエラーがでるように設定します。
email:メールアドレス
<form>
<label>メールアドレス:
<input type="email" placeholder="info@sample.com">
<input type="submit" value="送信">
</label>
</form>メールアドレス
emailは自動的に@が含まれているか判定してくれるので、メール形式が正しくない状態で送信を押すとエラーが表示されます。
注意点
空白の場合はエラーがでません。
url:サイトのURL※空白の場合はエラーがでません。
<form>
<input type="url">
<input type="submit" value="URLかチェック">
</form>URL:
urlでは「http(s)://〜」から始まる文字列以外は「URLを入力してください」とエラーがでるようになっています。
password:パスワード
<label>パスワード:<input type="password" maxlength="8"></label>パスワード:
passwordは入力内容を「●●●●」と非表示にした状態で入力させることができます。maxlength属性で文字数を指定することでパスワードの文字数を制限することができます。
search:検索フォーム
<input type="search" autocomplete="on" list="list">
<!-- 候補を表示 -->
<datalist id="list">
<option value="html">
<option value="css">
<option value="javascript">
<option value="webデザイン入門">
</datalist>
<input type="submit" value="検索">一見通常のテキストフィールドと同じですが、テキストを入力するとフィールドの右側に「×」マークが表示されます。このマークをクリックで内容を即削除することができます。
またlist属性とdatalistを組み合わせることで入力項目の候補を表示することができます。
reset:リセットボタン
<form>
<label for="id">お名前:<input type="text" name="name"></label>
<label for="id">メール:<input type="mail" name="name"></label>
<input type="reset" value="リセットする">
</form>お名前:
メール:
resetを指定するとリセットボタンを表示できます。ボタンを押すと入力された全ての内容がリセットされます。
送信ボタン
<label>
<input type="submit" value="送信する">
</label>submitは入力された内容を送信する際に使用します。value属性に記述したテキストがボタンのテキストとして表示されます。
image:画像送信ボタン
<label>
<input type="image" src="btn-submit.jpg" alt="クリックで送信">
</label>送信ボタンに画像を使用したい場合はimageを指定します。画像のファイルパスのsrc属性とalt属性は必須です。
date:カレンダーから年月日を入力する
<label>年/月/日:<input type="date"></label>年 / 月 / 日:
dateでは年月日をカレンダーから簡単に選択できるようなフィールドを表示します。
datetime-local:年月日+時間・分
<label>年 / 月 / 日 +時:分:<input type="datetime-local"></label>年 / 月 / 日 +時:分:
date-localでは年月日だけでなく時間帯も入力することができます。日付と具体的な時間帯を入力させたい時に活用できます。
month:年と月を入力
<label>月を選択:<input type="month"></label>月を選択:
monthは「年と月」を選択させたい場合に使用します。
week:週を入力
<label>週:<input type="week"></label>週:
年と週を入力する時に使用します。週の初めは月曜です。
time:時間と分を入力
<label>時間:<input type="time"></label>時間:
timeを指定することで時間と分だけの入力フォームを表示します。
radio:ラジオボタン
<form>
単一選択の項目
<label><input type="radio" name="radio">Good</label>
<label><input type="radio" name="radio">Bad</label>
</form>単一選択の項目
GoodBad
radioを指定することでひとつだけ選択することのできるラジオボタンを表示できます。選択肢を同じグループのラジオボタンとして扱うには各項目で同じname属性を設定します。
checkbox:チェックボックス
<form>
複数選択可の項目
<label><input type="checkbox" name="check">りんご</label>
<label><input type="checkbox" name="check">ごりら</label>
<label><input type="checkbox" name="check">らっぱ</label>
</form>複数選択可の項目
りんごごりららっぱ
checkboxで複数選択可能なチェックボックスを表示します。選択肢はのグループ化はradioと同様で同じname属性を設定します。
hidden:表示しないデータ
<label>
<input type="hidden" value="隠されたデータ">
</label>
↑ソースコード側では確認できる。
hiddenは隠しデータなのでソースコードには書いてありますがブラウザには表示されません。そのためユーザーに見せる必要のないデータを別ページへ送りたい時に使用します。
button:ボタン
<label>
<input type="button" value="ボタン">
</label>buttonで機能なしのボタンを表示することができます。submitと同じようにvalue属性に指定した文字列がボタンの文字列になります。
file:ファイルのアップロード
<label>
<input type="file" accept="image/png, image/jpeg">
</label>fileでファイルのアップロードフィールドを表示することができます。accept属性でアップロード可能なファイルの種類をあらかじめ制限することができます。ボタンの「ファイルを選択」という文字列は変更できません。
color:カラーパレット
<label>
カラーパレッド:<input type="color" value="#0b80dc">
</label>カラーパレッド:
colorではカラーパレットから好きに色を選択させたり、カラーコードを直接指定させたりすることができます。ユーザーに任意の色を選択させてサイトの一部の色を変化させる時などに使用します。
range:範囲を選択
<label>
範囲を選択:<input type="range" min="0" max="100">
</label>範囲を選択:
rangeは範囲を選択できるバーを表示することができます。ユーザーはつまみをドラッグして移動させることで範囲(数値)を選択できます.min属性で最小値、max属性で最大値をそれぞれ設定できます。
inputと組み合わせて使う任意の属性
書くtypeの説明の中でもpattern属性やmaxlength属性など少し紹介しましたがよくinputと使用される任意の属性をまとめてこちらで紹介していきます。
minlength・maxlength属性
<input type="password" maxlength="8">
<input type="password" minlength="4">minlengthは最小の入力文字数、maxlengthは最大の入力文字数を制限できます。text、email、tel、url、password、searchのtypeの時に使用できます。maxlenghtはフォーム自体に入力制限がかかり、minlenghtは送信ボタンを押した時にエラーが表示されます。
placeholder属性
<input type="text" placeholder="入力サンプル">placeholder属性は任意の入力内容のサンプルを表示することができます。プレースホルダーの色を変更はこちらの記事が参考になります。
list属性
<input type="search" list="list">
<datalist id="list">
<option value="サッカー">
<option value="野球">
<option value="テニス">
</datalist>
<input type="submit" value="検索">list属性はdatalistタグと組み合わせて自由な入力候補を表示させることができます。
- まず
datalistにの入れ子にoptionで各項目を記入します。 datalistにid属性をつけます。inputのlist属性にdatalistのidと同じモノを記述します。- これでinputとdatalistの内容がひもづきます。
pattern属性
<form>
<input type="text" pattern="\d{3}-\d{4}">
<input type="submit" value="郵便番号チェック">
</form>pattern属性を使うことで入力内容を正規表現に基づいて制限することができます。例えばこちらのサンプルでは「●●●-○○○○」の半角数字の形式以外ではボタンを押した時にエラーが表示されます。
正規表現を組み合わせることで様々な制限をかけることができます。以下の記事によく使うpattern属性の正規表現が載っています。
「HTML5におけるinput要素のpattern、type属性のおさらい | qiita」
step属性
<label>
範囲を選択:
<input type="range" step="20" min="0" max="100">
</label>範囲を選択:
step属性を使うことでnumberやrangeで数値を刻むことができます。サンプルでは20ずつ数字を刻んで範囲を動かすことができます。
multiple属性
<input multiple="multiple" type="file">multiple属性を使うことでemailとfileで複数の項目を選択できます。fileの場合はアップロードする時に複数のファイルを一括選択してアップロードできます。
accept属性
<label>
<input type="file" accept="image/png, image/jpeg">
</label>accept属性はfileでアップロードできるファイルの種類を指定できます。「image/拡張子」という形で書きます。サンプルではpngとjpegに限定しています。
よく使用するファイルタイプ
text/html:HTML / text/xml:XML / text/css:CSS / text/plain:通常テキスト / text/csv:CSV / image/png:PNG / image/jpeg:JPEG / image/gif:GIF / audio/mpeg:MP3 / video/mpeg:MPEG / video/mp4:MP4 / application/pdf:PDF
画像ファイルだけに限定したい時などは正規表現を使用してaccept="image/*"のように書くことで簡潔に指定することができます。
readonly属性
<label>
<input readonly type="text" value="読取専用">
</label>readonly属性はデータを送信したいけどユーザーに内容を変更されたくない時に使用します。見た目上は通常のフォームと一緒ですが変更を加えることができません。
disable属性
<label>
<input disabled type="text" value="変更不可">
</label>disable属性を付与することでinputを操作を完全に無効化します。送信ボタンを押した際にデータの送信も行われないので、データの送信もセットで行いたい場合はhiddenと組み合わせて送りたい内容をvalueに記述します。
ブラウザごとに対応状況が異なるよ
inputの各typeはブラウザのバージョンによって対応状況が異なるんだ。ブラウザの最新バージョンを使用していればほとんどのtypeは対応されているし、随時対応されていっているよ。詳しくはmozilaの公式サイトから確認できるよ!